ここではAffinity Photoの数ある機能の中から主にweb用画像の作成・加工についての使い方をご紹介します。
(記事中の画像もAffinity Photoで作成してます)
Affinity Photoでもっともよく使うツールは個人的には移動ツールじゃないかと思います。

オブジェクトを移動するのに使うので移動ツールっていうんでしょうけど、実際には”選択 or 変形”ツールというイメージの方が合ってるような気もします。
ま、それはさておき、今回はよく使うこの移動ツールの【選択】と【移動】について深堀りしていきます。
選択
 筆者
筆者基本的には他のソフトと共通の操作ではあるんですが、一部?的な操作もあったりします。
(バグかな?)
全部のオブジェクト選択(編集画面)
編集画面上で1個だけのオブジェクトの選択はシンプルにクリックするだけ。
(説明するまでもないですね)
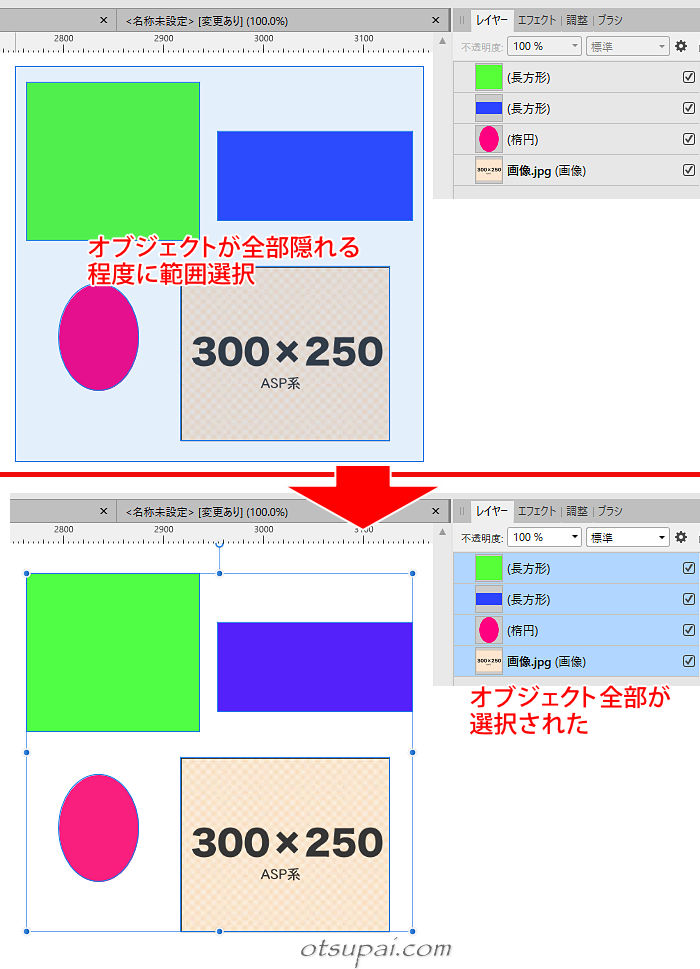
では複数のオブジェクトを一気に選択するには…オブジェクト類が全部入るようにドラッグして囲みます。

