ここではAffinity Photoの数ある機能の中から主にweb用画像の作成・加工についての使い方をご紹介します。
(記事中の画像もAffinity Photoで作成してます)
横線・縦線といった棒線はよく使うかと思います。
Affinity Photoでの作り方も一つではなくいろんなやり方があります。
しかしながら使うツールによっては挙動がちょっとおかしくなる場面もあるので、今回はその対処方法も含めて棒線の作り方をご紹介します。
シェイプ(長方形)を使った棒線
最初は長方形のシェイプを使ったやり方で、1pxの横棒線を作ってみます。

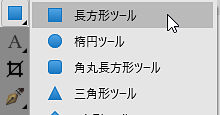
まずは普通に長方形を作ります。
とりあえず色や線種や大きさなどは適当でOK。

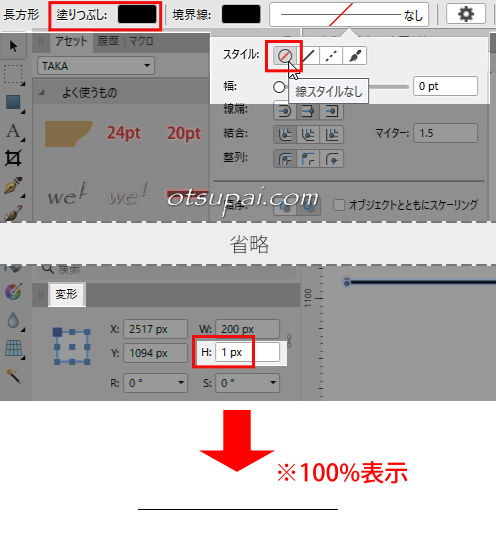
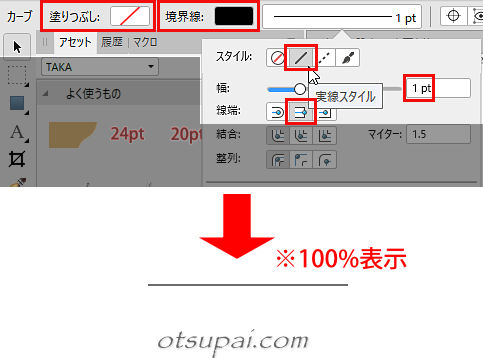
続いて『塗りつぶし』で色を”黒”に、『境界線(のスタイル)』は”なし”に、『高さ(H)』は”1px”にします。
これで1pxの横棒線ができます。

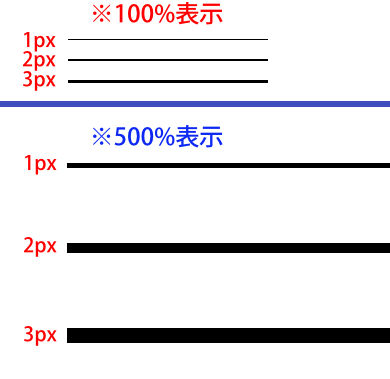
同じように『高さ(太さ)』を”2px”、”3px”にしてみたものも作ってみました。
念のため500%に拡大してチェックしてみましたが特に問題はありません。

このときのスナップ機能の「ピクセルへの整列を強制」はONの状態です。
「ピクセルへの整列を強制」がONだと画像の配置や移動時はx座標やy座標が整数での配置になります。
平たくいうと”画像がボケなくなる”ので私は常にこの設定にしてます。
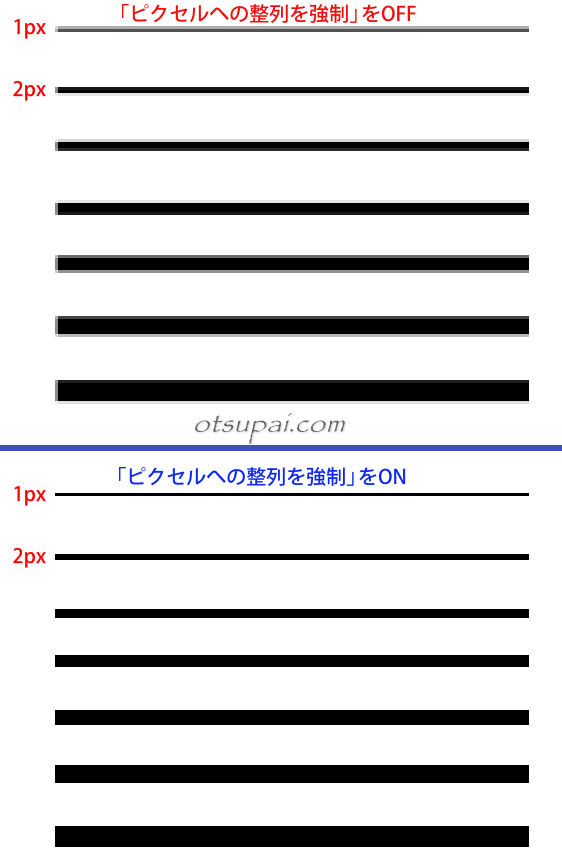
では「ピクセルへの整列を強制」をOFFにしていた場合、どうなるか。
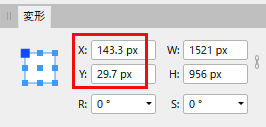
その場合は下の画像のように座標が画像の配置や移動時に少数表示になってしまい画像がボケてしまいます。
(毎回そうとは限りませんがほぼそうなります)

