ここではAffinity Photoの数ある機能の中から主にweb用画像の作成・加工についての使い方をご紹介します。
(記事中の画像もAffinity Photoで作成してます)
画像加工に慣れてる方はトーンカーブと言う響きの方がしっくりくるかと思いますが、Affinity Photoを使って画像加工する上で最低限覚えておいた方がいいのがカーブという調整レイヤーです。
極端な話、カーブ1本あればなんでもできるっていうぐらい高機能なツールで、ブログや商品・サービス紹介サイト等で使うweb画像加工レベルであれば全部の機能を覚える必要は全くないくらい。
とりあえず明るさ補正と色味補正の2つだけ覚えておけば大丈夫。
今回はその一つ、明るさの補正のやり方をいくつかの事例を元にご紹介します。
 筆者
筆者明るさの補正は「明るさとコントラスト」や「シャドウ/ハイライト」などを使ってももちろんできます。
しかしながら柔軟性や汎用性を考えたらおすすめは「カーブ」です。
カーブ画面の見方
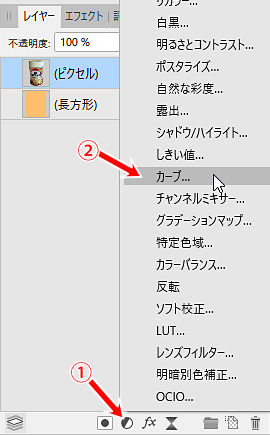
カーブを適用するには、対象となるレイヤーを選択したのち調整レイヤーから「カーブ」をクリックします。

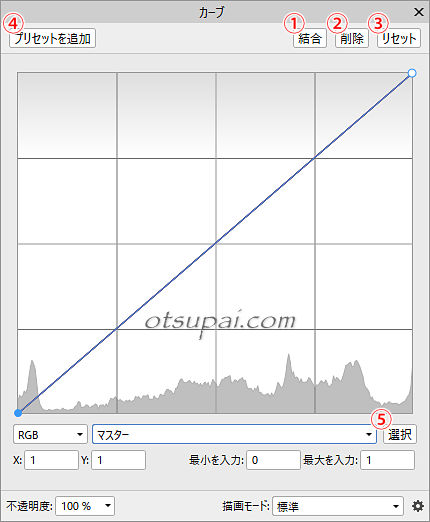
下のようなダイアログが出ますが、これがカーブの初期設定画面です。

- ①結合
-
画像と調整レイヤー(カーブ)を結合して1枚のレイヤーに変換します。
(補正終了後、もうこれ以上いじらないというのであれば結合しちゃった方がラクですが、そういう時に限って”やっぱり別の設定値の方がよかったかも”って後悔するもの) - ②削除
-
いったん調整レイヤーのダイアログを開いてしまうと設定してもしなくてもレイヤー画面に調整レイヤーが追加表示されてしまいます。
しかしながらこのボタンをクリックすれば調整レイヤーを削除することができます。
- ③リセット
-
設定がごちゃごちゃになってわかんなくなったようなときにはここをクリックすれば最初っからのやり直しができます。
- ④プリセットを追加
-
毎回同じ設定でよいのならここをクリックして保存…かと思ったんですが、どうやって呼び出すのかがわかってません。
- ⑤選択
-
画面上をクリックしてドラッグするだけで半自動で適切なカーブがかかる機能です。(詳細は後ほどご紹介)
他のところは若干専門的になるのと今は必要ないのでこの辺で止めておきます。
(私も全部は知らないし...)
カーブの基本操作
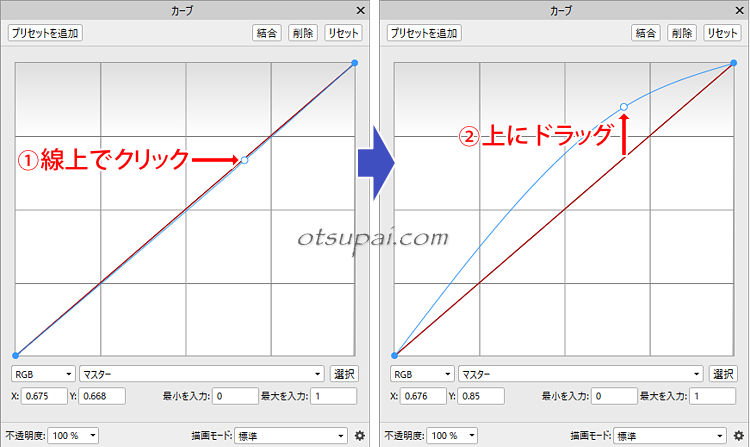
カーブの基本操作ですが、斜めの線をクリックするとポイントが打たれます。
(線が”カーブ”そのものですが、紛らわしいのでここでは”カーブ線”と呼ぶことにします)
そのポイントを上や下にドラッグすることでいろんな効果が発動する仕組みです。