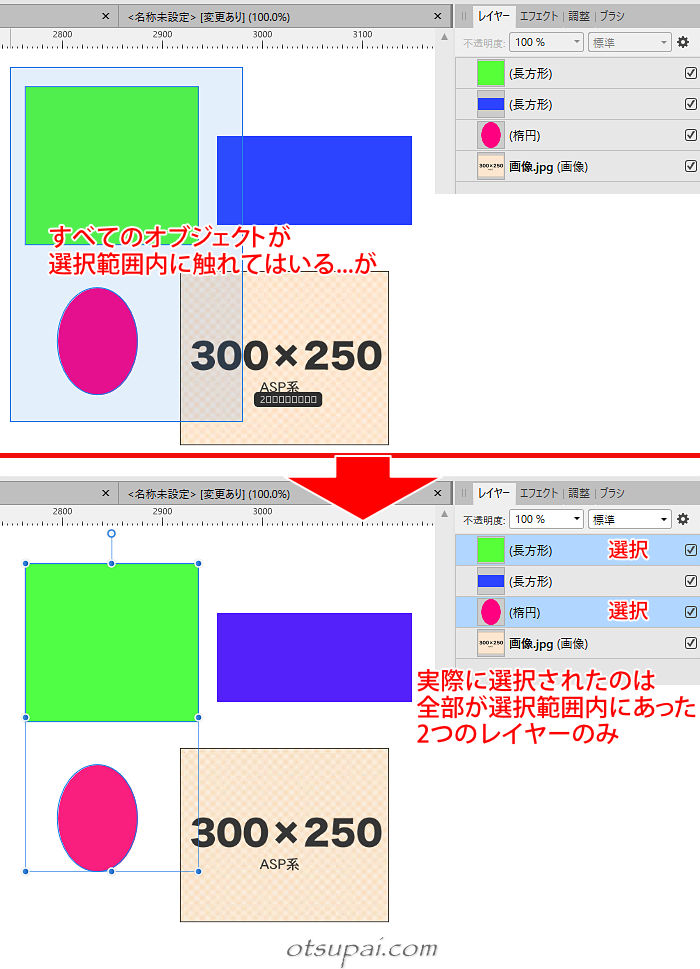
全部を囲むようにするのがコツで、もしも一部しか選択されてないオブジェクトがあった場合はそれらは選択対象から外れてしまいます。

ただこれがとても使いにくいという方は多いんじゃないでしょうか。(筆者もそうです)
そこで設定を変えてもう少し楽な選択方法に切り替えることにしましょう。
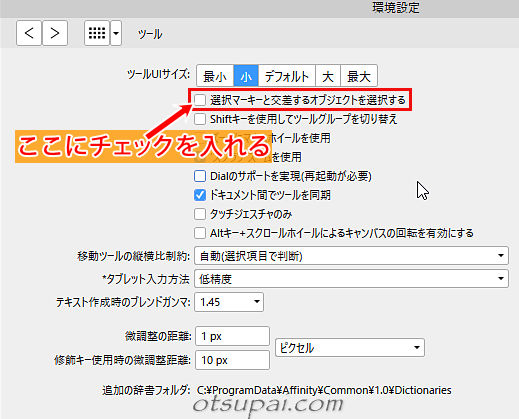
メニューの【編集】→【環境設定】の【ツール】を開き、”選択マーキーと交差するオブジェクトを選択する”にチェックを入れます。

Affinity Photo2ではメニューの【編集】→設定→ツールから開けます。
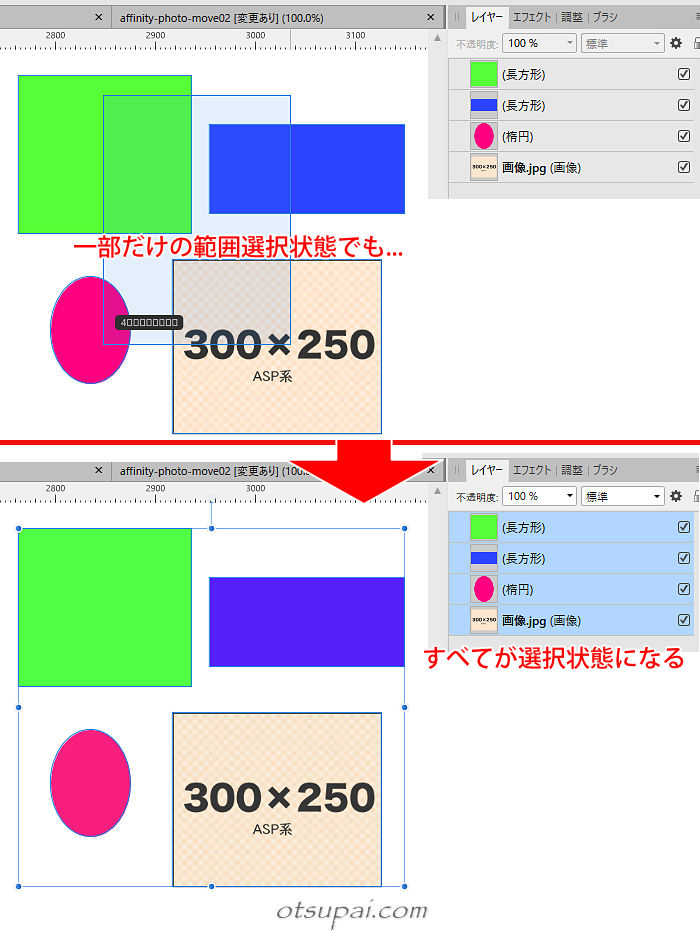
こうするとオブジェクトの一部でも選択範囲に含まれていれば選択された状態になります。

