ここではAffinity Photoの数ある機能の中から主にweb用画像の作成・加工についての使い方をご紹介します。
(記事中の画像もAffinity Photoで作成してます)
Affinity Photoで編集・加工後の画像出力(書き出し)について、知っておくと効率アップにもつながる基本情報をご紹介します。
よく使うJPEGとPNGの基本仕様
Affinity Photoで編集・加工が済んだらウェブサイトで表示可能なファイル形式に出力(”書き出し”とも言います)する作業が待ってます。
一般的にはJPEG(拡張子.jpg)かPNG(拡張子.png)での出力になるでしょう。
 筆者
筆者GIFでの出力もないことはないですが頻度としては少ないかと思われるので今回は割愛します。
JPEGとPNGの違いで一番大きいのはPNG画像は背景の透明化が可能ということでしょうか。
フリー素材配布サイトなんかでも同じ画像でJPEG画像とPNG画像がある場合、PNG画像の方は背景が透過してたりします。
イマイチわかりにくいという方のためにサンプルイメージをご用意しました。
左(スマホでは上)がJPEG画像を、右(スマホでは下)がPNG画像をウエブサイトで表示したときのイメージ画像です。




JPEG画像はたとえ透過部分を作ったとしても最終的には白の背景に強制的に置き換えられて出力されます。
一方PNG画像は”握手イラスト”だけが表示されてその周囲は完全に透明になってます。
画像全体が何らかのデザインで構成されてる(あるいは背景に白以外の背景色を付けてる)場合はJPEGもPNGも同じように表示されます。
こういう時はファイルサイズが大きくなりがちなPNG画像で出力する意味合いはなくなります。
 筆者
筆者背景が白のサイトであれば、背景が白のJPEG画像を透明っぽく見せる演出も可能です。
その代わりサイトの背景を白から変えると一転してデザイン崩れのような表示になることもあるので、背景が透明な画像は常にPNGで出力するなど自分なりのルールを作っておくとラクです。
透明な背景(透過情報)を持つPNG画像をAffinity Photoで作るためにはキャンバスを透明化しておく必要があります。
やり方は簡単。
メニューの【ドキュメント】→【透明な背景】にチェックが入っていたらクリックして解除するだけ。
これで背景が透明になります。
(透明な背景時はキャンバスの背景が薄い格子状で表示されます)
新規ドキュメント作成時に透明な背景にすることももちろんできます。
JPEGで出力
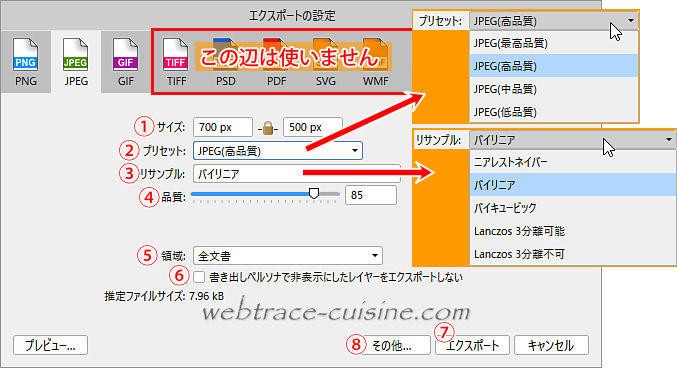
実際の出力作業としては、メニューから【ファイル】→【エクスポート】を選択すると”どんな感じで変換したいのか”を決める設定画面が開きます。
JPEGもPNGも設定の9割方は同じで、ここではJPEGでの出力を例に設定画面を見ていきます。

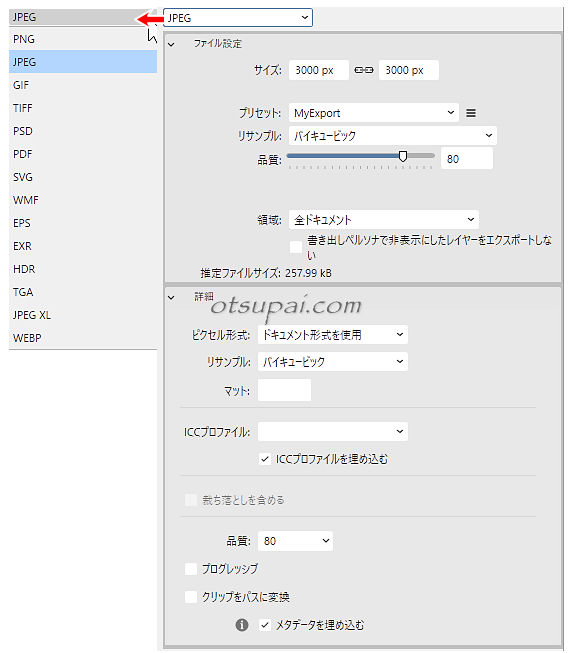
Affinity Photo2では画像形式がプルダウンメニューに変わっただけで中身はほとんど同じです。