思い通りの仕上がりにするにはポイントを複数打つ必要もあります。

 筆者
筆者ポイントをクリックしてDeleteキーを押すか、ポイント上で右クリックでポイントを削除できます。
効果の概要
基本的な仕様としてはポイントを上にドラッグすると画面が明るくなります。

反対にポイントを下にドラッグすると画面は暗くなります。

実際にはカーブ線はそれぞれ得意なエリアに分かれていて、カーブ線の右上が明るい色の調整エリア、真ん中が中間色の調整エリア、左側が暗い色の調整エリアになっています。
それゆえカーブの曲げ方次第で暗い部分だけ明るくしたいとか中間色だけもっと抑えたいなどの細かい調整が可能になります。

明るさの補正は自由自在
有料画像はともかくとして、フリー画像や自分で撮影した画像の中には露出不足でちょっと暗めのモノや露出過多でところどころ白飛びしてるものなど、そのままではちょっと使いにくいというのがいくつか出てくるものです。
そういった時に”画像をもうちょっと明るくしたい(暗くしたい)”とか、”コントラストを付けてメリハリを強調したい”なんて時にはまさにカーブの出番です。
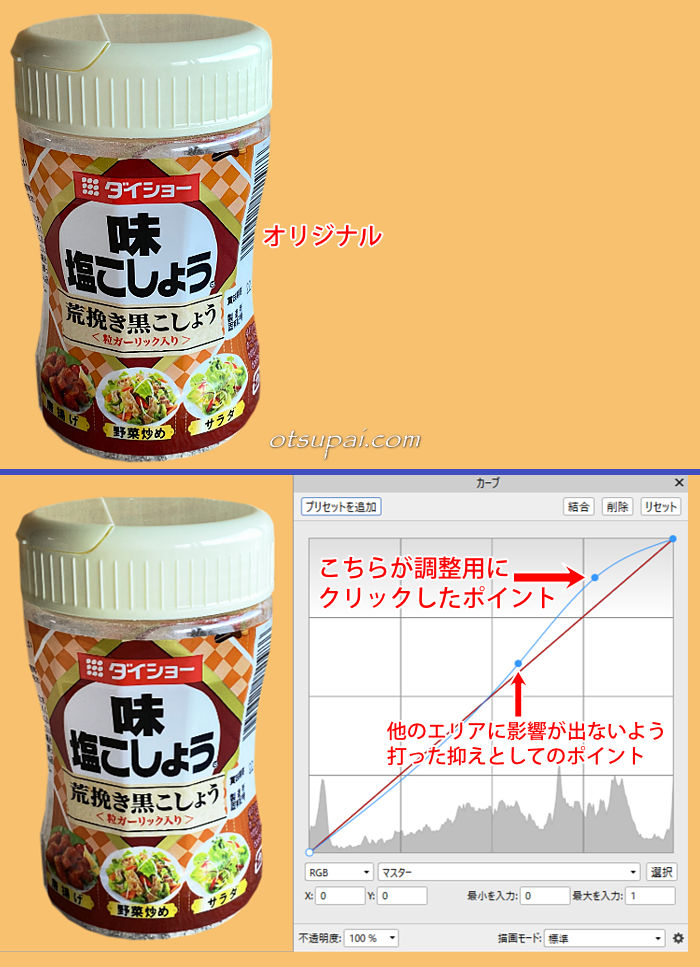
サンプル画像を用意しました。
適当に撮影した塩・コショーです。(笑)

