ここではAffinity Photoの数ある機能の中から主にweb用画像の作成・加工についての使い方をご紹介します。
(記事中の画像もAffinity Photoで作成してます)
画像の作成・加工に関して範囲選択は避けて通れません。
しかしながらアフィリエイトサイトやブログサイトで扱うweb画像に関して言えば、2種類の範囲選択を覚えておけば大概のモノには対処できます。
まずは明暗の差が大きい画像の切り抜きから。
明暗の差が大きい画像の切り抜き
サンプルとして餃子のフリー素材を用意してみました。
お皿の色(白)と机の色(黒)に明暗の差がはっきりある素材です。
この画像から餃子(皿込み)の画像だけを切り抜いてみます。

①ペンツールを使ったやり方
まず最初に覚えておきたいのがペンツールを使った範囲選択。
これさえ覚えておけば大概の画像はきれいな切り抜きができます。
ペンツールというとAdobeのIllustratorに代表されるようなベジェ曲線による切り抜きを思い浮かべる方が多いと思います。
もちろんそれが使いこなせる方はそっちでやっても問題なし。
ちなみにベジェ曲線を使った範囲選択の途中画像がこちら↓。

初心者の方はこのベジェ曲線でつまづきがちなんですよね。
独特な使い方ですから筆者も最初はとまどいました。
それに上のサンプル画像は形がシンプルなので4つのポイントで済んでますが、普通はもっと多くのポイントを打ち込むし細かい調整も必要になってきます。
でも大丈夫。
ここではベジェ曲線を使わなくても簡単にきれいに切り抜くことができるやり方をご紹介します。
やり方はとても単純。
ペンツールアイコンを選択し、切り抜く対象の境界に沿ってひたすらクリックするだけ。
最初のポイントまで戻ったらその上をクリックで終了です。
コツとしては切りぬきたい画像の境界よりもちょっとだけ内側を指定してやること。
そうすると境界線近くの色(この場合は机の黒)が混じりにくくなります。

打ち始めはどこでも大丈夫です。
打ち間違えたらCtrl+Zで戻れます。
画像が小さくて見づらく打ちにくい時はCtrlキーを押しながらマウスの回転ボタンをクルクルすると拡大(or 縮小)可。
クルクルがない時はメニューの【表示】→【ズーム】から好みの倍率を選べますが、そっちのやり方だとちょっと手間がかかります。
画像の移動はSpaceキーを押しながらマウスでドラッグ。
打ち終わってから個々のポイントを修正したい場合はペンツールからノードツールに切り替えます。

ポイント削除はポイント上でクリック後にDeleteキー。
途中にポイントを足したい場合は線上でクリック。
ポイントをずらしたい時はポイントをドラッグ。
コツとしてはカーブの多いところは細かく打って直線部は少な目にといった感じでしょうか。
”でもそれだと仕上がりがカクカクするんじゃないの?”と思われる方もいるでしょうね。
でも問題ありません。
精密さが求められる印刷用と違って表示密度の粗いモニターだと境界線なんかは多少雑でもそれっぽく見れちゃうもんです。
よってこのやり方でも問題ありません。
(それにAffinity Photoには”加工”ツールもいろいろ揃ってますから)
打ち終わった直後のキャプチャ画像がこちら↓
このあと(ペンツールが選択されてることを確認して)とりあえず左上の「マスク」をクリックしてみます。

すると一気に(疑似的な)切り抜きが完成します。
(輪郭がわかりやすいようオレンジの背景を敷いてます)

 筆者
筆者マスクというのは文字通り”一部を隠す(この場合は机の部分)”機能です。
しかしながらマスク付きは”あとで修正が効く”というメリットがある反面使いにくさも持ち合わせているので、今回は「マスク」の右隣の「選択範囲」を使ってきっちりと切り抜いた画像を作ってみます。
ということでペンツールで輪郭を打ち終わったら「マスク」ではなく右隣の「選択範囲」をクリックします。
するとペンツールでつないだ線が選択状態の点線に変わります。

ここでメニューから【選択】→【ピクセル選択範囲の反転】をクリックして選択範囲を机側に切り替えてみます。
そこでDeleteキーを押すと、切り抜き(結果的にお皿だけが残る)が完成します。
しかしながらよくよく見ると輪郭が若干ギザギザしているのがわかっちゃうかなぁという雰囲気でもありますね。

