ここではAffinity Photoの数ある機能の中から主にweb用画像の作成・加工についての使い方をご紹介します。
(記事中の画像もAffinity Photoで作成してます)
Affinity Photoでレイヤー移動する際、ちょっと気を抜くととんでもない場所に移動しちゃったり見当違いのレイヤーの中に入れ子になってたりした経験ないですか?
Affinity Photoのレイヤーの移動って結構シビアな動きが要求されるんですよね。
でもある一点だけを見てれば確実に簡単にあなたの思い通りの場所にレイヤーをドラッグすることができます。
レイヤー移動の各挙動の違い
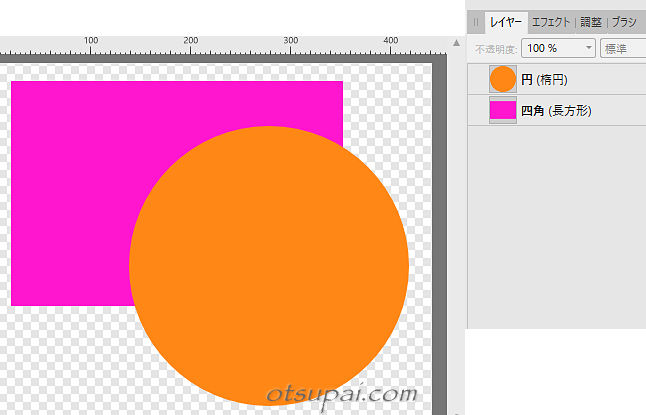
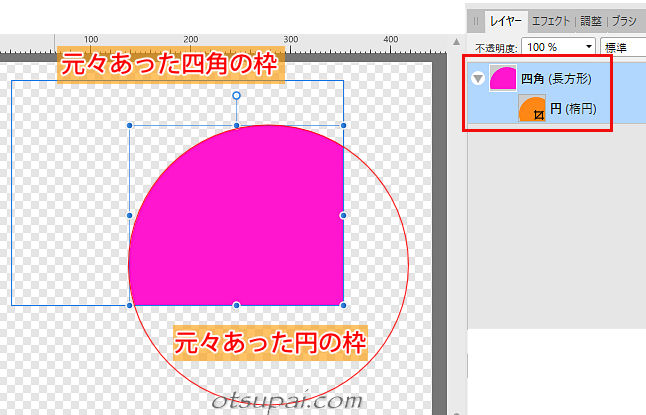
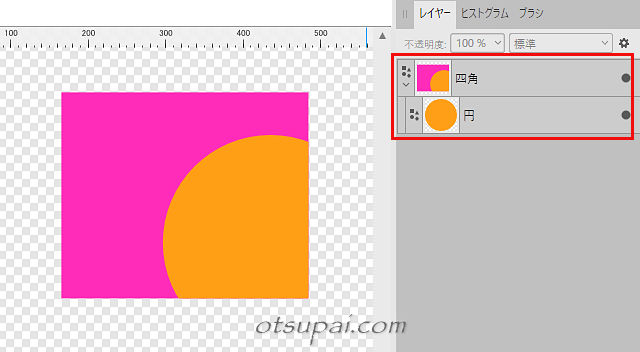
サンプル画像をご用意しました。
四角よりも円が上に位置するレイヤー構造です。

