ここではAffinity Photoの数ある機能の中から主にweb用画像の作成・加工についての使い方をご紹介します。
(記事中の画像もAffinity Photoで作成してます)
Affinity Photoのデフォルトのインターフェースはダークモード(みたい)です。
(画面全体が暗い)
かっこいいですよね。
目にも優しそう。
でも状況によってはこれが逆に見にくいって方もいるんです。
(筆者がそうです)
もくじ
画面の明るさ変更のやり方
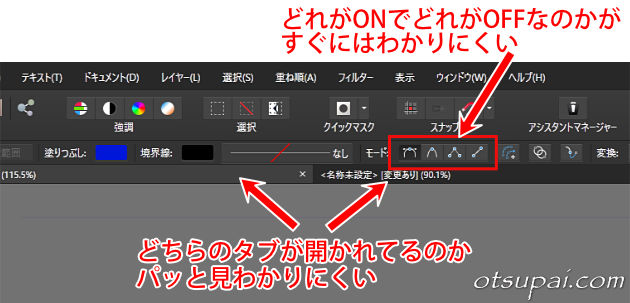
たとえばツールバーにある各アイコン、現在有効なものは背景が黒ベースで有効でないのはグレーの背景なんですが、モニターの性能や光の加減もあるのかちょっと見づらいんですよ。
現在開かれてるのがどのタブなんかもわかりにくい。

そこで画面表示を明るめのライトモードに変更してみます。
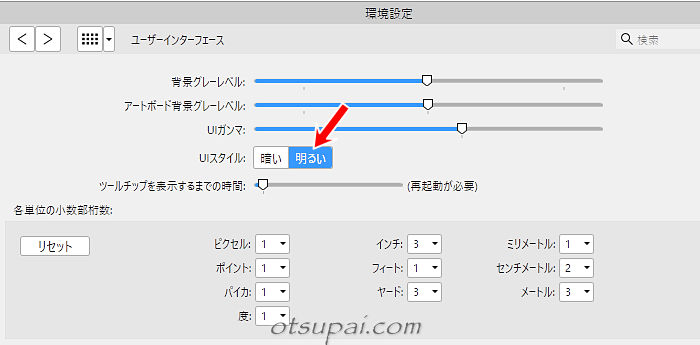
メニューから【編集】→【環境設定】→【ユーザーインターフェース】と開いていきます。
Affinity Photo2での表示(ver.2.6.2)
Affinity Photo2では【編集】メニュー→設定から開けます。
UIスタイルを「暗い」から「明るい」に変更します。
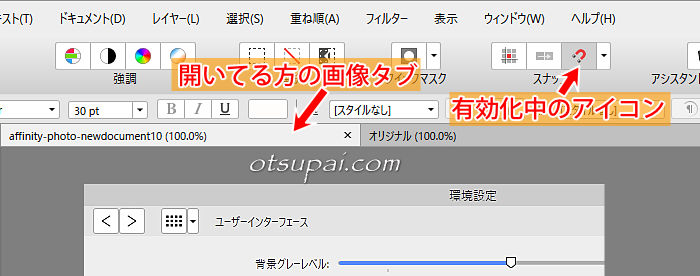
すると画面が一瞬にして明るくなります。

開いてる画像タブも有効になってるアイコンもこっちの方が個人的にはわかりやすいと思うんですがいかがでしょう。

ちなみに環境設定(ユーザーインターフェース)の画像内の”背景グレーレベル”と”UIガンマ”に関しては、スライダーを動かすとどこがどう変わるかがすぐにわかるのでその辺はお好みで。
ただ”アートボード背景グレーレベル”はどこの調整用なのかいまだにわかっておりません。
【Affinity Photo ver.1.9.2で検証済】



コメント