これは”アンチエイリアスがかかってない”状態に近いです。
輪郭もイマイチ滑らかじゃないのが気になる。
こういう場合は「選択範囲」をクリックしたらすぐに切り抜いちゃうんではなく、(一呼吸おいて)ちょっとした補正をかけてやると輪郭が滑らかになります。
アンチエイリアスとはギザギザした部分(ジャギー)を目立たなくする手法で、Affinity Photoでは「ソフトエッジ」などがこれに該当するでしょうか。
Ctrl+Zで範囲選択の点線が出てる状態にまで戻したら、メニューの【選択】→【エッジを微調整】をクリックします。
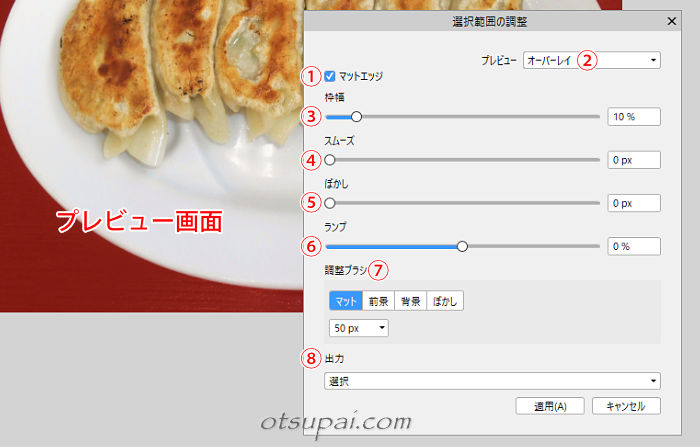
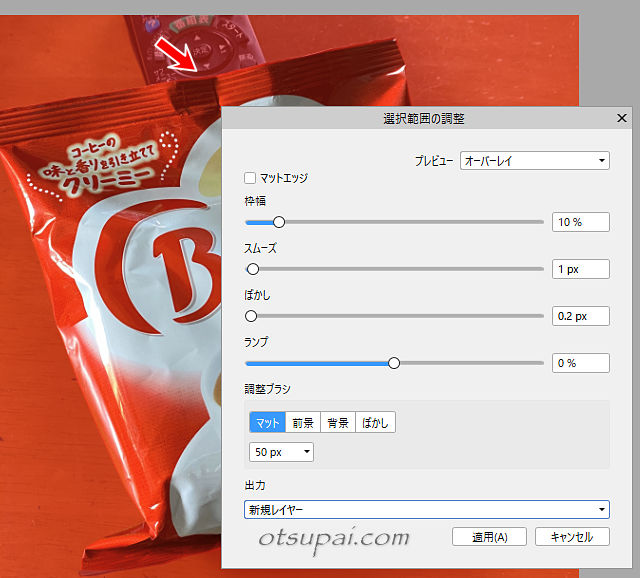
すると輪郭(エッジ)をどう処理するかのダイアログが開きます。
ここで各設定値を変えるとリアルタイムにプレビューで確認できます。
ただ設定項目によっては変わった部分がわかりにくいものもあるのであくまで参考程度に留めておくのがいいでしょう。