シンプルな移動
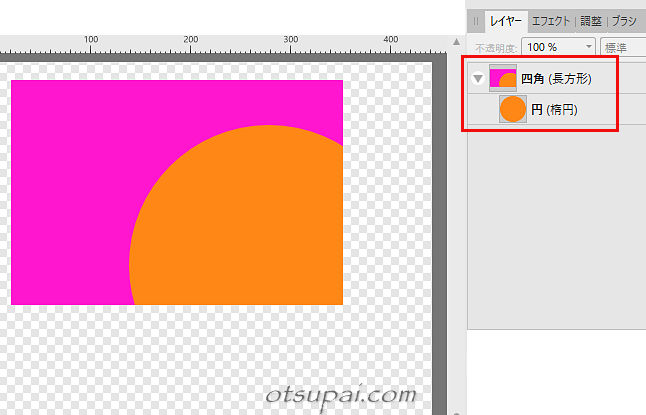
ここで円レイヤーを四角レイヤーの下に移動すべく、円レイヤーをつかんで四角レイヤーの下までドラッグしてみます。
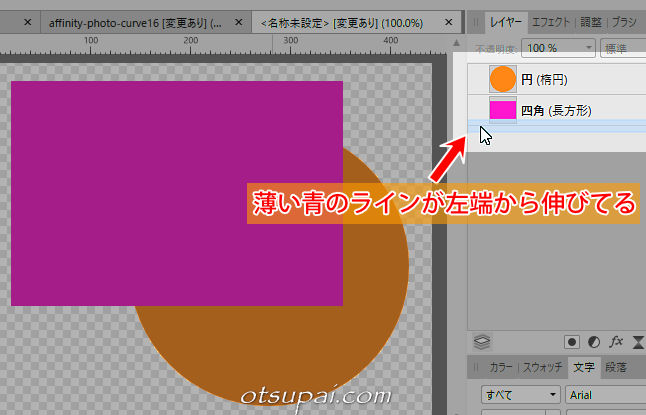
こういった単純なレイヤー移動の場合は、移動先となる場所にドラッグ&ドロップする際に薄い青いラインが左端から伸びた状態になってるのを確認してからマウスを離すと確実に狙った位置に移動することができます。
ドラッグする際はマウスを左端に持っていくのがコツです。
(これ重要)

無事、レイヤーの順番が逆になりました。

Affinity Photo2でも操作はほぼ同じです。

レイヤーマスク化
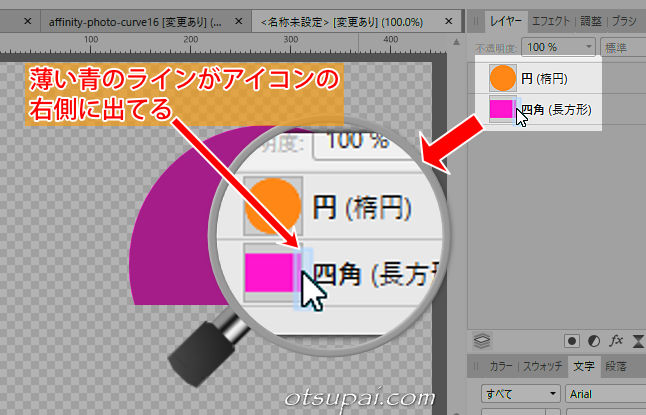
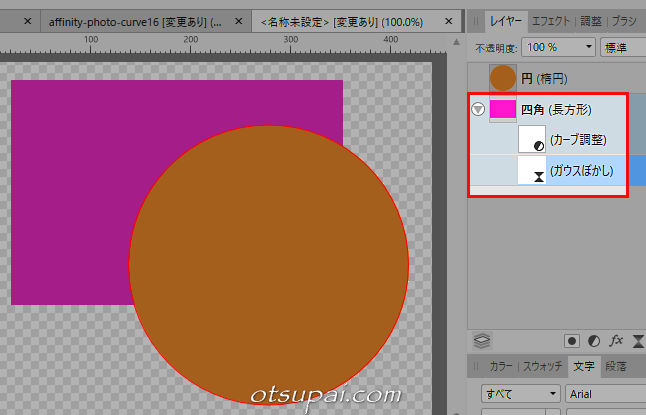
ただし下の画像のようにドラッグの際にマウスをアイコンに重ねた場合はアイコンの右側に薄い青いラインが出現します。
(少しわかりにくいかも)
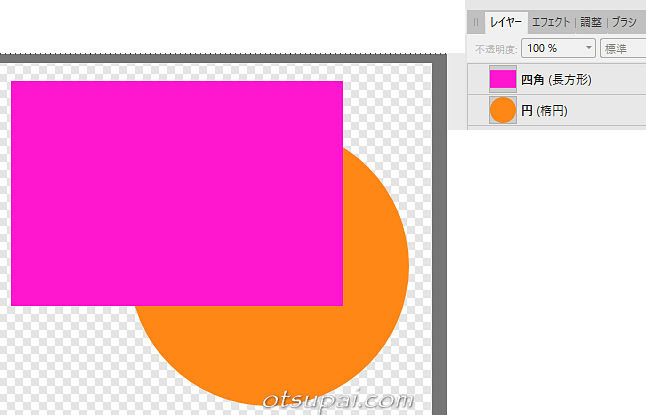
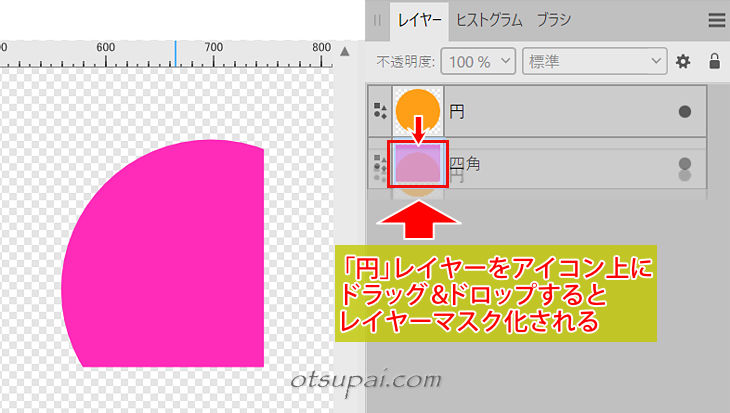
この時点でマウスを離すと移動レイヤーは入れ子(子レイヤー)状態になります。