ただし必ずしもそうはいかないことも。
こちらで確認した限りではレイヤーにライブフィルターがかかってると”一部をドラッグ”では選択状態にならないようなんです。
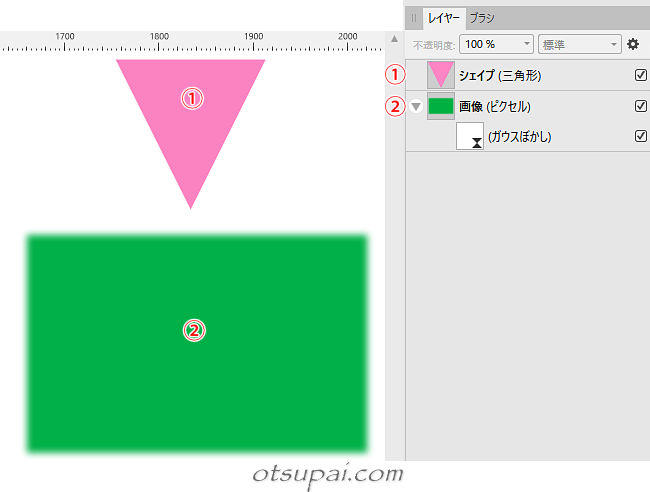
たとえば下の①『シェイプ』レイヤーは何も装飾がかかってない素のままのレイヤーですが、②の『画像』レイヤーには「ガウスぼかし」というライブフィルターがかかってます。

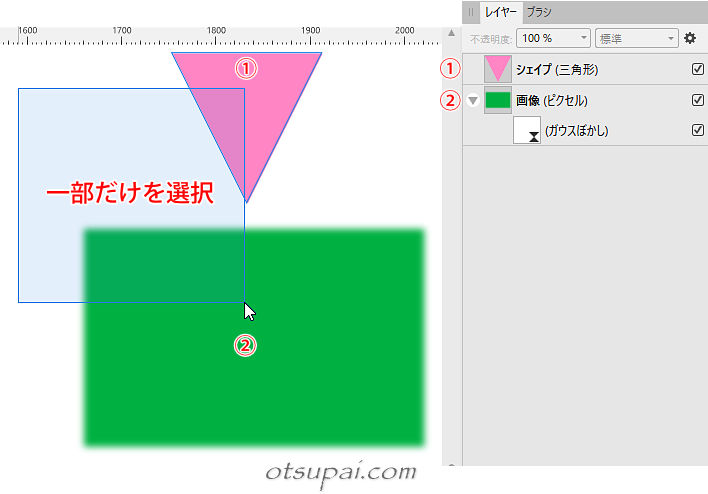
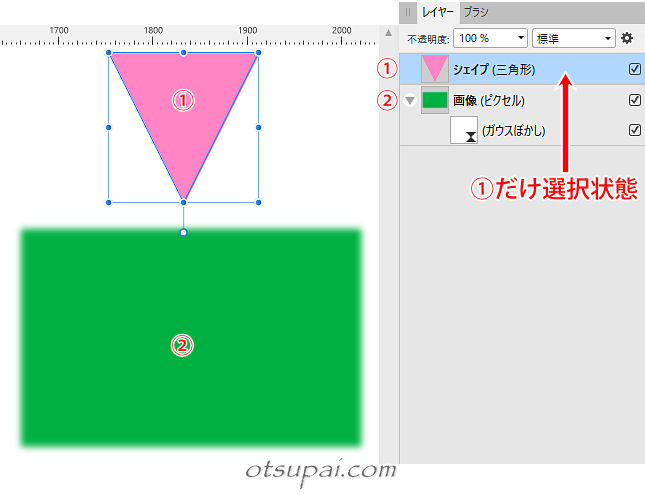
これまでの理屈で言えば一部が選択状態であれば両レイヤーとも選択状態になるハズです。

