ここではAffinity Photoの数ある機能の中から主にweb用画像の作成・加工についての使い方をご紹介します。
(記事中の画像もAffinity Photoで作成してます)
3種類の画像の取り込み方
配置
メニューから【ファイル】→【配置】をクリックし、取り込みたい画像を選択して「開く」をクリックします。
(画像のダブルクリックでも可)
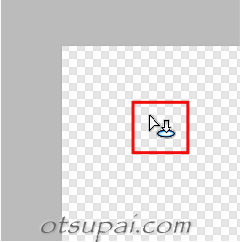
下の画像のようなアイコンが出るので適当な位置でクリックします。
(アイコンの位置が画像の中心点に当たるようです)

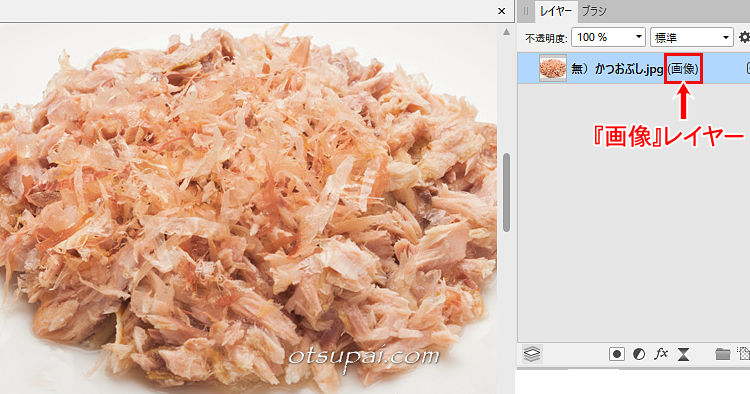
これで取り込んだ画像は『画像(イメージ)』レイヤーになります。

ドラッグ&ドロップ
画像ファイルを直接Affinity Photoのドキュメント上にドラッグ&ドロップしても画像を取り込めます。
このときも『画像(イメージ)』レイヤーになります。
このやり方が一番ラクかもしれません。
 筆者
筆者筆者は大体このやり方です。
開く
メニューの【ファイル】→【開く】からでも画像を取り込めます。
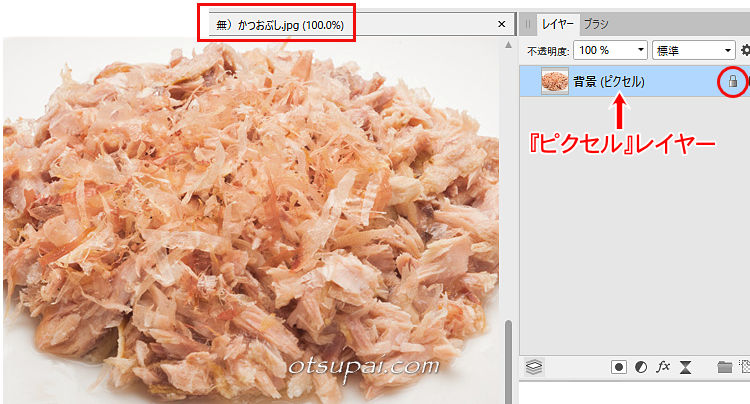
ただしこのやり方で取り込んだ画像は『ピクセル』レイヤーになります。
またレイヤー名は「背景」となり、画像ファイル名はタブ上に表示されます。

上の画像のレイヤー右脇にある赤丸で囲った”鍵”のアイコンですが、メニューの【ファイル】→【開く】から取り込んだ画像はデフォルトでは必ずロックがかかってそのままでは移動などの操作を受け付けてくれません。
鍵アイコンをクリックすればロックは解除されます。
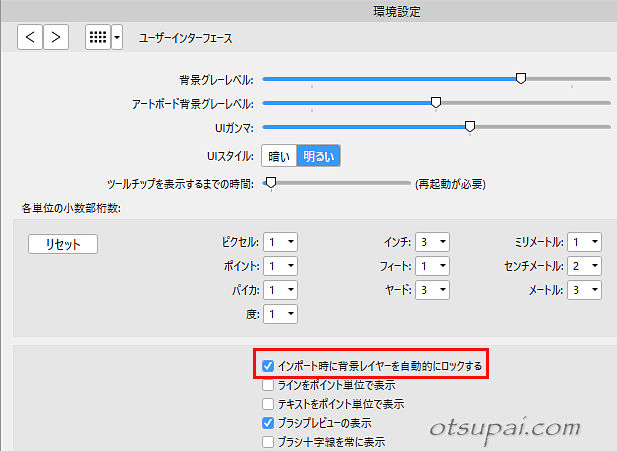
しかしながら毎回ロックを解除するのが面倒という方は、メニューの【編集】→【環境設定】を開き『ユーザーインターフェース』内の「インポート時に背景レイヤーを自動的にロックする」のチェックを外しておきます。