 筆者
筆者うぉ!”キャンセル”ボタンを発見!
珍しい。
各設定の違いですが、実際には何回か使ってみないと体感できないものばかりです。
- ①マットエッジ
-
ダイアログを開くとここにチェックが入った状態で表示されます。
簡単に言うとAffinity Photoによる”自動調整”みたいなものです。 - ②オーバーレイ
-
オーバーレイというのは選択範囲と選択範囲外の見え方(プレビュー)のモードのひとつで、選択範囲”外”が半透明の赤色で覆われます。
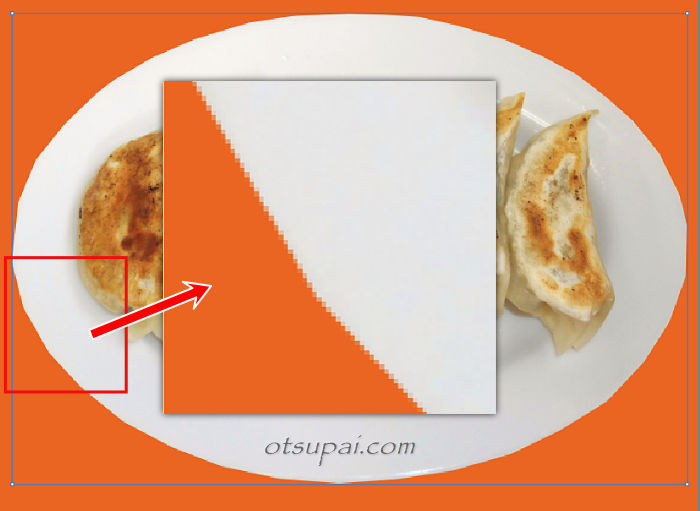
それ以外(黒マットとか白マットとか)はご自身で実際に試してみてください。ちなみにマットエッジにチェックを入れた時と入れない時の違いが下の比較画像。
チェックが入ってない方は自動調整が効かないので、ペンツールで範囲選択した線に沿ってキリっとした輪郭での切り抜きになってるのがわかります。


※矢印ホールドで左右にドラッグ - ③枠幅
-
マットエッジが有効な時に、自動調整する領域を広げたり縮めたりする機能(のよう)です。
数値を大きくするとアンチエイリアスがかかる領域が大きくなる感じでしょうか。あまり大きくすると不自然になるので注意が必要です。
- ④スムーズ
-
マットエッジに関係なく、選択範囲のエッジを滑らかにする機能(らしい)です。
「枠幅」がアンチエイリアスのかけ具合なのに対し、「スムーズ」は境界線を滑らかにするという雰囲気でしょうか。
よってここの数値をあげてやるとカクカクさが取れて滑らかな線に補正されます。
 筆者
筆者矩形の選択範囲でこの数値を思いっきり上げると四隅が角丸になります。
- ⑤ぼかし
-
文字通り境界線のボカシ具合です。
(アンチエイリアスとは微妙に違う?)マットエッジにチェックを入れずにマニュアルで補正する場合はアンチエイリアスの代わりにここで調整する感じでしょうか。
- ⑥ランプ
-
マットエッジが有効な時に効果の表れる機能ですが、ここは具体的にどういった効果なのかまだよくわかってません。
右にスライドさせると境界が外側に伸びるんですが…どういった条件下で伸びるのでしょうね。
通常はおそらく0%のままで問題ないかと。 - ⑦調整ブラシ
-
ここは選択済みの選択範囲の中で部分的にもっと細かく調整したいような時に使う機能らしいので、通常は無視してよろしいかと。
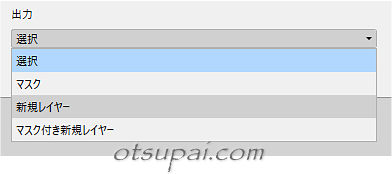
(髪の毛なんかのように一度の選択ではきれいに範囲選択できないときなんかに効果を発揮するようです) - ⑧出力
-
切り取った画像をどのように保存するかの選択です。
一番わかりやすくその後も使い回ししやすいのは「新規レイヤー」でしょうか。

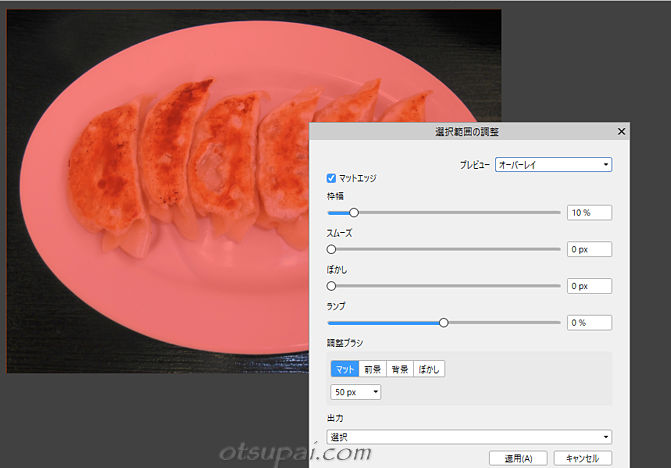
そして【エッジを微調整】のダイアログを開いた初期設定(自動調整あり)のまま適用(切り抜き)した結果がこちら↓です。
いかがでしょう。
デフォルトの設定のままでもきれいな切り抜きができたかと思います。

