ここではAffinity Photoの数ある機能の中から主にweb用画像の作成・加工についての使い方をご紹介します。
(記事中の画像もAffinity Photoで作成してます)
Affinity Photoを使っていて気になったのが”フィルター”が2種類あるということ。
具体的には『フィルター』と『ライブフィルター』というもので、名前も似てますが中身もほとんど同じ機能なんです。
じゃあいったいどう使い分ければいいのかってことなんですが…
2種類のフィルターは全く別物?
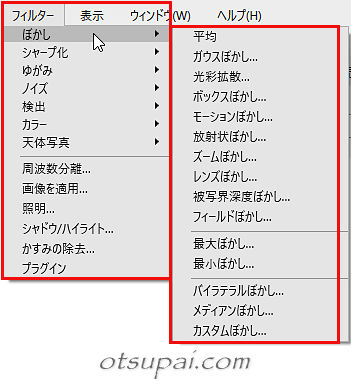
2種類のフィルター、1つはメニューの【フィルター】をクリックすることで出てくるフィルター群。

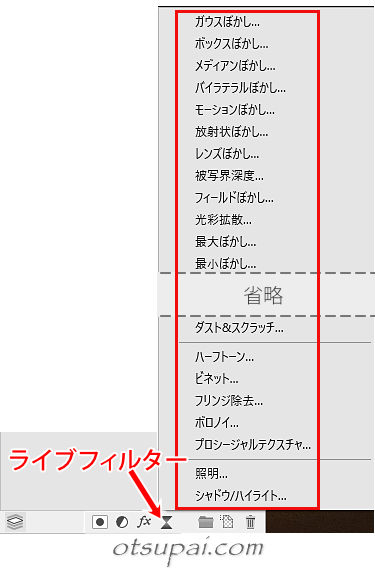
もう1つはレイヤーパネルの砂時計のようなアイコンをクリックすると展開されるライブフィルター群です。

ライブフィルターはメニューの【レイヤー】→【新規ライブフィルターレイヤー】からでも開けます。
この2種類のフィルター、”中身はほぼ同じ”と書きましたが実は大きな違いがいくつかあります。
その一つが修正が効くかどうかってこと。
Affinityシリーズの製品紹介ページでは『フィルター』は破壊編集で『ライブフィルター』は非破壊編集と表示されてます。
破壊編集という名の『フィルター』は素材そのものにフィルター効果をかけてしまうので元の(オリジナル)データは残らず”破壊”されてしまいます。
また一度適用したフィルター効果は修正不可で、元に戻すにはCtrl+Zか、何度もかけ直したでモノあれば履歴をさかのぼっていくしか方法はありません。
そのため『フィルター』を使う場合は元のデータ(素材)をコピー&ペーストしたものにフィルター効果をかけていくのが賢明なやり方です。
(その際、”保険”として取っておくオリジナルの元データは非表示にしておきます)
こうすれば結果としてフィルター効果が気に入らなかったら(フィルター用のレイヤーを)削除し、元データを再度コピー&ペーストしてかけ直すことができます。
(ただし最初からのやり直しという手間はかかります)
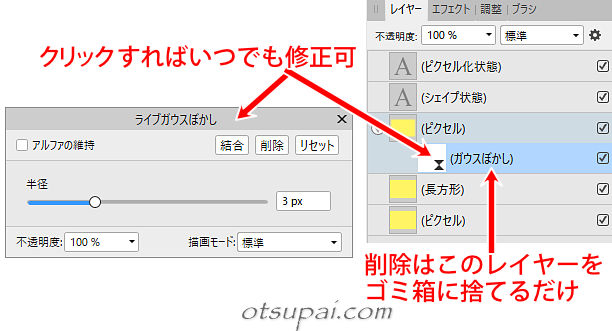
これに対して非破壊編集という名の『ライブフィルター』はというと、元のデータは”破壊されず”にフィルター効果だけが別に設定されます。
『フィルター』と違ってリアルタイムに修正も効くし、気に入らなければ『ライブフィルター』だけを削除すればよし。