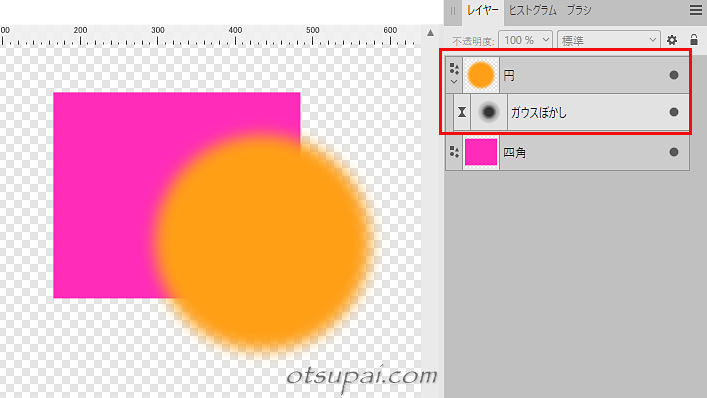
その結果、マウスを離した後のレイヤー構造はこちらのようにレイヤーマスクとしての機能が発動し、四角と円の重なった部分だけがマスク表示されます。

 筆者
筆者円レイヤー上で右クリック→【下のレイヤーにマスクを使用】でも全く同じ動作になります。
Affinity Photo2では操作が若干異なります。

 筆者
筆者円レイヤー上で右クリック→【下のレイヤーにマスクを使用】はAffinity Photo2でも変わらず使えます。
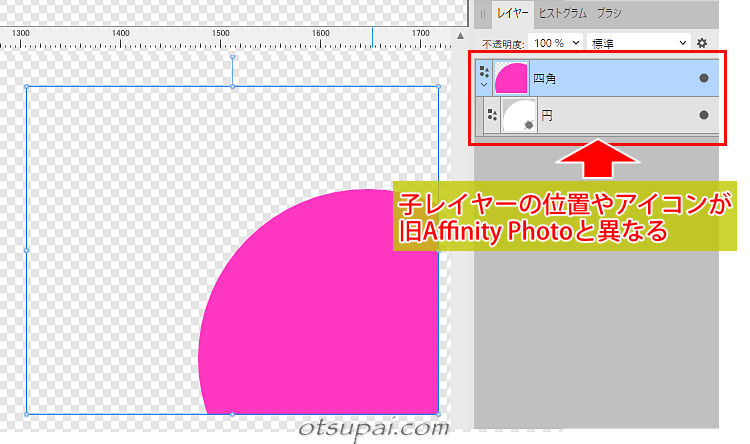
レイヤー構造も下のように子レイヤーのアイコンがマスクアイコンに変わり、表示位置も若干左寄りに変わってます。

