ここではAffinity Photoの数ある機能の中から主にweb用画像の作成・加工についての使い方をご紹介します。
(記事中の画像もAffinity Photoで作成してます)
レイヤーには大まかにわけて4種類のタイプがあります。
- 『画像(イメージ)』レイヤー【画像取り込み時のレイヤー】
- 『ピクセル』レイヤー【画像取り込み時のレイヤー】
- 『シェイプ』レイヤー【長方形ツールや楕円ツールで作成したレイヤー】
- 『テキスト』レイヤー【テキストツールで作成されてレイヤー】
ここでちょっとわかりにくいのがが①と②の”画像”用のレイヤーで、どちらも画像を取り込んだ時に作成されるレイヤーです。
同じ”画像”なのに呼び方が違うことに最初は戸惑うと思います。
では何が違うのでしょうか。
同じ”画像”用のレイヤーの違いとは
『画像(イメージ)』レイヤーと『ピクセル』レイヤーの生成の違いについては画像の取り込み方で決まってきます。
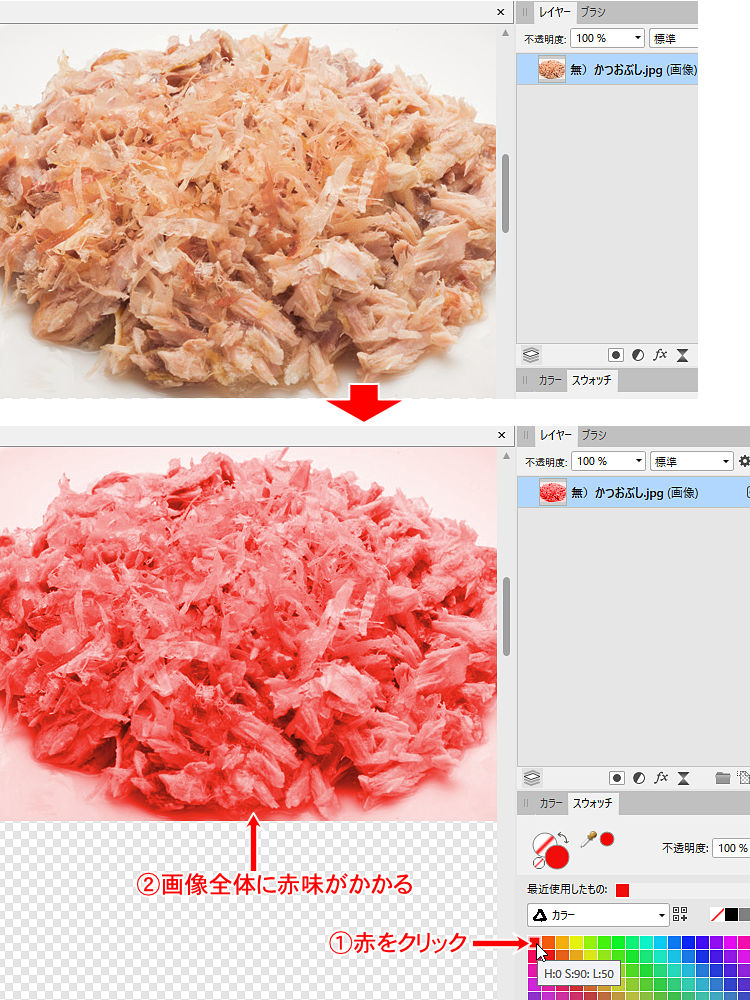
たとえば『画像(イメージ)』レイヤーは画像全体の色を変えることができます。
しかしながら『ピクセル』レイヤーではできません。

 筆者
筆者ただこれに関しては『ピクセル』レイヤーでも【調整】内の「HSL」などを使えば同じことはできます。
それ以外の『画像』レイヤーのメリットっていったいなんなんでしょう。筆者にはそれがわかっておりません。
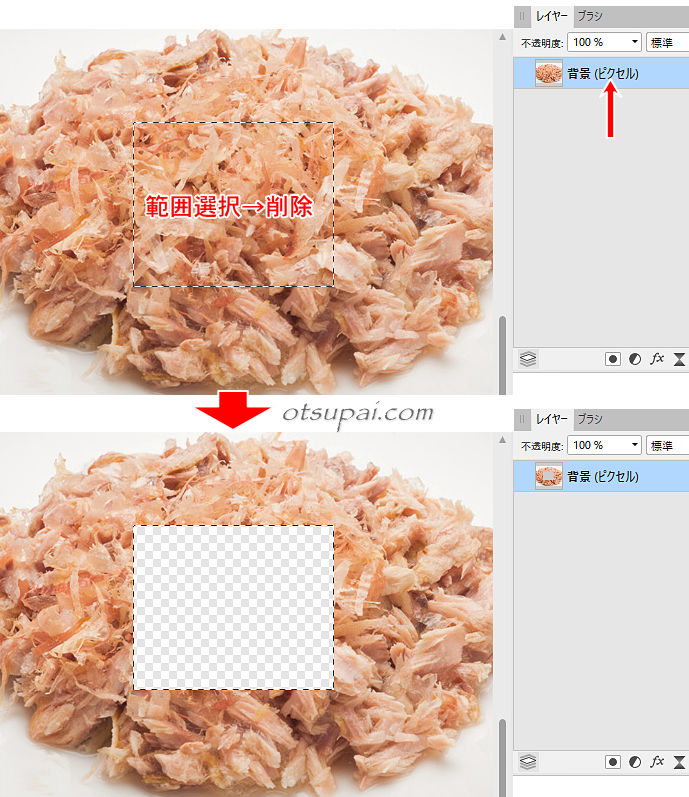
これに対し『ピクセルレイヤー』は範囲選択しての切り取りなどの作業ができます。
(というかこれができないと何の作業もできません)

