ここではAffinity Photoの数ある機能の中から主にweb用画像の作成・加工についての使い方をご紹介します。
(記事中の画像もAffinity Photoで作成してます)
画像の縮小・拡大作業は常について回る作業です。
その際、縦横比率を保ってのサイズ変換の方が便利なのか、縦横を自由にサイズ変換できる方がいいのかは好みの分かれるところでしょう。
Affinitiy Photoは設定である程度はあなたの好みに合うようカスタマイズ可能なので、そのやり方と各挙動の違いを検証してみます。
拡大・縮小の設定
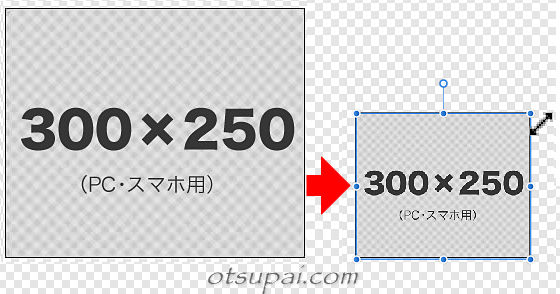
ある画像を取り込み、移動ツールで選択した状態が下の画像です。
周囲には青色の境界線や8つのポイント、ハンドル(っていうの?)が表示されます。

たとえば全体を縮小(拡大)する場合、一般的には四隅のいずれかの角をつかんでドラッグします。
そのとき(デフォルトでは縦横比を保つことなくサイズ変更になってたかと思いますが)設定を変えるだけで(常時)縦横比率を保ったままのサイズ変更にすることができます。
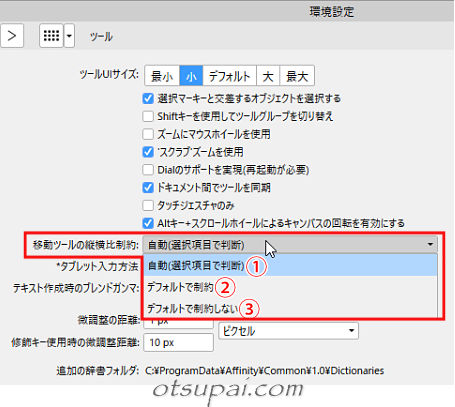
メニューから【編集】→【環境設定】→【ツール】と開き、「移動ツールの縦横比制約」をプルダウンします。
すると下の画像のように3つの選択肢が出てきます。
Affinity Photo2ではメニューの【編集】→設定→ツールから開けます。

①自動(選択項目で判断)→Affinity Photo側が選択した対象によって縦横比を保ったままのサイズ変更にするか自由なサイズ変更にするかを自動的に決めます。
②デフォルトで制約→常に縦横比を保ったままのサイズ変更。
(Shiftキーを押しながらだと③と同じく自由なサイズ変更)
③デフォルトで制約しない→上と全く逆で常に自由なサイズ変更になります。
(Shiftキーを押しながらだと②と同じく縦横比率を保ったままのサイズ変更)
”自動”にした場合の挙動の違い
自動(選択項目で判断)にした場合、どんなものなら縦横比を保ったままになるのかわかる範囲で検証してみました。
通常の画像
外部から取り込んだ画像は縦横比が保たれたままのサイズ変更になります。

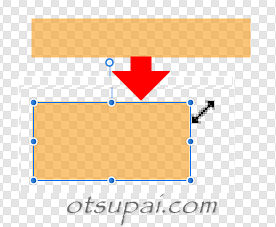
シェイプ(図形ツール)
サンプルとして図形の四角形のサイズ調整をやってみたところ、縦横比は保たれず自由な変形(といっても四角形には変わりないですが)になります。

 筆者
筆者個人的には”座布団(テキストの下に敷く四角形)”として使う機会が多く、テキストの大きさや長さに合わせての変形になるので縦横比は保たれない方が使いやすいです。
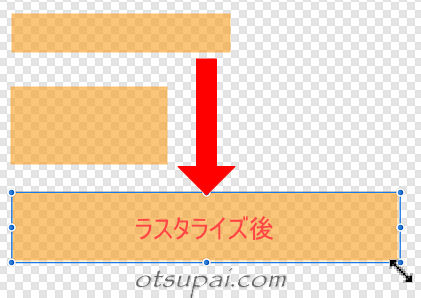
しかしながらラスタライズを実行した長方形は”画像扱い”になるためか、縦横比が保たれてのサイズ変更に変わります。

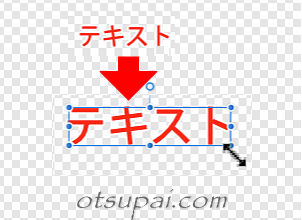
テキスト
テキストはラスタライズをかけなくても縦横比が保たれてのサイズ変更になります。

今回は上記3つだけの検証でしたが、アフィリエイトサイトやブログサイトで扱う画像は縦横比を保ったままの変形が多いかと思われるのでそういう場合は自動(選択項目で判断)にしておけばいいんじゃないでしょうか。
結局のところ、普段どちらの作業が多いかで使いやすい設定を3つの中から選択してみればよろしいかと。
shiftキーを押しながらのサイズ変更だと、縦横比保持なら一時的に縦横比が解除され縦横比解除状態なら一時的に縦横比保持とそれぞれ反対の挙動になります。
多くの画像加工ソフトは『Shiftキーを押したときに縦横比率を保った状態でのサイズ変更』になるので、それに慣れてる方は環境設定で「デフォルトで制約しない」を選択しておくと画像・シェイプの区別なく慣れ親しんだ操作ができるのではないでしょうか。
【Affinity Photo ver.1.9.2で検証済】



コメント