ということで通常は「エッジを微調整」のダイアログを開いたデフォルトの状態で切り抜き、見た目が予想とかけ離れていた時はCtrl+Zで元に戻して再度ダイアログを開き、マットエッジのON・OFF含めて各項目を微調整するというやり方がよろしいんじゃないかと思います。
②選択ブラシを使ったやり方
ブラシでドラッグした箇所とその周りの似たような色の境界線まで自動選択(or 自動除外)してくれる便利なツールが選択ブラシツールです。
ただし切り抜き対象の境界がわかりにくいと(選択範囲外との色の差があまりないと)正確な範囲選択ができないのでそこだけ注意が必要です。
 筆者
筆者ブラシというと”塗る”というイメージが強いかと思いますが範囲選択ではよく使われるツールの一つなんです。
切り抜き対象自体を範囲選択する場合
今回の餃子素材は切りぬく対象とそれ以外の部分の明暗の差が大きいので、先ほどのペーンツールよりも実は選択ブラシツールでの範囲選択の方がラクだったりします。
やり方は選択ブラシツールをクリックし、切り抜き対象を何回かに分けながらドラッグ(時にはクリックも)するだけです。
(このあとオプション内容をご紹介します)
選択ブラシツールで思った通りの選択ができたら、あとは先ほどのペンツールと同じ作業で切り抜きを実行するだけ。

- ①モード
-
「追加」はクリック&ドラッグするたびに選択範囲がどんどん広がります。
「減算」はその反対で選択範囲を削除していきます。よって通常は「追加」にして選択範囲を少しずつ広げていき、途中で切り抜き対象外まで選択されてしまった場合は「減算」に切り替えて余計な選択範囲を”消して”いくというやり方もあります。
- ②幅
-
”幅”とありますがブラシの大きさ(太さ)です。
ブラシ”幅”が大きいと一気に広い範囲を選択できます。今回は構図がシンプルなので使う機会はほとんどないですが、ドラッグする場所によってはブラシ幅をその都度変えながらの作業になる場合もあります。
たとえば下の画像のように脇の下の空間を範囲選択する際、大きいサイズのブラシでドラッグすると体の部分まで選択されてしまいます。

そのためブラシ幅を縮める作業が必要になってくるのですが…いちいち”幅”の欄をクリックして数値を変更してまたドラッグして、とやってると効率が悪いです。
こういう時はショートカットキー([や])を使うとマウスを常に画像上に置いたまま直感的にブラシサイズを変えることができます。
ただ上記ショートカットキーは便利な反面、右手でマウスを操作する場合は左手をキーボード右側の[や]まで持っていく必要があるのでやりにくさは否めません。
「ショートカットキー」の参考記事 ショートカットキーをあなた好みに変えて効率アップ-Affinity Photo(Photo2対応) ショートカットキーを使いこなせるようになると作業効率もグッとアップします。
ショートカットキーをあなた好みに変えて効率アップ-Affinity Photo(Photo2対応) ショートカットキーを使いこなせるようになると作業効率もグッとアップします。しかも(やってみるとわかりますが)一定の間隔でカクカクと大きさが変わるため、必ずしも狙った大きさになるわけではないというデメリットもあります。
そういう場合はマウスを使ったサイズ変更もおススメです。
『CtrlとAltキーを同時に押しつつマウスの左ボタンを押しながら左右にドラッグ』
こちらのやり方だとシームレスにブラシ幅を変えることができます。
慣れればこちらの方がやりやすかもしれません。
- ③エッジにスナップ
-
選択範囲の境界線を自動的に選択してくれるオプションです。
基本的には常にONでいいでしょう。チェックを外すと完全マニュアルでの範囲選択モードになるのでブラシでドラッグした範囲だけが選択されます。
(上級者向け?) - ④すべてのレイヤー
-
チェックを入れると選択範囲がすべてのレイヤーに適用されます。
- ⑤ソフトエッジ
-
チェックを入れると選択範囲の境界線が柔らかな印象になります。
いわゆるアンチエイリアスみたいなものですね。 - ⑥調整
-
メニューの【選択】→【エッジを微調整】のボタン版です。
切り抜き対象外(外側)を範囲選択する場合
今度は切り抜き対象外を選択ブラシツールで範囲選択するやり方をご紹介します。
これはいわば範囲選択後に【ピクセル選択範囲を反転】をかけたのと同じ状況で、範囲選択後にDeleteキーを押せば一発で切り抜きが完成します。
 筆者
筆者これも切り抜き対象とその外側との明暗の差が大きい素材でのみ使えるやり方です。
先ほどとは反対に、選択境界線である点線が切り抜き対象にかからないよう選択ブラシツールでなぞっていきます。