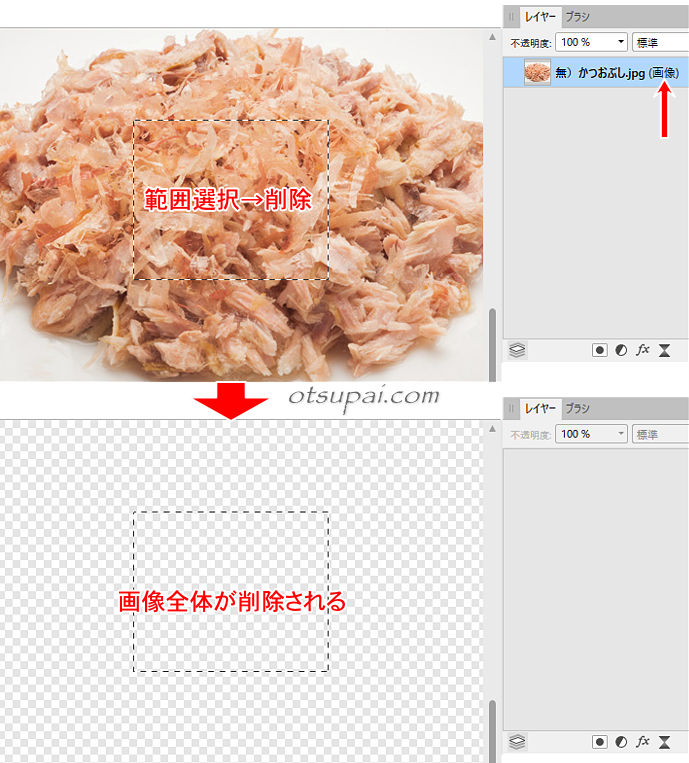
一方、『画像(イメージ)』レイヤーでは範囲選択が無効化されます。

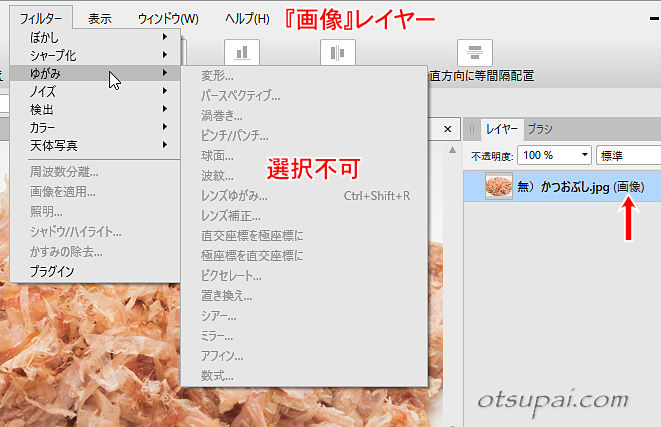
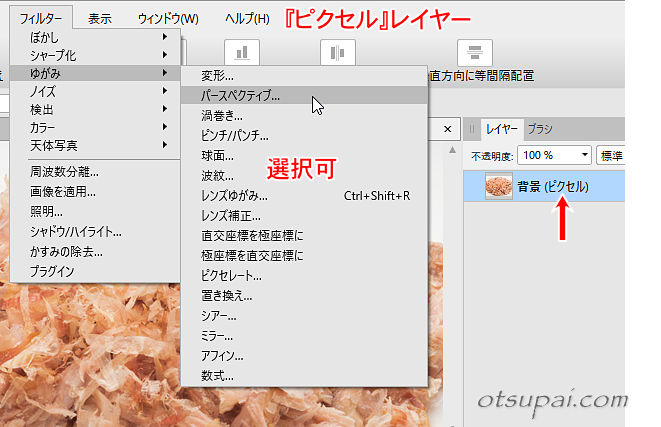
また『ピクセル』レイヤーにはメニューの【フィルター】内にある各種フィルターをかけることができます。
一方『画像(イメージ)』レイヤーに【フィルター】はかけられません。(グレ―表示)
(ライブフィルターはどちらもOK)



『画像(イメージ)』レイヤーはすぐに『ピクセル』レイヤーに変換可能です。
ただし『ピクセル』レイヤーを『画像(イメージ)』レイヤーに変換することはできません。
こんな感じで個人的には『画像(イメージ)』レイヤーにしておく意味はあまりないと思ってます。
そのため何か作業をやるときはすぐにラスタライズをかけて『ピクセル』レイヤーに変更しちゃってます。
できれば常に『ピクセル』レイヤーにするオプションとかがあればいいんですけどね。





コメント