ここではAffinity Photoの数ある機能の中から主にweb用画像の作成・加工についての使い方をご紹介します。
(記事中の画像もAffinity Photoで作成してます)
筆者の当初の環境では調整レイヤーを追加するとき、対象レイヤーのすぐ上に置かれるんです。
これで困るのが、調整レイヤーの効果がその下にあるすべてのレイヤーに及んでしまうってこと。
これはまずいですね。
なぜそんな仕様なのか
レイヤーには追加でマスクレイヤー・調整レイヤー・ライブフィルター・レイヤーエフェクトといった効果をかけることができます。
このとき調整レイヤー以外は対象レイヤーの下に子レイヤーという位置関係で配置されます。
(レイヤーエフェクトだけは子レイヤーではなくレイヤー右端に”fx”というアイコンがつきます)
つまり”親”である対象レイヤーだけにしか効果がかからず他のレイヤーには何の影響も及ぼさないというものです。
サンプル画像を用意してみました。

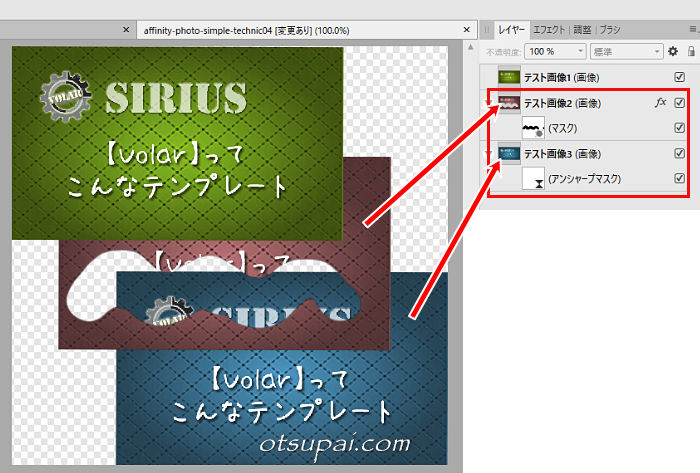
これに一番下のレイヤーにはライブフィルターの「アンシャープマスク」を、真ん中のレイヤーには「マスクレイヤー(※一部くりぬき状態)」をかけてみます。
ご覧のようにどちらも子レイヤー(入れ子のような階層構造)になります。

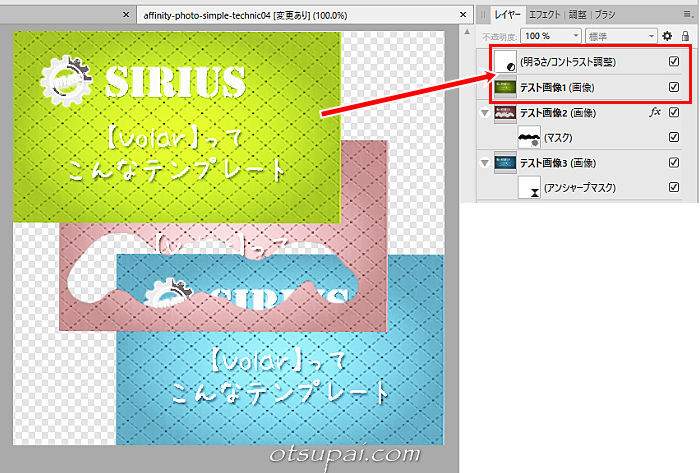
ところが一番上のレイヤーに調整レイヤーをかけてみると、入れ子ではなく対象レイヤーのすぐ上に配置されるんですね。
この配置の何が問題かと言うと、その調整レイヤーの効果が下にあるレイヤーすべてに及んでしまうという点。
たとえば下の画像は一番上のレイヤーに調整レイヤーの「明るさとコントラスト」をかけて明るさ100%に上げたものですが、全部のレイヤーが明るくなってますでしょ。