- ①サイズ
-
編集・加工終了時の画像サイズがここに表示されます。
(もしも別のサイズで出力したい場合はここの数字を変えます)鍵マークは縦・横同比率での拡大・縮小用で、どちらか一方だけ入力すれば残りは自動計算で表示されます。
反対に鍵マークをクリックしてロックを外したアイコンにすると、縦・横とも別々のサイズでの入力が可能になります。
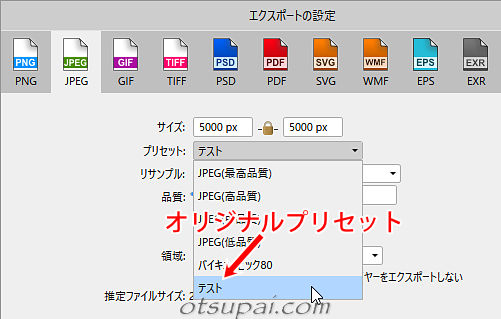
- ②プリセット
-
予め設定を済ませたフォーマットがいくつか登録されてます。
(基本的には品質の違い)既存のプリセットではなくオリジナルのプリセットを作って登録することもできます。(⑧「その他」を参照)
- ③リサンプル
-
画像の圧縮時の変換処理におけるアルゴリズムの違いです。
大まかな違いはこちら。
ニアレストネイバー
一番シンプルな変換処理方法で、境界線とかがくっきり表示されるイメージです。
画質はよくはないです。(写真画像等には不向き)
その分変換にかかる作業時間が一番短い…のですが、そもそもweb画像程度のファイルサイズならどのリサンプルでやってもそう変わりはありません。通常これを選択することはあまりないですが、ドット絵などのカクカクした画像ならむしろこちらの方がそれっぽく表示できたりもします。
バイニリア&バイキュービック
通常はこのどちらかを選べば問題ないです。
しいて言えばバイキュービックの方がより若干変換精度が高いと言われてます。とはいえ”見較べてみたらなんとなくわかる”程度なのであまり気にする必要はないでしょう。
(既存のプリセットは全部バイリニアになってます)Lanczos3分離可能&Lanczos3分離不可
実はAffinity Photoで初めて見た変換方法でして、調べた限りでは3つの中で一番きれいに出力される変換処理のようです。
(読み方わからず)ただ処理には時間がかかるようです。
ファイルサイズも大きくなるんでしょう、きっと。 - ④品質
-
文字通り出来上がり画像の”品質”のことで、単純には数字が大きいほど細かいところまできれいに表示されます。
ただし数字が大きいほどファイルサイズが大きくなるというデメリットもあります。よって商品画像などきれいに見せたい場合は数字を大きくしてそれ以外はわかればいいぐらいの品質で出力するなど、このあたりはサイト運営者の思惑次第とも言えます。
- ⑤領域
-
どこを出力するかの設定なので通常は”全文書”のままで問題ないです。
画像の一部だけ範囲指定しておくと「選択エリア」などの選択肢が出てきます。
しかしそれをやるぐらいなら出力前に範囲指定して切り抜いておく方が早いし正確です。 - ⑥書き出しペルソナで非表示にしたレイヤーをエクスポートしない
-
”スライス”という手法(筆者はやったことがありません)が関係してくるみたいですが、通常の画像出力では全く関係ないので無視しておいて(チェックは不要)問題ないかと。
- ⑦エクスポート
-
何も問題がなければ最終的にはここをクリック。
ダイアログが開くので保存先を指定して保存したら完了です。
- ⑧その他
-
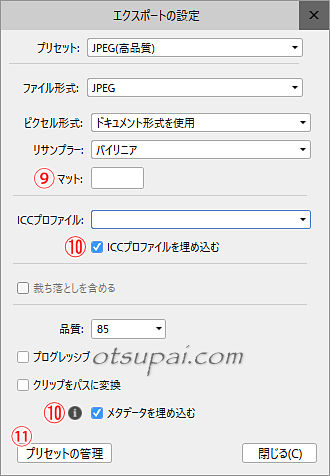
こをクリックするとさらに細かいオプション画面が開きます。
前の画面だけでも細かいのにさらにここでもって見てるだけでうんざりします。
でもここは全く触らなくても大丈夫。よく見ると前の画面の情報が引き継がれて表示されてるだけですので。