範囲選択が完了したらメニューの【選択】→【エッジを微調整】をクリックしてみます。
すると切り抜き対象の方に色がついてしまいました。(理屈は合ってます)
当然ながらここで適用をクリックすると本来残したい方が削除されてしまうため、このままでは【エッジを微調整】は使えません。

それではと範囲選択状態までいったん戻ってDeleteキーで削除してみます。
その切り抜き後の画像がこちらなんですが…輪郭がちょっと黒いですね。

これは選択ブラシツールが切り抜き対象との境界をきちっと認識できなかったため机の黒色が残ってしまってるという状況です。
 筆者
筆者逆に考えれば”切り抜き対象の若干内側を選択するのがコツ”を見事に実践してるとも言えますかね。
こういう場合は切り抜き対象にちょっとかぶるぐらいまで選択範囲を広げて机の黒が出ないようにしてあげれば問題は解決します。
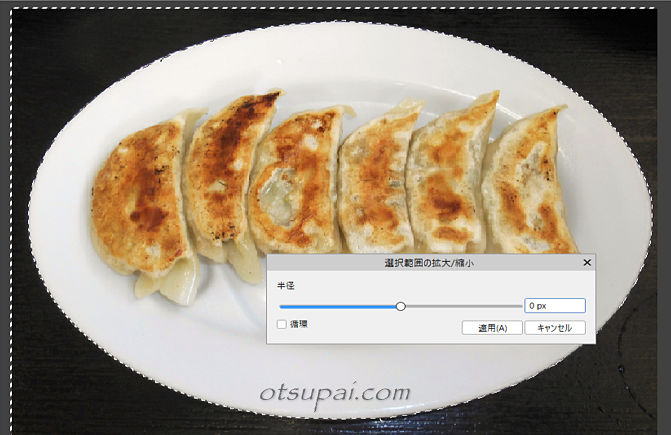
再び選択状態に戻してから、メニューの【選択】→【拡大/縮小】をクリックします。
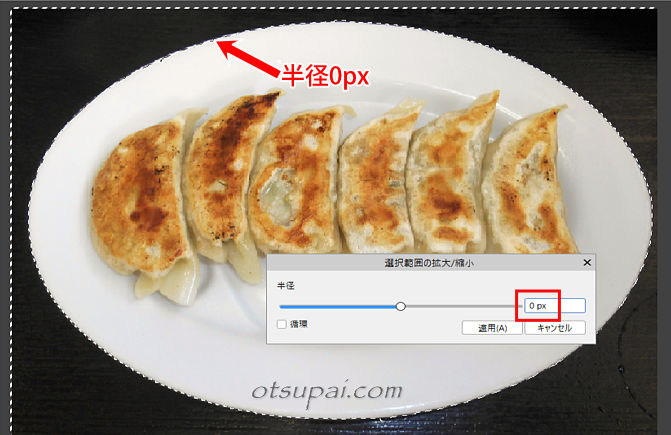
すると半径設定のダイアログが出てきます。