ちなみにエフェクト類をかけた時のレイヤー構造も上記のレイヤー構造と同じです。

Affinity Photo2でのエフェクトレイヤーも表示位置が若干左寄りになります。

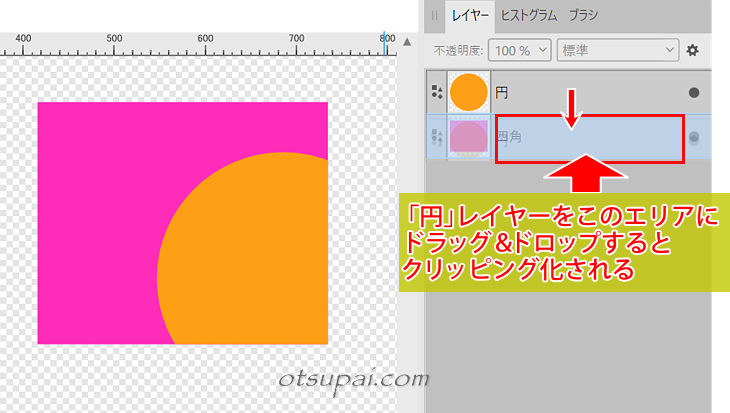
クリッピング化
レイヤー移動にはもう一つあります。
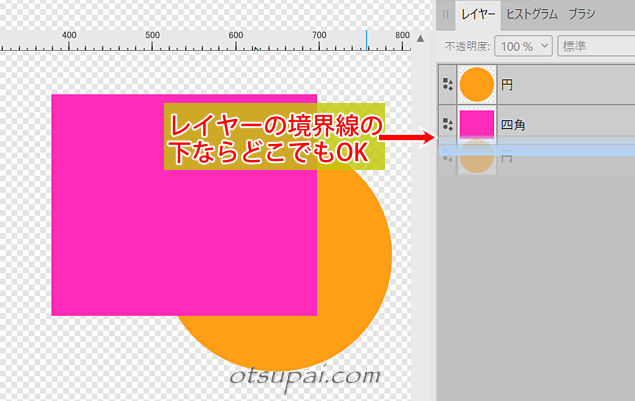
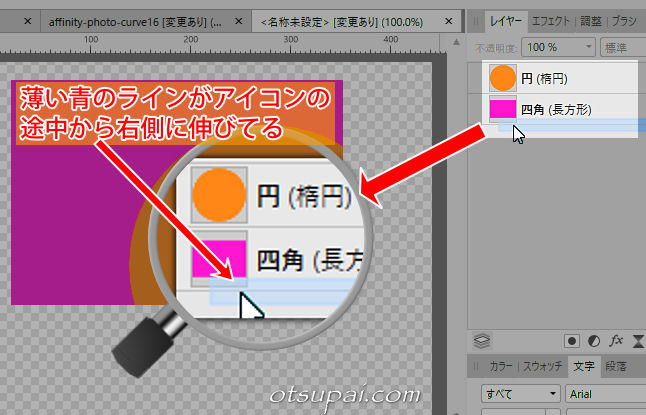
それが薄い青いラインが左端ではなくアイコンの途中くらいから伸びた状態でのドラッグ&ドロップ。
レイヤー名称の下あたりにマウスをドラッグするとこの状態になります。

この結果はというと、四角と円の重なった部分だけが円で覆われるいわゆるクリッピングと呼ばれる状態です。
(子レイヤーの位置も先ほどのレイヤーマスクの時に較べて若干左に寄ってます)

 筆者
筆者円をカットCtrl+Xしたあと四角を選択してメニューの【編集】→【内側に貼り付け】でも全く同じ動作になります。
Affinity Photo2では操作が若干異なります。

 筆者
筆者円をカットCtrl+Xしたあと四角を選択してメニューの【編集】→【内側に貼り付け】はAffinity Photo2でも変わらず使えます。
レイヤー構造は下のようになります。

これら3つのマウスの移動先と青いラインの出現の仕方を覚えておくだけで、素早く確実なレイヤー移動ができるようになります。
【Affinity Photo ver.1.9.2で検証済】




コメント