ここではAffinity Photoの数ある機能の中から主にweb用画像の作成・加工についての使い方をご紹介します。
(記事中の画像もAffinity Photoで作成してます)
ある画像(or シェイプ )に様々なスタイルやエフェクトをかけたあと、そのスタイルやエフェクトを別の画像(or シェイプ)にも適用させたいと思った時、イチからかけ直していたのではかなり非効率的です。
ミスも生じやすいです。
こういう時に役立つのがメニューの【編集】→【スタイルを貼り付け】または【エフェクトを貼り付け】です。
実際にどのように機能するのか実例でご紹介します。
【スタイルを貼り付け】と【エフェクトを貼り付け】の違いについて
【スタイルを貼り付け】は、塗りつぶしの色や縁取りといった各種スタイルに加えてレイヤーエフェクトでの装飾までコピー&ペーストできます。
(ライブフィルターや調整レイヤーはコピー対象外)
これに対し【エフェクトを貼り付け】はレイヤーエフェクトのみのコピー&ペーストになります。
画像
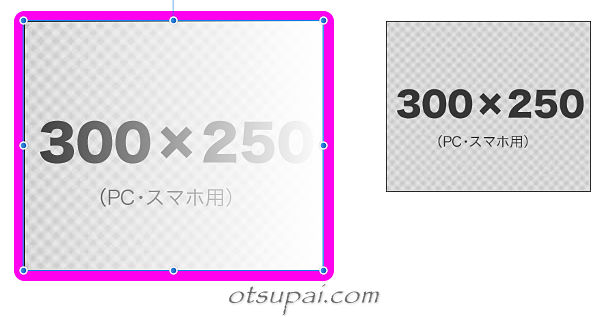
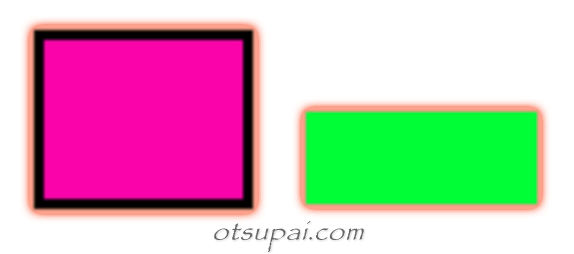
2枚のサイズ違いの画像をご用意しました。
左側の画像にはレイヤーエフェクトの「アウトライン(ピンク系)」で縁取りし、「グラデーションオーバーレイ」で右側に行くにしたがって薄くなるよう設定してあります。

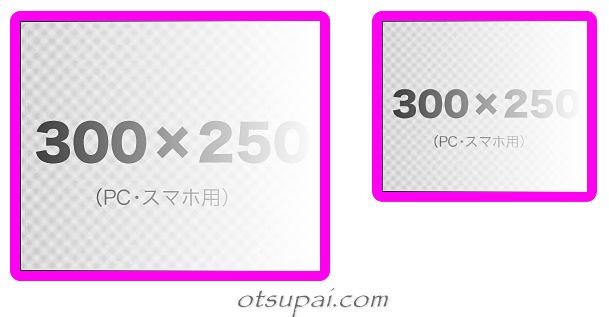
この左側の画像上でコピーし、右側の画像にメニューの【編集】→【スタイルを貼り付け】を実行した結果がこちら。
画像サイズはそのままでレイヤーエフェクト(アウトライン&グラデーションオーバーレイ)だけがちゃんと適用されてます。

画像にはレイヤーエフェクトしかかかってないので【エフェクトを貼り付け】を実行しても同じ結果になります。
シェイプ
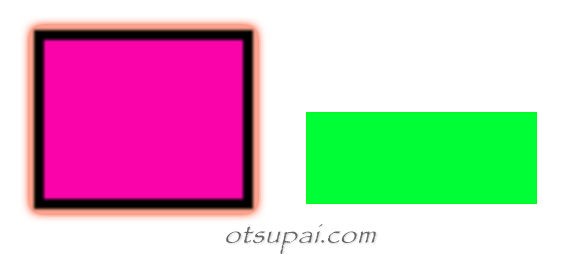
続いてシェイプです。
左側のシェイプには『塗りつぶし』に”ピンク”系、『境界線』は”黒”というスタイルを設定しており、さらにレイヤーエフェクトの「外側のシャドウ」と「ガウスぼかし」をかけてあります。