なにはともあれまずは切り抜きしましょ。


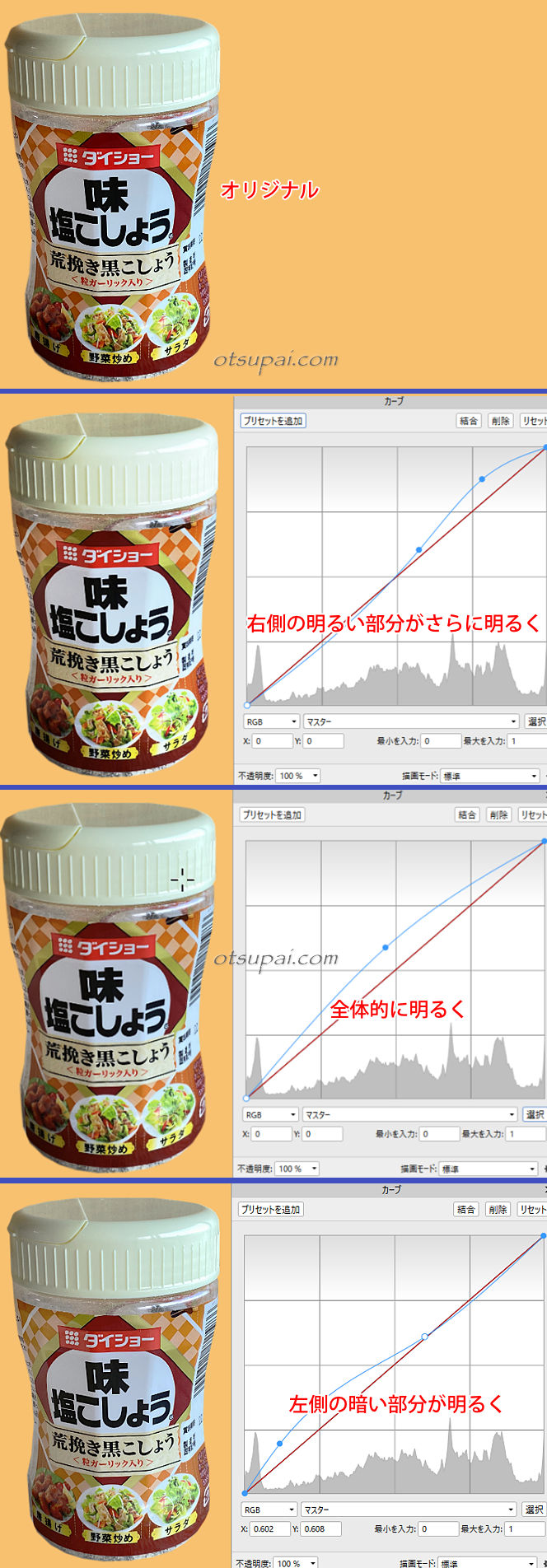
撮影したオリジナル画像を見るとわかりますが、今回の画像は右側から日光が当たっているため左側が若干暗めになっています。
よってメインの操作はこの暗い部分をカーブを使ってちょっとだけ明るく補正する作業になります。
もちろんそのほかのケースも想定しながらいくつか補正のやり方をご紹介していきます。
なおこのあと実際にご紹介するのは元画像を明るくするやり方のみになってます。
元画像を暗くするやり方は基本的には明るくするやり方と反対のことをやればいいので具体的なやり方は割愛します。
今回は記事作成用にわざと影が出るような撮り方をしてますが、撮影時に最も気をつかうべき点は照明(明かり)です。
照明の良し悪しでその後の編集作業の労力や時間に差が出てくるといっても過言ではありません。
特に撮影した画像を切り抜きなどせずそのまま使う場合は「影・てかり・反射」などを(特別な演出意図がない限りは)可能な限り減らすべく照明を工夫する必要があります。
照明さえ完璧なら画像加工は最小限で済みますので。
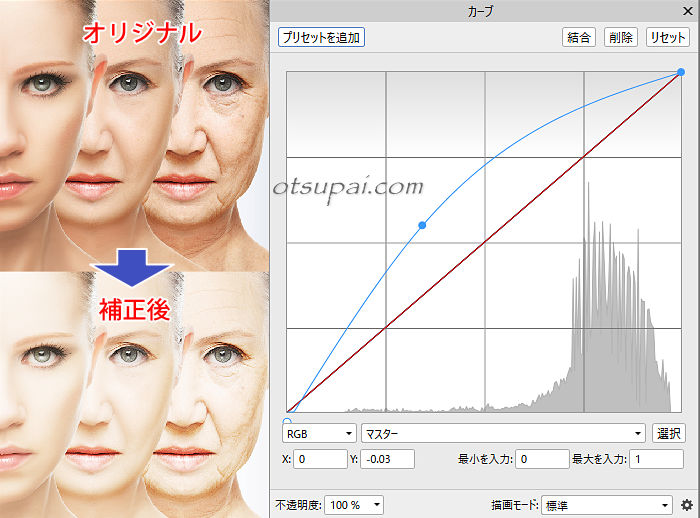
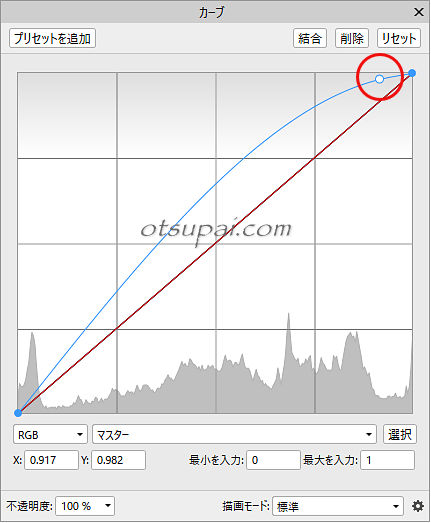
①明るい部分をさらに明るく
シチュエーションがちょっと思いつきませんが、”ここはもっと明るくした方がいいよね”なんてケースではカーブ線の右上のエリアをクリックしてポイントを上にドラッグします。
すると明るい部分だけがさらに明るくなります。
(実際には”抑え”としてのポイントを追加しないと暗い部分や中間色まで明るくなってしまいます)

