ここではAffinity Photoの数ある機能の中から主にweb用画像の作成・加工についての使い方をご紹介します。
(記事中の画像もAffinity Photoで作成してます)
レイヤーという概念は画像編集に於いては昔からあるものですが、画像加工初心者の方には?という感じかと思いますので簡単にご説明しておきます。
一言で言えば”紙の重なり”
レイヤーというのはいわば”層”のこと。
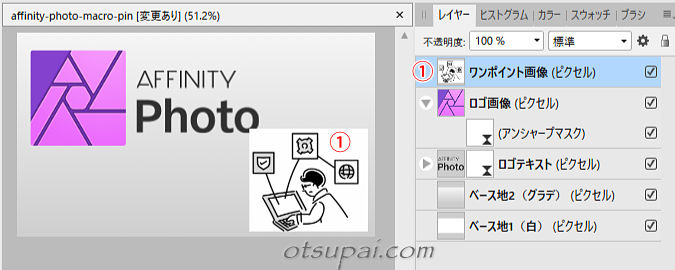
サンプルとして用意した下の画像は”画像やエフェクトや背景などいくつものコンテンツが層のように重なったレイヤーの集まり”です。

基本原理としては一番上にあるものが最優先で表示されます。
その一番上にあるのがたとえばキャンバス(表示領域のこと)いっぱいのJEPG画像であったとしたらもうそれしか画面上では見えなくなります。
(JEPG画像は何もないところは背景が白でなおかつ四角く切り取られるため)
上のサンプル画像では①の画像がJPEG画像です。
ただし右隅に収まるような小さなサイズになってるので①から下の下層レイヤーも見え隠れしているという状況です。

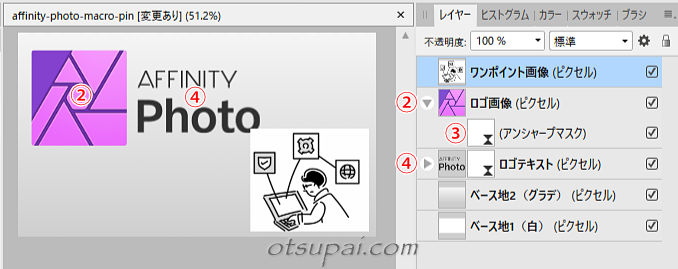
③のレイヤーは他とは違ってちょっとずれて表示されてますが、これはエフェクトだけのレイヤーであって、表示位置がずれることで②のレイヤーの”子”レイヤーという立場になります。
そして子レイヤーは②の”親”レイヤーのみにそのエフェクト効果がかかるという仕組みです。
また④のレイヤーは左端の三角が右向きになってます。
これは”下に子レイヤーがあるよ”という意味で、当座いじる必要がないものはこのように畳んでおくと画面がスッキリします。
三角をクリックすると③のような子レイヤーが表示されます。
(似たようなものに「グループ化されたレイヤー」というのもあります)

②も④も表示されてる部分以外は透明度が保持されたPNG画像です。
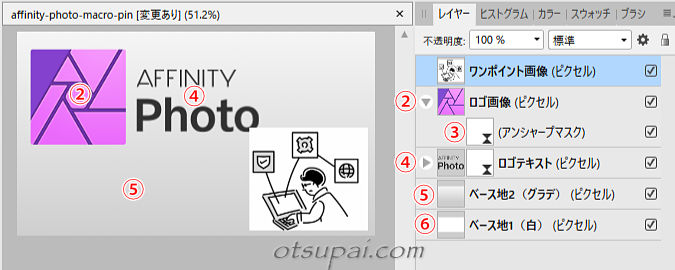
それゆえ透明部分はさらに下の、表示領域いっぱいにグラデーションがかかった⑤のベース画像が見え隠れしているという理屈です。
しかしながら⑤のJPEG画像が表示領域を全部占領しちゃってるので⑥の白ベースの画像は全く見えないという状況です。

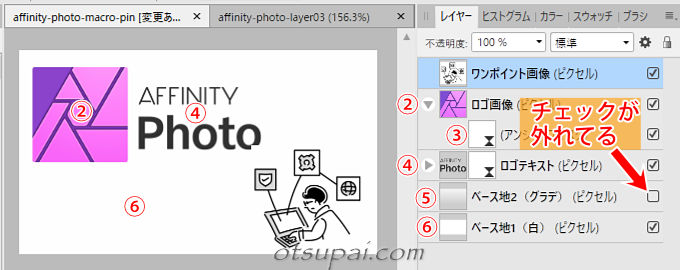
一方、右端のチェックを外すとそのレイヤーは非表示になるため、たとえば⑤のグラデーション画像のチェックを外すと下の⑥白ベースの画像が表示されるようになります。
レイヤーは移動もできるので、一番下のレイヤーを一番上に持って来たりもできます。
(ドラッグ&ドロップなど)
これがレイヤーの基本概念です。
【Affinity Photo ver.1.9.2で検証済】



コメント