しかしながら結果は①『シェイプ』レイヤーしか選択状態になってません。

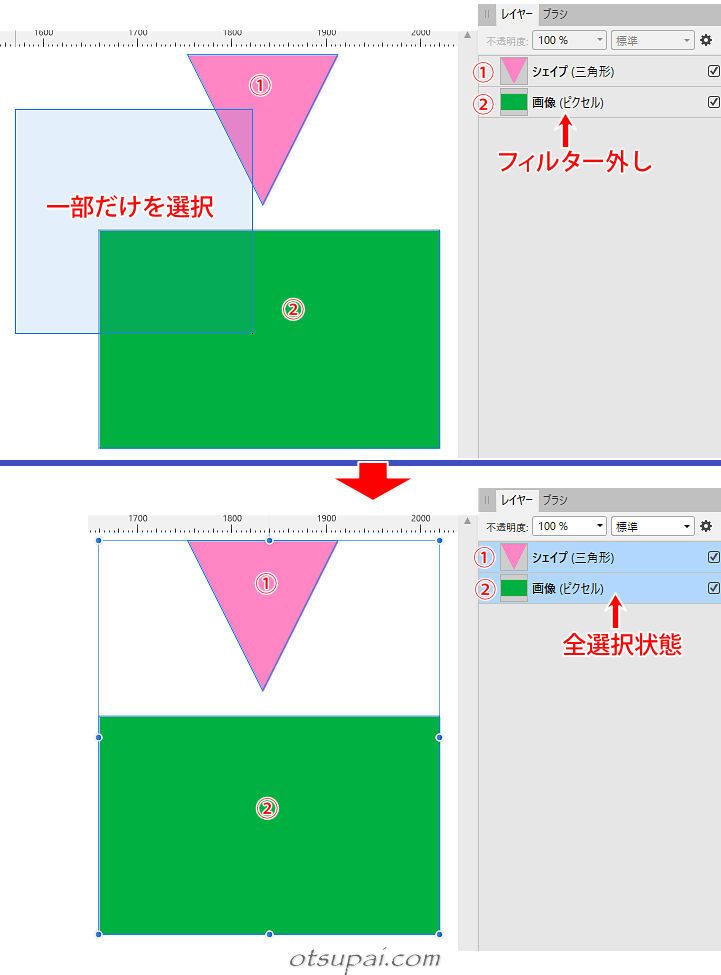
試しにライブフィルターの「ガウスぼかし」だけを外した状態で先ほどと同じく一部を選択してみると、今度はちゃんと両レイヤーとも選択状態になります。

ライブフィルターはだめですがレイヤーエフェクトでの「ガウスぼかし」なら選択は可能になります。
これはどういう仕様なんでしょう。
全部のオブジェクト選択(レイヤーパネル)
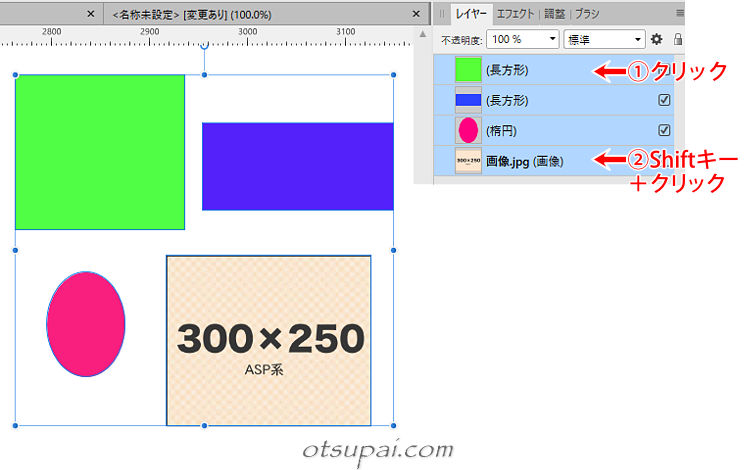
レイヤーパネル上で全部のオブジェクトを選択するには、一番上のレイヤー(①)をクリック→続いてShiftキーを押しながら一番下のレイヤー(②)をクリックします。

