ここではAffinity Photoの数ある機能の中から主にweb用画像の作成・加工についての使い方をご紹介します。
(記事中の画像もAffinity Photoで作成してます)
Affinity Photoの編集画面の周囲にはいろんなアイコンやパネルがところ狭しと並んでます。
初めて画像加工ソフトの編集画面を見た方はこれだけで「はぁ~」となってしまうかもしれませんね。
しかし全部を使うことはまずありません。いますぐ覚える必要もないです。
ということでここでは細かい内容は省いて編集画面の構成だけご紹介します。
(各ツールの使い方等はそのツールを使う記事内で説明します)
もくじ
編集画面のカスタマイズ
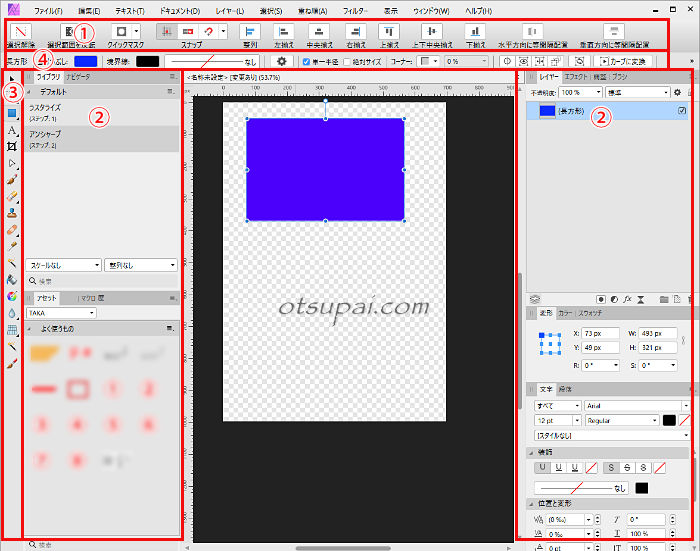
こちらがAffinity Photoを立ち上げた時の編集画面です。
(筆者個人用にカスタマイズしてるので必ずしもこの通りとは限りません)

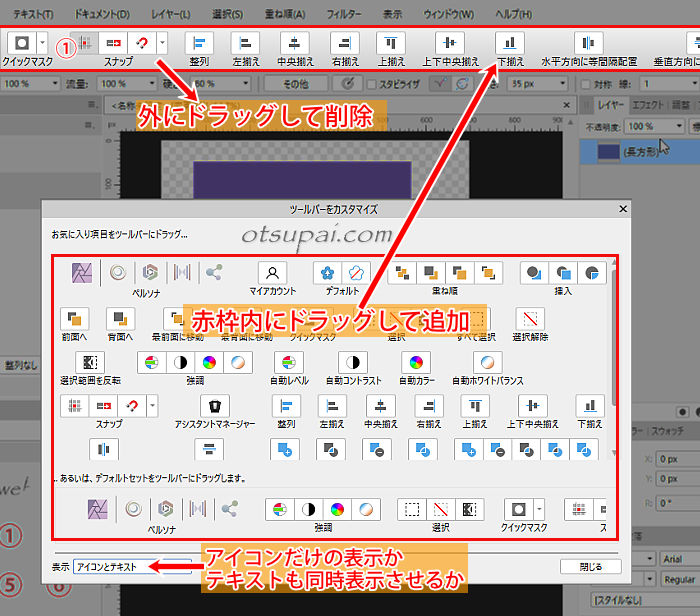
- ①ツールバー
-
メニューの【表示】→【ツールバーをカスタマイズ】クリックで下のようなダイアログが出ます。