Affinity Photo2では【編集】メニュー→設定から開けます。
ラスタライズ
『画像(イメージ)』レイヤーに関しては画像の取り込みが完了した時点でラスタライズという作業をやって『ピクセル』レイヤーに変換しておくとあとあとラクです。
ラスタライズというのは”加工可能な画像化”みたいなことで、これをやらないと画像加工でよく使う範囲指定が使えなくなります。
これは致命的ともいえる仕様なので迷わずラスタライズしちゃって問題ありません。
メニューの【フィルター】以下のエフェクト類もラスタライズしてないシェイプ画像なんかにはかけられません。
ラスタライズ自体は目的のレイヤー上で右クリック→【ラスタライズ】をクリックすれば完了します。
 筆者
筆者『画像(イメージ)』レイヤーにもそれなりの利用方法があるらしいんですが、web画像の加工に関して言えばメリットらしいメリットはないかと思います。
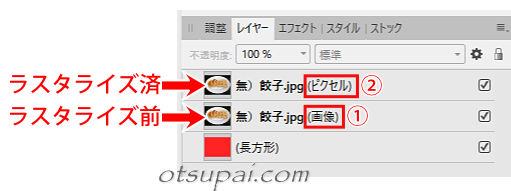
画像を取り込んだ時点で『画像(イメージ)』レイヤーの場合の表記は①「画像」で、ラスタライズしたレイヤーは②のように「ピクセル」と変化します。

 筆者
筆者ラスタライズ前が「画像」でラスタライズすると「ピクセル」って表記、ややこしくないですか。
ラスタライズ作業は今後もひんぱんに出てきます。
もしも”レイヤー上で右クリック→【ラスタライズ】までマウスをおろしてクリック”という手間さえ面倒という方は(※筆者です)専用のマクロを作っておくとレイヤー選択後にマクロ1クリックで済ますこともできます。
画像の移動
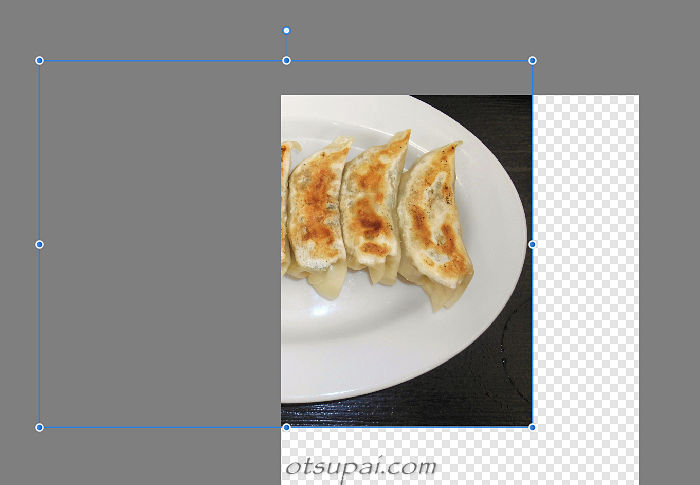
取り込んだ画像が下のようにドキュメント内に収まってない場合はツール(アイコン)から移動ツールを選択するかショートカットキーのVを押すことで画像が選択できるようになります。
その後、適当な位置にドラッグ移動&サイズ調整しておきます。

 筆者
筆者移動ツールはしょっちゅう使うツールなのでショートカットキーをVではなくあなたが押しやすいキーに変えておいてもいいでしょう。

古いソフトだと画像を縮小すると文字がつぶれたり枠線が細くなったり(※解像度の変更)するものです。
その後に”やっぱりもうちょっと大きい方がいいかな”と思って拡大してみると、縮小時の解像度を元に引き伸ばされるためボケボケの画像になってしまいます。
でもAffinity Photoは編集画面上で画像を何度拡大・縮小しても画像が粗くなったりすることがありません。これはホントに便利な機能です。
これがフリーソフトだとそうはいかないものもあります。
たとえばGIMPの何が使いにくかったかと言えば、一度縮小したものを再度拡大しようとすると一気に画像がぼけてしまうんですよね。
だから画像の拡大・縮小時は何度もテストを行って最適なサイズを出した上で再びテスト前の状態に戻してから一発でサイズ調整する必要があったんです。
これは相当なストレスでした。
(もしかしたら今は仕様が変わってるかもしれませんのであくまで過去の話と受け止めてください)
またAffinity Photoに取り込んだ画像をいくら編集・加工したところで元のオリジナル画像に影響が及ぶことは全くないのでご安心を。
【Affinity Photo ver.1.9.2で検証済】







コメント