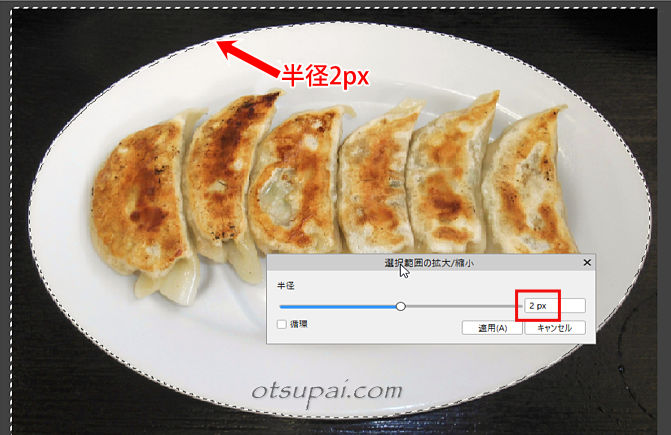
今回のケースではダイアログの半径の値をプラス側にすれば選択範囲が広がるので2pxほど広げてみます。
結果、選択状態の点線がちょっとだけお皿にかぶりました。


これで適用をクリックして確定させます。その結果がこちら。
今度はきれいに切り抜きができました。
(※エッジの微調整がまだ必要かもしれませんね)

 筆者
筆者「選択範囲を拡大」後に【ピクセル選択の反転】で選択範囲を餃子側に切り替えれば「エッジを微調整」での調整も可能になります。
このほか塗りつぶし選択ツールというのもあります。
こちらは選択ブラシツールと似ていて、似たような色の部分を一気に選択してくれるツールです。
ですが選択ブラシツールを使いこなせればこちらは無理して覚えなくても問題ないです。
明暗の差があまりない画像の切り抜き
続いては明暗のはっきりしない箇所がある画像の切り抜きです。
iPhoneで撮った商品の切り抜きというテイでサンプルを用意してみました。
実際の撮影画像がこちら↓
かなりデカいです(約3000px×約4000px:3.1MB)

Affinity Photoに取り込み、必要な部分だけを大まかに切り取って編集サイズまでサイズ調整します。
パッと見て商品下部の境界線が(デスクの色と影のせいで)かなり微妙ですね。
 筆者
筆者ちなみにリモコンは商品が見やすくなるよう手前に傾けるために差し込んだものです。
(業界で言うところの”八百屋”ってか)

試しに選択ブラシツールで商品をなぞってみたところ、けっこう念入りにやっても下のような選択結果が限界でした。

ならばと今度は商品の外側を範囲選択してみます。
(コントラスト的にそちらの方が選択しやすそうだったので)
結果、頑張ってここまで選択できました。

見た目は問題なさそうですよね。
ここでメニューの【選択】→【拡大・縮小】を使って選択範囲をちょっとだけ広げてDeleteキーを押してみます。
ん?なんかちょっと変?

わかりやすいよう黄色の背景を付け足してみると…う~ん、やはり明暗の差が小さい商品下部のあたりがうまく選択されてません。
(リモコンがあったところもちょっと変)

こういった画像だと、結果としては選択ブラシツールでの切り抜きはやはり難しいです。
それよりも「追加」と「減算」を使い回しながらブラシ幅をその都度調整しつつの選択作業は時間がかかり過ぎ!
 筆者
筆者塗りつぶし選択ツールでもやってみたんですが、結果はうまく選択できなかった上にこちらも時間がかかりすぎでした。
こういう時はペンツールに限ります。
特に商品関連の切り抜きは境界線(輪郭)がきれいに切り取られてないと美しく見えません。
というわけでペンツールを使ってポチポチと打ってみます。

これを選択状態に変換し、メニューから【選択】→【エッジを微調整】をクリック。
「マットエッジ」をONにして自動調整でやってみたのがこちら…なんですが、商品下部がやっぱりうまく切り抜きできてません。

その後「枠幅」や「ランプ」なんかもいろいろいじってみたんですがなかなかいい結果が得られません。
 筆者
筆者自動調整も万能ではないってことですね。
そこで「マットエッジ」はOFFにして以下のマニュアル設定(スムーズとボカシを調整)で切り抜いてみます。

この結果がこちら。
ようやく満足のいく切り抜きができました。

ついでに調整レイヤーの”カーブ”で若干明るめにし、フィルターの”アンシャープネス”でくっきり感を少し強めた最終的な切り抜き画像がこちら↓です。
けっこういい線いってますでしょ。

【Affinity Photo ver.1.9.2で検証済】



コメント