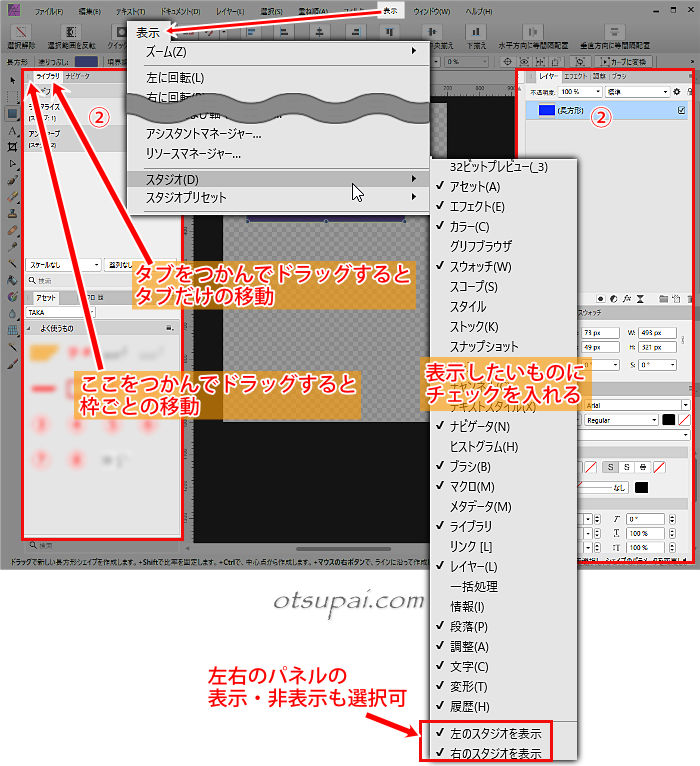
- ②パネル(群)
-
左右に並んでいるエリアは”スタジオ”と呼ばれるパネルの集まりで、メニューの【表示】→【スタジオ】から表示・非表示が設定できます。
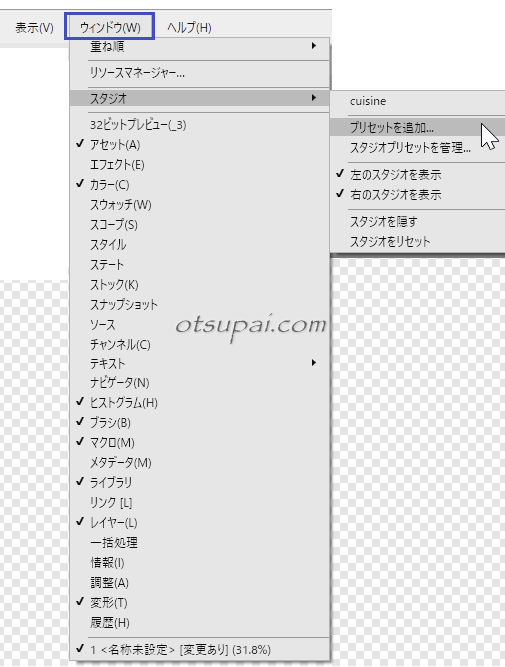
 Affinity Photo2での表示(ver.2.6.2)
Affinity Photo2での表示(ver.2.6.2)Affinity Photo2では【ウィンドウ】メニュー内に格納されてます。

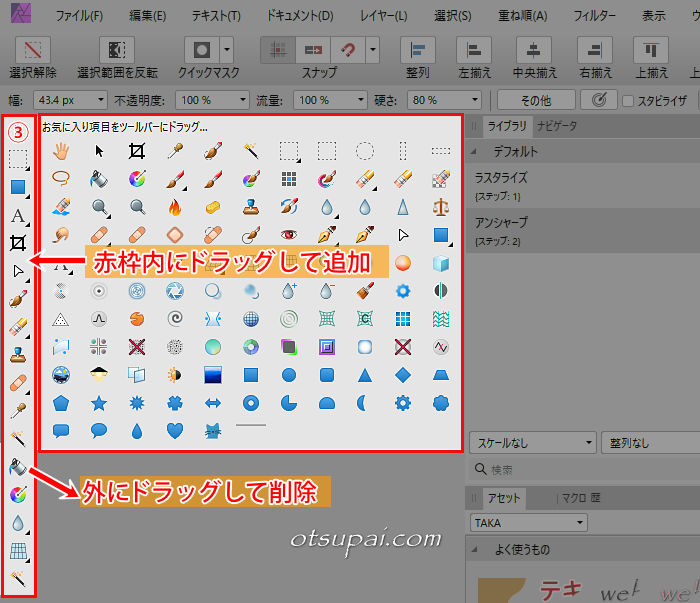
- ③ツール(群)
-
メニューの【表示】→【ツールをカスタマイズ】クリックで下のようなダイアログが出ます。

- ④コンテキストツールバー
-
各ツールに応じたオプション項目の表示領域。
ツールを変えると内容も自動的に変わります。
使ってるうちによく使うものや滅多に使わないモノなどがわかってくるので、その都度アイコンやパネルを整理してみてください。
【Affinity Photo ver.1.9.2で検証済】



コメント