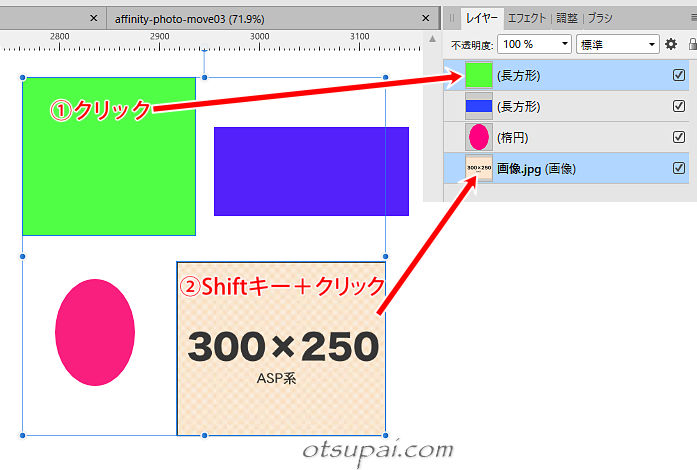
途中の連続したレイヤーを選択状態にしたいときは、選択したいレイヤーの最初のレイヤー(①)をクリック→続いてShiftキーを押しながら選択したいレイヤーの最後のレイヤー(②)をクリックします。

個別のオブジェクト選択(編集画面)
飛び飛びのレイヤーを個別に選択する場合、通常はCtrlキーを押しながらというのが定石ですが、Affinity Photoの編集画面ではなぜかShiftキーを押しながらでないと目的のオブジェクトを選択できません。
(間違って選択した場合はShiftキーを押したままもう一度クリックすれば解除されます)

個別のオブジェクト選択(レイヤーパネル)
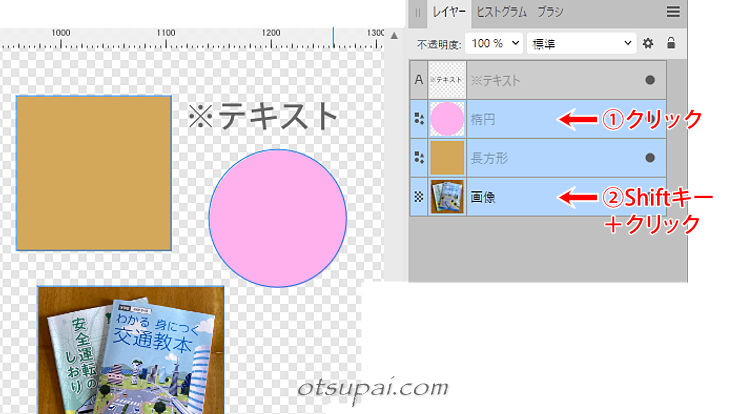
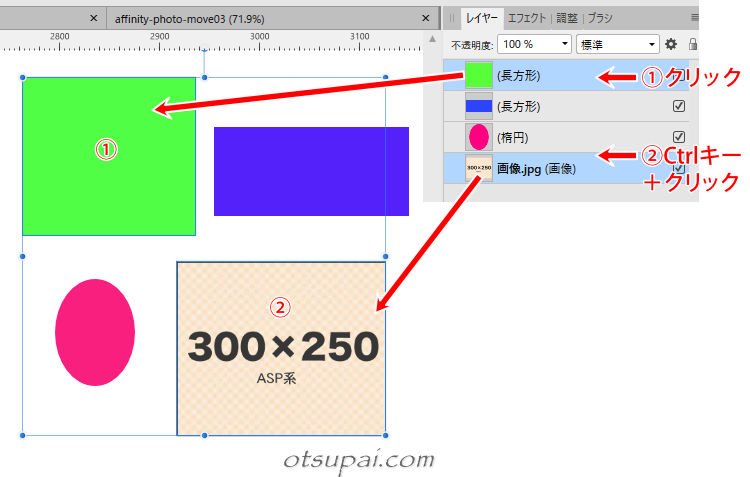
レイヤーパネル上で飛び飛びのレイヤーを個別に選択する場合は、定石通り”Ctrlキーを押しながら目的のオブジェクトを個別にクリック”していきます。
(間違って選択した場合はCtrlキーを押したままもう一度クリックすれば解除されます)