最初にこの問題に直面した時は子レイヤーという概念を知らなかったので「どうするの、これ?」って感じで調べまくりました。
でもこの問題を解決してくれる記事は全く見つからず。
それもそのはず、ほとんどが画像1枚(レイヤー1個)だけを引っ張り出してそこへの調整レイヤーのかけ方のレクチャー記事ですからそもそも上のような問題に出くわすことはないわけです。
 筆者
筆者1個だけのレイヤーだけでweb画像を作るってことは実際はそんなにはないでしょう。
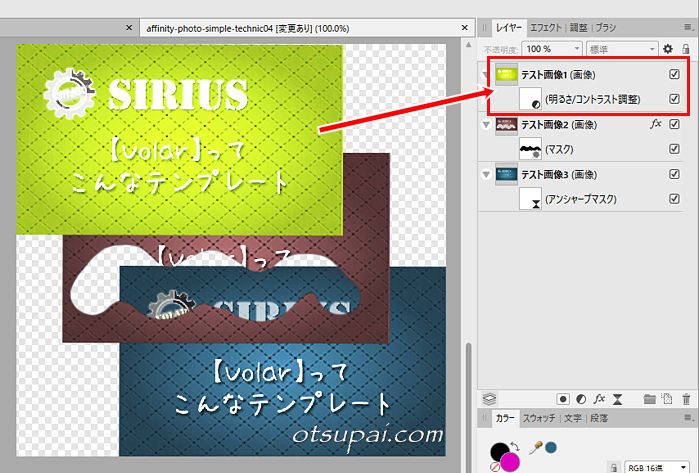
でどうしたかというと、他の効果のレイヤー構造を見て「調整レイヤーも入れ子にしてみたらどうなんだろう?」と調整レイヤーだけを入れ子のような位置に移動させてみたんです。
それがこちら。
ちゃんと対象レイヤーだけに効果がかかる結果にはなりました。

でもですよ、
そもそもこのやり方は合ってるのか?
常に子レイヤーにすることはできないのか?
調整レイヤーを常に子レイヤーにするやり方
それは偶然の産物でした。
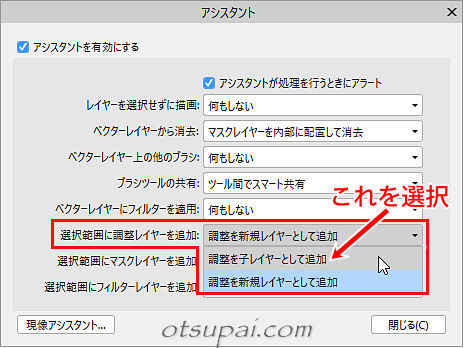
メニューの【表示】→【アシスタントマネージャー】を見ていたら…あったんです。
「選択範囲に調整レイヤーを追加」のプルダウンメニューから『調整を子レイヤーとして追加』が。

Affinity Photo2ではメニューの【編集】→設定→アシスタント内で設定できます。
この設定にすると、調整レイヤーをかけたときは常に子レイヤーの位置関係で配置されるようになります。
しかも”子”レイヤーで合ってました。
それにしてもここに選択肢があるってことは子レイヤーじゃない方が便利ってシチュエーションもあるってことですよね。
でもどういった時なんでしょう。
 筆者
筆者こういった設定って通常は(環境)設定みたいなくくりの中にあるもんですけど、アシスタントマネージャーなんて聞いたことのない設定の中にあったとは。
そりゃ見つかるわけがない。
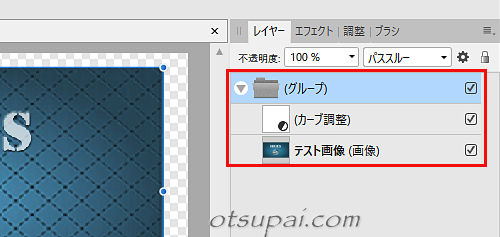
調整レイヤーを子レイヤーではなくグループ化することでも個別のレイヤーのみに効果をかけることができます。

【Affinity Photo ver.1.9.2で検証済】



コメント