Affinity Photoのカーブは若干クセがあるようで、右上のエリアを持ち上げると中間部分もある程度膨らんでしまいます。

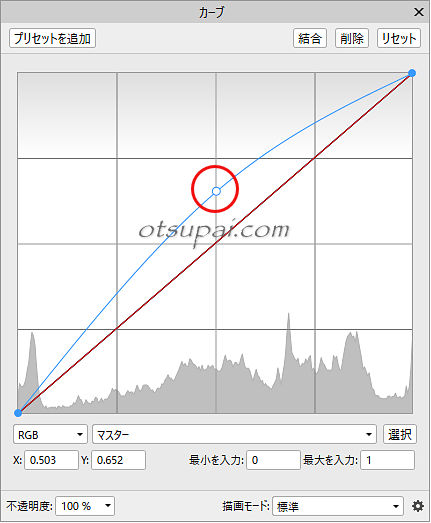
こちらは中間部分を持ち上げた時のカーブ画面。
先ほどとの違いがあまりないですね。

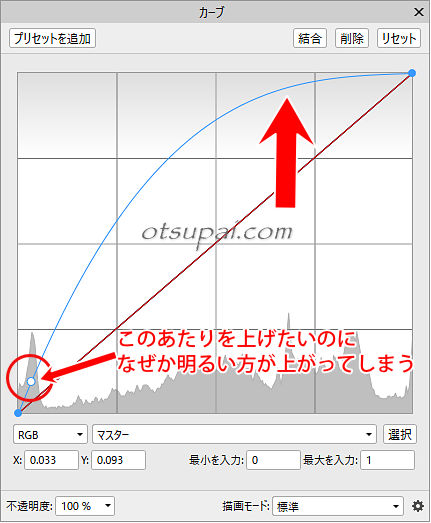
左下のエリアを持ち上げる時はもっと悲惨で、なぜか上の方が極端に上がってしまいます。