⑨マット
画像編集で背景を透明化させといてもJPEG出力時は(何もしなければ)白で出力されます。
しかしながらこの「マット」を使えば背景に別の色を設定させることもできます。「マット」の右脇をクリックするとカラー設定画面が出てくるのでそこで好きな色を指定します。
⑩ICCプロファイルを埋め込む(その画像特有のカラー情報)と⑩メタデータを埋め込む(画像の解像度や撮影日時、著者名といった固有情報)
両方ともデフォルトでチェックが入ってますが、これは相手にデータを渡す際に画像の固有情報などを入れ込む設定かと思われます。
よって単にweb画像を出力するだけならチェックを入れておこうが外そうがあまり関係ないです。
(少しでもファイルサイズを小さくしたいという方はチェックを外した状態のオリジナルプリセットを作っておくといいです)⑪プリセットの管理
自分なりの設定を終えてオリジナルのプリセットを登録するにはここをクリックします。
「プリセットの作成」画面が出るので適当な名称を入力します。

次からはプリセットを開くと登録したオリジナルプリセットの名前が表示されるようになります。

PNGで出力
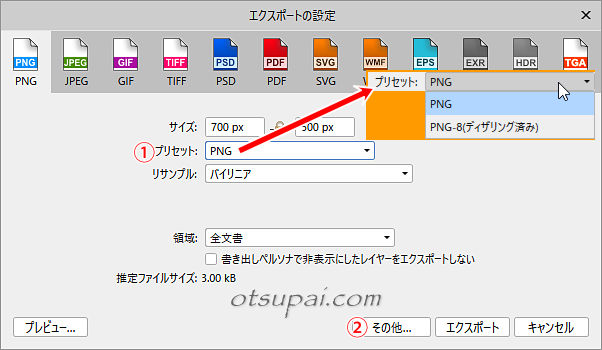
続いてPNG画像の設定画面です。
といっても設定内容はほぼほぼJPEG画像の時と同じです。

- ①プリセット
-
プリセットは「PNG」と「PNG-8」の2種類しかなく、どちらも透過情報を持てます。
ただし「PNG-8」の方は変換に使える色数が256色と少ないためグラデーションを使った画像や写真画像なんかには向いていません。
どちらかといえばシンプルな画像の変換に向いてます。その分ファイルサイズは軽くなります。
一方「PNG」の方はフルカラーで表示可能なのでどんな画像もきれいに表示されます。
その反面ファイルサイズはかなり大きくなるので、画像によって「PNG-8」と使い分けたり、オンラインwebサービスを使ってファイルサイズを減らすなどの工夫が必要になることもあります。
(”品質”の項目はありません) - ②その他
-
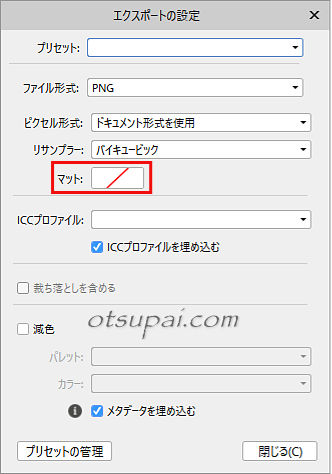
クリックすると下のような設定画面が開きます。

JPEG画像の設定と違う点は”マット”の部分です。
マットが”なし”(赤斜線)になってるのがすなわち透明化設定というわけです。PNGに関してはオリジナルフォーマットを作る意味はあまりないので既存の2種類の使い分けでいいと思います。
【Affinity Photo ver.1.9.2で検証済】




コメント