実際に2つの棒線を比較してみます。

ちょっとわかりにくいので拡大してみます。

違いがわかったでしょうか。
OFF状態時は棒線ににじみが出るというかアンチエイリアスがかかった状態になるというか…。
もしもこういった違いが気になるのであればシェイプ(長方形)を使った棒線の作成時は(スナップ機能の)「ピクセルへの整列を強制」をONにしておくか、OFFの場合は「変形」スタジオを見て少数表示になってたら小数点以下をカットして整数にするなどのひと手間が必要になってきます。
 筆者
筆者もちろん「多少ボケてても構わないよ」って方は何も気にする必要はないです。
ペンツールを使った棒線
続いてはペンツールを使って棒線を作ってみます。

 筆者
筆者これ以降は「ピクセルへの整列を強制」がONでの作成事例です。
ペンツールを選択後、適当なところでクリック、続いてShiftキーを押しながら適当な場所でもう一度クリックします。
(Shiftキーを押しながらだと水平線が引けます)
とりあえずの横棒線ができました。

ここで『塗りつぶし』は”なし”、『境界線』は”黒”、『スタイル』は”実線スタイル”、『幅(太さ)』は”1px”、『先端』は”バット先端”にしてちゃんとした棒線に仕上げてみます。

そのまま棒線をコピー&ペーストして境界線の幅を2pxに変更したもの、3pxに変更したもの都合3つの棒線を作ってみます。
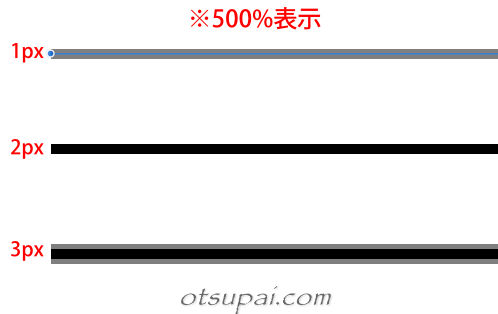
結果、こちらのようになりました。
ん?なんか線の太さや濃さに違いがあるようなないような。

確認のために500%に拡大してみます。
すると…1pxと2pxの線幅が同じだったり、1pxと3pxのみアンチエイリアスがかかったようなにじんだ状態になってたり。

これ、最初は原因が全くわかりませんでした。
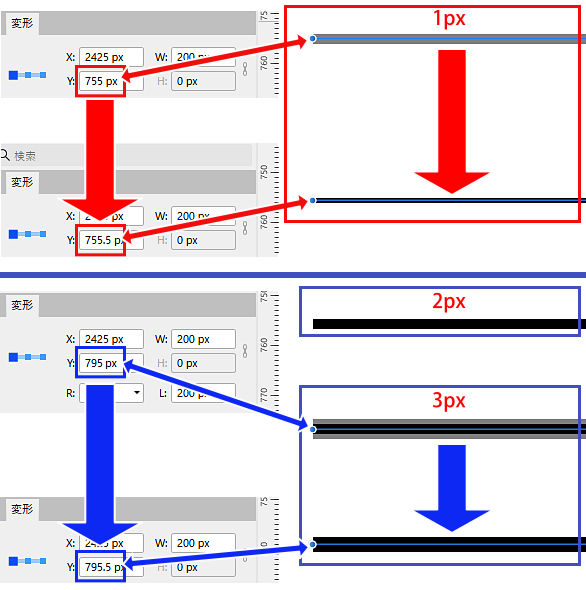
ところがいろいろやっていくうちに、どうもY座標の数値を小数点以下で変更していくと挙動が変わるようなんです。
具体的にはy座標の小数点以下を「.5」にすることでクリアな線になります。
ただそれが必要なのは奇数幅(1px or 3px)の時だけで偶数幅(2px)の時は何の変化もなし。

先ほどのように「ピクセルへの整列を強制」をONにしたら今度は少数にしないとクリアにならないって…。
それにせっかく「.5」に直したところで「ピクセルへの整列を強制」がONの状態だと、(マウスでのドラッグ)移動時は移動先のy座標が強制的に整数になってしまうため再びにじみ線になってしまいます。
ということで画像がボケるのがイヤな方はシェイプ(長方形)での棒線作成をおススメします。
なお毎回毎回イチから棒線を作るのが面倒な方はとりあえずシェイプ(長方形)で適当な棒線を1個作ってカスタマイズ後にアセットに登録しておくと、その後は一発でカスタマイズ済みの棒線を呼び出すことができます。

【Affinity Photo ver.1.9.2で検証済】




コメント