しかも暗い方(下の方)にカーブ線を下げる場合は先ほどとは反対の挙動で、右上のエリアを下げるときに左下のエリアが極端に下がるというややこしい動作になります。

こういった不思議なクセがあるので、思い通りの仕上がりにするにはある程度は”抑え”のポイントを複数打たざるを得ないケースがしばしば出てくると思います。

 筆者
筆者これはそういう仕様なんでしょうか。
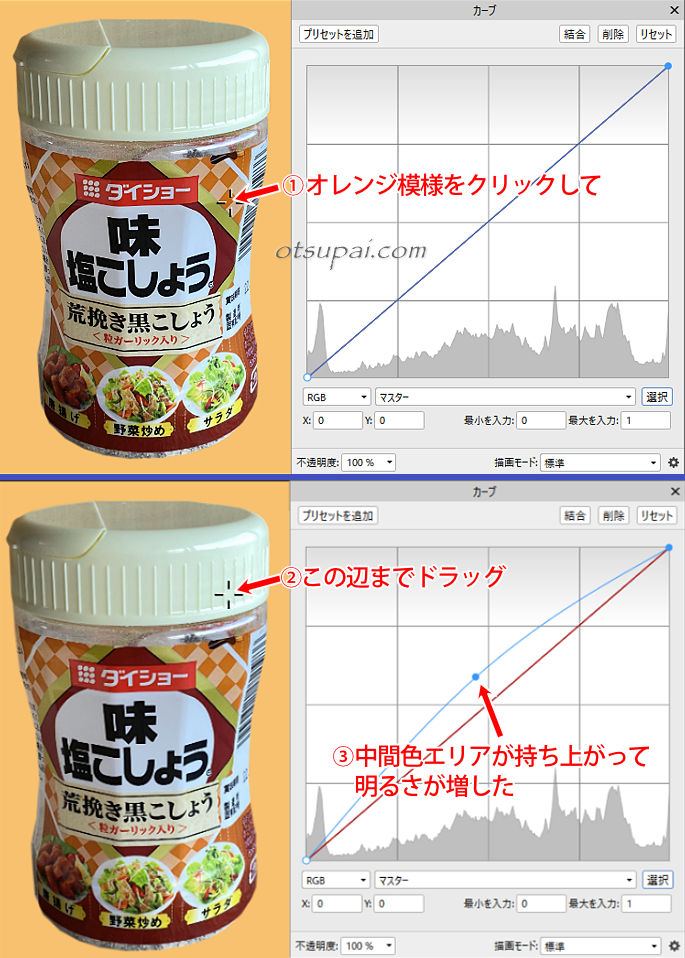
最初のダイアログ画面で出てきた⑤「選択」を使うやり方もあります。
「選択」をクリックするとカーソルが十字に変わるので、明るくしたいところをクリックしてそのまま上にドラッグします。
するとクリックした位置の明るさに応じたカーブ線上の対応する位置に自動的にポイントが打たれ、ドラッグした距離に応じて自動でカーブ線が曲がってくれます。

 筆者
筆者ただしこのままだと暗い色や中間色なんかも若干明るくなってしまうので、あとから抑えのポイントを打つなどの作業は必要です。
試しにオレンジ色の部分をクリックしてドラッグしてみたのがコチラ↓。
ちゃんと中間色エリアを持ち上げてくれてます。

 筆者
筆者慣れない方はこちらの方がやりやすいかも。
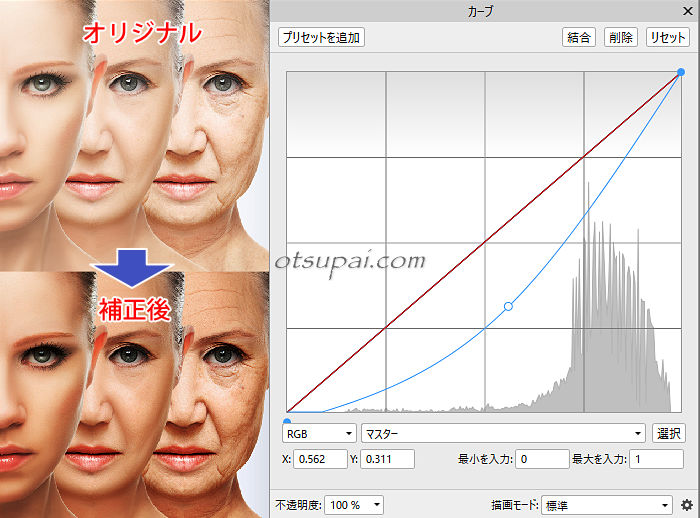
②暗い部分を少し明るめに
今回の本来の補正作業ですね。
カーブ線の左下のエリアをクリックして上にドラッグすると暗い部分が少し明るくなります。