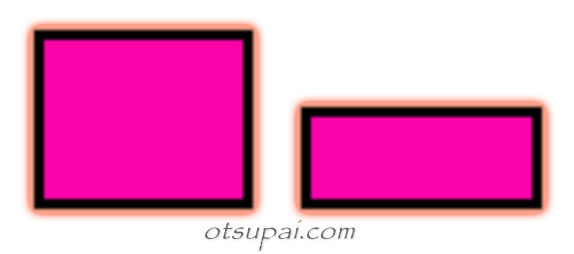
この左側のシェイプ上でコピーし、右側のシェイプにメニューの【編集】→【スタイルを貼り付け】を実行した結果がこちら。
右側のシェイプのサイズはそのままに、スタイルとレイヤーエフェクトがちゃんと適用されてます。

ちなみにメニューの【編集】→【エフェクトを貼り付け】を実行した結果はこちら。
スタイルは無視してレイヤーエフェクトの「外側のシャドウ」と「ガウスぼかし」だけが適用されてます。

テキスト
テキストでも試してみましょう。
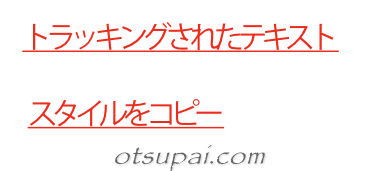
次の画像の『トラッキングされたテキスト』というテキストには”赤のフォントカラー”、”-200‰のトラッキング”、”下線”と3つのスタイルが設定済みです。

このテキスト上でコピーし、下の『スタイルをコピー』というテキストにメニューの【編集】→【スタイルを貼り付け】を実行した結果がこちら。
テキストの内容はそのままに3つのスタイルだけが適用されてます。

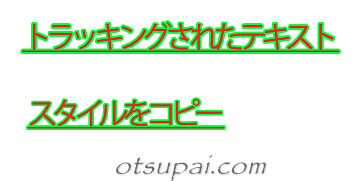
今度は『トラッキングされたテキスト』に「アウトライン(グリーン系)」のレイヤーエフェクトを追加してみます。

そして同じように『スタイルをコピー』というテキストに、メニューの【編集】→【スタイルを貼り付け】を実行した結果がこちら↓。

レイヤーエフェクトも問題なくコピーできたようです。
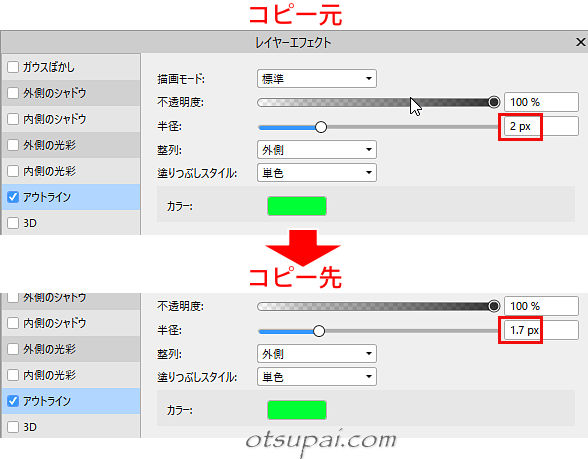
が、念のために前後の設定値を確認してみたところ微妙なズレが生じていました。

どうやらテキストでの【スタイルを貼り付け】は今のところ不完全な印象があります。
ただ同じエフェクト類を別の画像(シェイプ)等に適用したい場合はかなり使える機能なので、覚えておくと効率アップにつながることは間違いないです。
 筆者
筆者ひんぱんに使うようならショートカットキーを設定しておくとさらに使い勝手がよくなります。

【Affinity Photo ver.1.10.0で検証済】



コメント