ここではAffinity Photoの数ある機能の中から主にweb用画像の作成・加工についての使い方をご紹介します。
(記事中の画像もAffinity Photoで作成してます)
画像加工ソフトの(Adobeの古いソフト)Fireworksで何が便利だったかというと、いくつか画像を配置したあとキャンバスサイズを画像ぴったりにする「カンバスを合わせる」機能でした。
「カンバスを合わせる」は必須機能だった
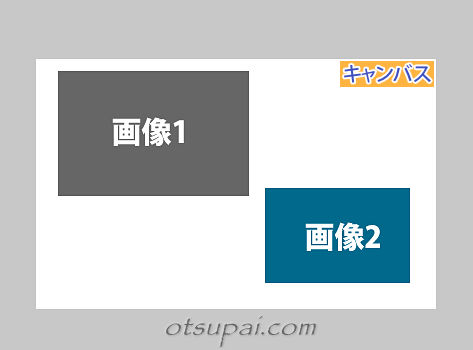
たとえばこんなふうに2枚の画像を配置したとします。

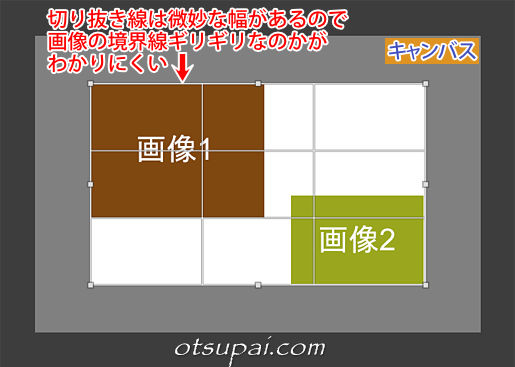
ここからすべての画像をキャンバス内にぴったり収めるよう切り抜きをやる場合、Fireworksなら「カンバスを合わせる」ボタンをクリックするだけで一瞬で下のような切り抜きが完了します。

私としてはもしもAffinity Photoに同じような機能がなければAffinity Photoは購入しない、そのくらい使いまくってる機能でした。
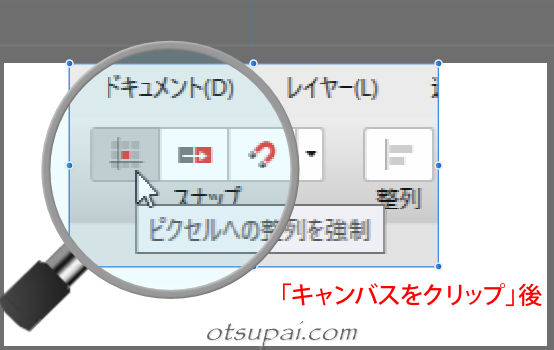
そしてほぼ同等の機能と思われたのがAffinity Photoでは「キャンバスをクリップ」だったんです。
「キャンバスをクリップ」の使い方
通常、画像加工したあとは『切り抜きツール』等で最終的な描画サイズを決めると思います。
これが最初から描画サイズが決まっていてそこにきっちり画像をはめていくやり方なら切り抜きも簡単です。
微調整で済みますから。
しかしながらキャンバス内で自由に加工しつつ最後に出力サイズを決めるようなやり方の場合は切り抜きも微調整だけでは済まなくなるときがあります。
サンプルを使って切り抜きをやってみます。
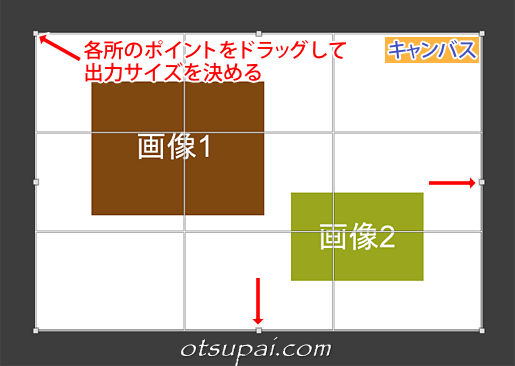
『切り抜きツール』をクリックすると下の画像のように格子窓が出るので、周囲に散らばるポイントをドラッグしながら切り抜きサイズを決めていきます。