このあと画像全体も少し明るめにしたいので、カーブ線は最終的には下のようにしてみました。
少し強めにかけてますが、全体的に明るいところと暗いところの差がだいぶなくなったかと思います。
(”照明の当て方”のせいで完全にフラットにするのは難しいです)

③全体を明るめに
カーブ線の真ん中あたりをクリックして上にドラッグすると基本的には中間色の部分が明るくなります。
しかしながらカーブ線が全体的に緩やかな弧を描くので、結果として全体的に明るくするような時に使えます。

 筆者
筆者中間色だけを上げたいなら、クリックしたポイントをはさむように抑えのポイントを2ヵ所打って調整します。
試しに3つの補正の違いを並べてみます。
微妙な差がわかりますでしょうか。

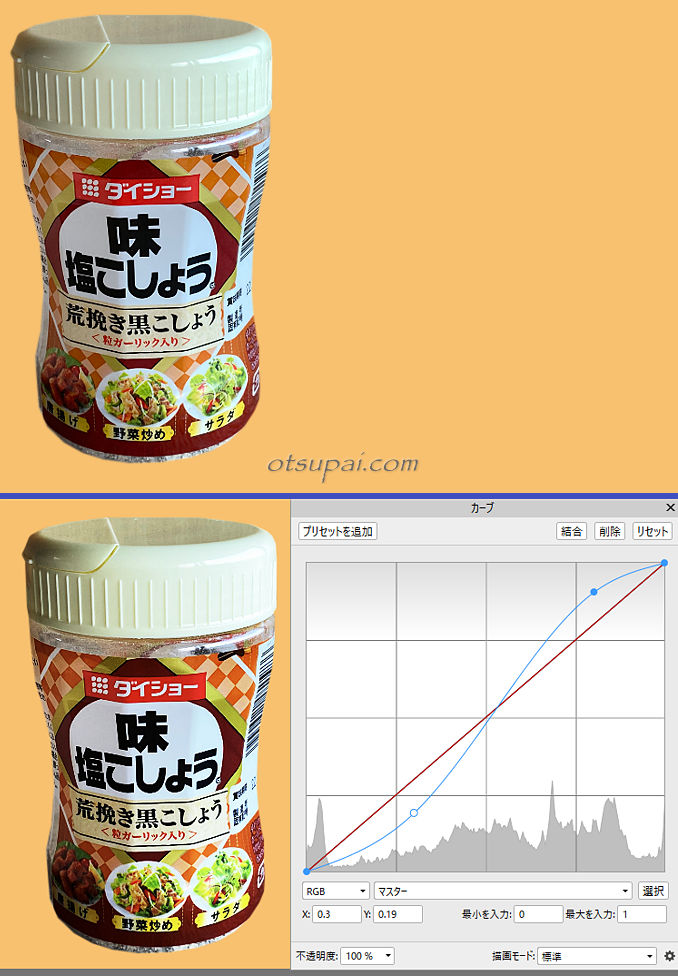
④コントラストの強い画像に
最後は画像の印象を強める効果もある”コントラストが強め”の画像にするやり方です。
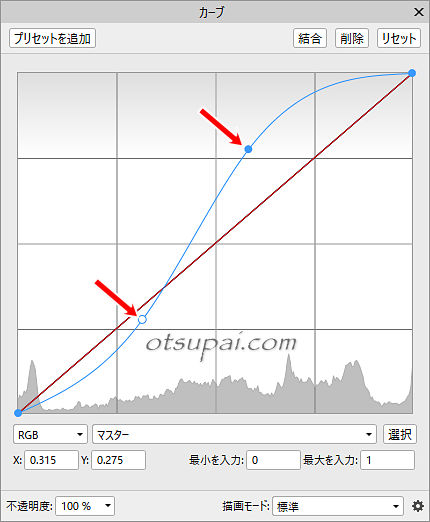
こういう場合は右上のエリアを上に(さらに明るく)、左下のエリアを下に(さらに暗く)してやると白と黒が際立ってコントラスト高めの画像ができ上がります。
(通称”S字カーブ”と言われます)

反対に右上のエリアを下に(明るいところを暗く)、左下のエリアを上に(暗いところを明るく)ドラッグしてやると(逆S字)、コントラストが低い(メリハリが少ない)どちらかというとのっぺりした画像になります。
【Affinity Photo ver.1.9.2で検証済】



コメント