デメリットとしては(あくまで推測ですが)メモリーを食うことでしょうか。
『ライブフィルター』を多用しているとAffinity Photoが重くなるような気がします。
ではこのほぼ機能が同じ2種類のフィルター、どういった時にどっちのフィルターを使うのかというと…よくわかりません。
なんかも元も子もない言い方ですが、いろいろ調べても2種類のフィルターの使い分けを的確に教えてくれる情報が見つからなかったんですよ。
 筆者
筆者”破壊か非破壊か”という違いではなく、どういうシチュエーションの時にどっちのフィルターを使えばいいのかってことなんですけどね。
じゃあどっちを使ってもいのかっていうとそうでもないんですよね。
搭載されてる機能が(若干ですが)異なる部分もあるからです。
搭載機能の違い
2つのフィルターには「修正が効くかどうか」ということ以外にもう一つ大きな違いがあります。
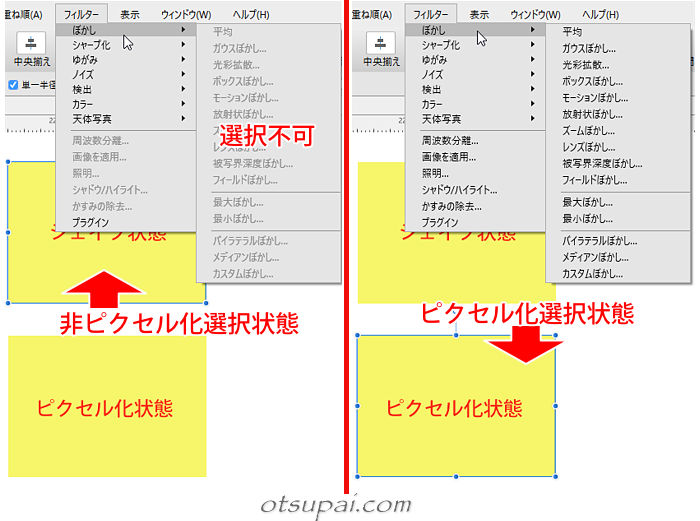
それが『フィルター』はピクセル化(ラスタライズ)してない素材にはかけられないんです。

一方『ライブフィルター』はピクセル化してないオブジェクト(シェイプとか)にもかけることができます。
なんで『フィルター』の方がそういう仕様なのかっていうのは…ピクセル化してないものには仕様上というか構造的にフィルター効果をかけられない機能が混ざっているからということなんだと思います。(知らんけど)
具体的な搭載機能を見てみましょう。
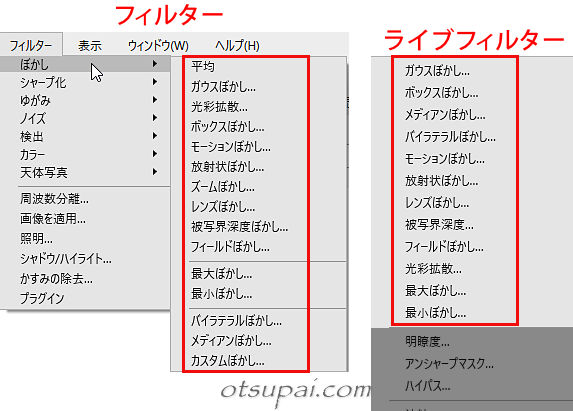
たとえば”ぼかし”機能。左が『フィルター』で右が『ライブフィルター』です。
わずかですが左の『フィルター』機能の方が多めです。