このとき面倒なのが余白を出さずに表示画像ギリギリのところで切り抜く作業。
画像の縁に切り抜き線を合わせる作業がけっこう面倒なんです。

しかしここで「キャンバスをクリップ」をポチッとやると、一瞬で表示領域ぴったりに切り抜いてくれます。

メニューの【ドキュメント】→【キャンバスをクリップ】のすぐ下には【キャンバスのクリップを解除】というのがあります。
「キャンバスのクリップを解除」は”キャンバス内に収まらない”つまりキャンバスサイズを超える画像があった場合、その画像が全部見えるサイズまでキャンバスを広げてくれる機能です。
しかしながら例えば最初から横幅700px以内で収めると決め打ちでキャンバスを作成している場合、横幅が700px以上の画像を読み込んで「キャンバスのクリップを解除」をやってしまうとキャンバスサイズが画像の大きさに合わせて700pxを超えて広がってしまいます。
これでは700pxでキャンバスを作成した意味がなくなるので使い方には注意が必要です。
(最終的には700pxまでキャンバスを縮める作業が待ってる...)
「キャンバスをクリップ」予想外の注意点
とっても使い勝手のいい「キャンバスをクリップ」なんですが、(予想外だった)注意点もあります。
画像がボケる(時がある)
「キャンバスをクリップ」をかけるとまれにですがxとyの座標が少数になることがあります。
そうなるとどうなるか…画像がボケるんです。
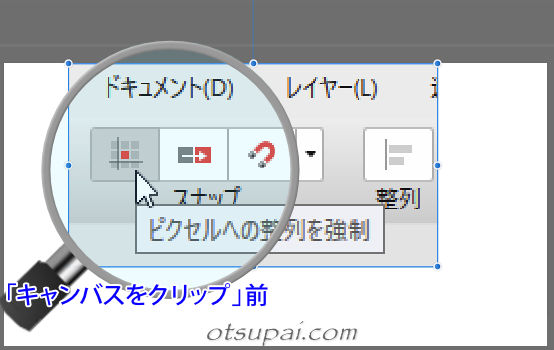
たとえばこちら、大方の画像配置を終えた時点でのキャプチャ画像です。

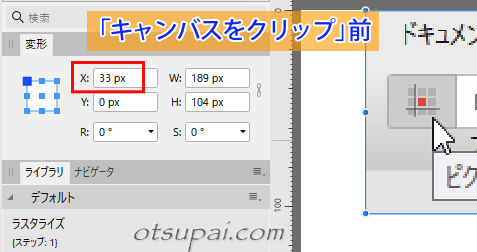
そしてこちらが「キャンバスをクリップ」を実行した後のキャプチャ画像。
この時点で”キャンバスのサイズ”が少数表示になってるのが気になりますね。(なんで?)

ここで「キャンバスをクリップ」の実行前と後を見較べてみます。
「キャンバスをクリップ」を実行した方の画像がほんのちょっとボケてるのがわかるでしょうか。
(JPEG画像での圧縮出力なのでちょっとわかりにくいかも)


では座標はどうなってるかというと…
「キャンバスをクリップ」を実行する前は整数だったのに実行後は少数になってます。


実はある処理をかけると「キャンバスをクリップ」後にx,yの座標が必ず少数表示になってしまうんです。
それが「ぼかし」や「アンシャープマスク」といった画像の縁に影響を与えるフィルター処理群。
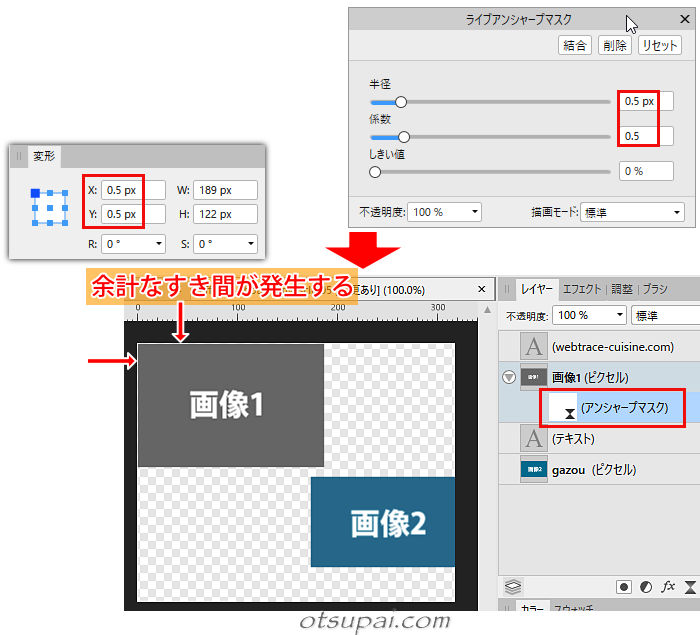
たとえば画像に0.5pxの「アンシャープマスク」をかけてみた結果がこちら。
キャンバスにぴったりくっつけてあった画像の周囲に新たに微妙なすき間が発生してます。

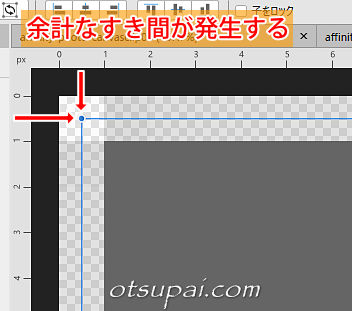
拡大してみると周囲が1pxほどのアンチエイリアスをかけたような雰囲気になっています。
これがボケる原因だったんです。

解決策
これを解消するには”座標を(0,0)”にする…それだけなんですが、毎回ともなるとそれはそれで面倒です。
といっても根本的な解決策としては
「アンシャープマスク」や「ぼかし」といったフィルター群は「キャンバスをクリップ」適用後にかける
今のところ、これぐらいしか思いつきません。(笑)
もっとも厳密な配置が求められる印刷仕事なら別ですが、ウェブで紹介する画像程度なら実際のところは大したトラブルにはならないのかも。
一応こんな症状もあるということで。
 筆者
筆者今回の画像例だとボケ具合はさほど気にならないかもしれませんが、商品画像といったクリアに見せたい場面では多少は神経質になった方がいいですよ。
【Affinity Photo ver.1.9.2で検証済】




コメント