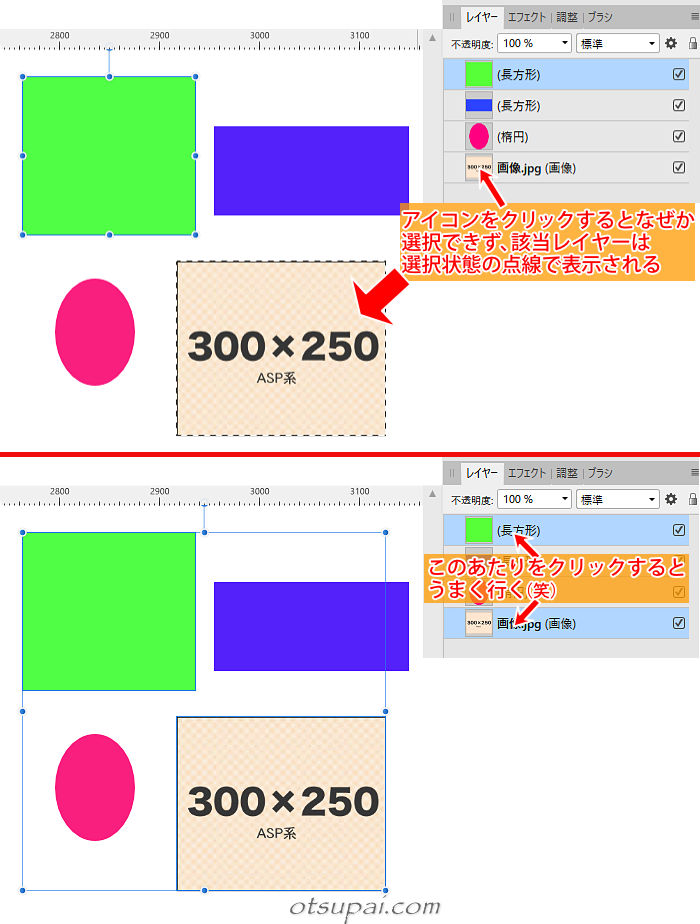
ただしCtrlキー+クリックの場合、アイコンをクリックするとうまく選択できず、アイコン以外のエリアをクリックしないと個別選択ができないという仕様になってます。

 筆者
筆者なんかいろいろ仕様がごちゃまぜという感じですね
移動
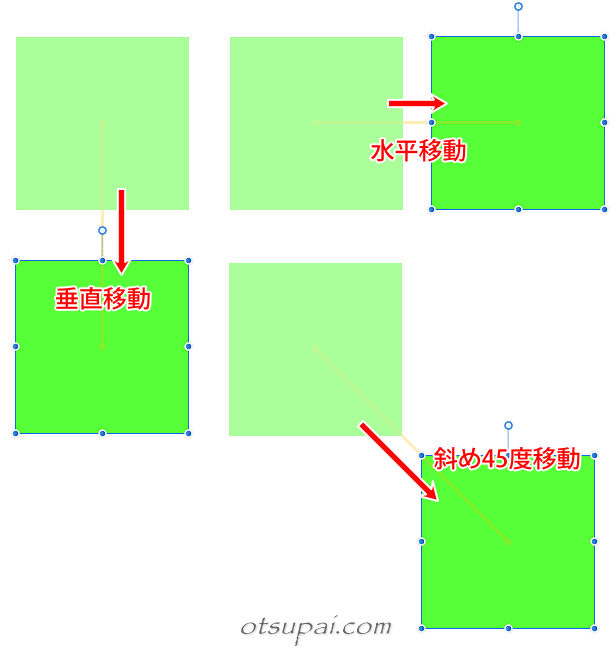
オブジェクトを移動する時、Shiftキーを押しながらドラッグすると垂直 or 水平 or 斜め45度の移動になります。

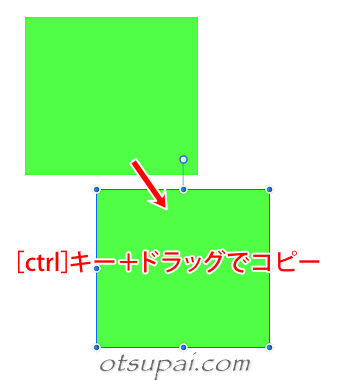
Ctrlキーを押しながらドラッグすると複製(コピー)になります。
(さらにShiftキーもプラスすると水平 or 垂直でのコピーになる)

 筆者
筆者移動のドラッグ途中で「あ、コピーだった」と気づいてそこからCtrlキーを押しても間に合います。
【Affinity Photo ver.1.10.0で検証済】



コメント