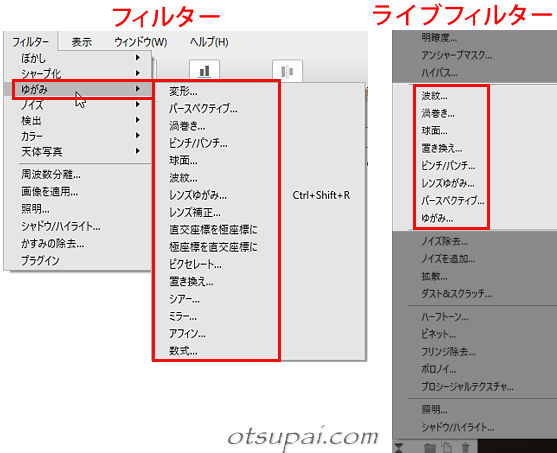
”ゆがみ”機能も『フィルター』の方が多めです。

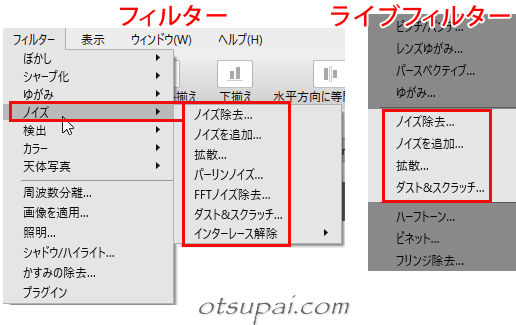
”ノイズ”機能も。

じゃあ『フィルター』の方が優秀なのかと言えば、「シェイプやペンツールで描いたデータにはフィルターをかけられない」とか、前述したように「元データのコピーが必要」なことそして「修正がしにくい」などのデメリットがあります。
一方で『ライブフィルター』にはなくて『フィルター』にだけあるのが、だいたいが高度なプロ向け(デザイナーなど)機能だということ。
 筆者
筆者PhotoShop代替ソフトとしての地位確立には必要な機能?ってか。
たとえば『フィルター』の”ゆがみ”機能内にある「極座標を直交座標に」っていうのはPhotoshopにも搭載されてるやつです。
使ったことのない方からしたら名前からしてどんな効果なのかがさっぱりわからないでしょう。
これはかなり斬新な画像変形を起こしてくれる、どちらかと言えばデザイナー向けの機能だったりします。
でもそんなのブログ記事に載せるような画像にはまず使いません。
 筆者
筆者ただし仕上がりに関してはPhotoshopとはかなり違います。
え~?っていうぐらい。(笑)
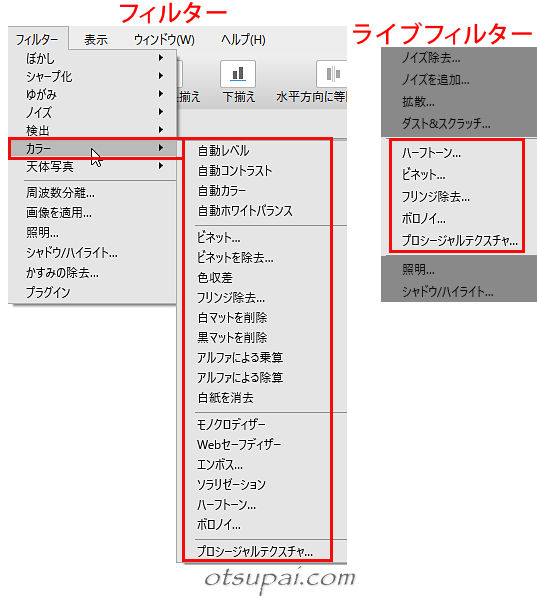
”カラー”機能はまさにプロ向けの機能ばかりです。
(”ピクセル化レイヤー”にしか効果をかけられないものばかり)
機能名だけ見てもだぶんわからない方が多いんじゃないでしょうか。
(私も昔は覚えていたんですけど今はねぇ)

そんなこんなでプロではない私はもっぱら”ライブフィルターで充分”派です。
なんといっても修正が簡単なのとどんなフィルターをかけてるかが(名前で)すぐにわかるから。
 筆者
筆者『フィルター』はかけた効果名が目視不可なので使いにくいんですよ。
結局のところは”使いやすい方を使う”、これですかね。
なんとまあ無責任な終わり方だこと。
【Affinity Photo ver.1.10.0で検証済】




コメント