ここではAffinity Photo2の数ある機能の中から主にweb用画像の作成・加工についての使い方をご紹介します。
(記事中の画像もAffinity Photo2で作成してます)
(旧)Affinity Photoにも搭載されてたメッシュワープツールがAffinity Photo2ではライブフィルターにも搭載されました。
当サイトではメッシュワープについてちゃんと紹介してなかったのでここで簡単に使い方をご紹介します。
ライブフィルター上の「メッシュワープ」機能の一番の特長は素材をいっさいいじることなく変形ができるということです。
つまり途中で「やーめた!」となってもライブフィルターのメッシュワープを削除もしくは非表示にするだけで元の状態にすぐに戻すことができるんです。
使い方の一例
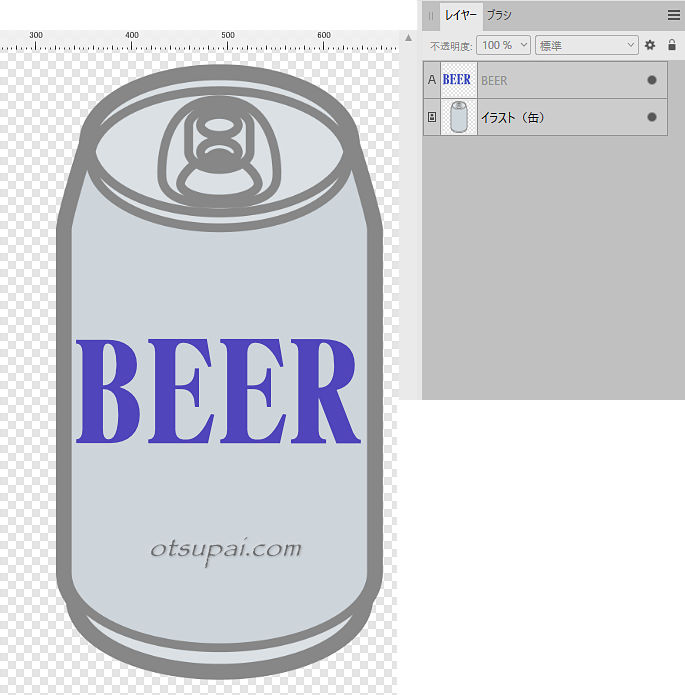
たとえば下の「缶のイラスト」の壁面に「BEER」というテキストを載せてみました。
当然そのままだと違和感があるのでここでライブフィルターの「メッシュワープ」を使って「BEER」という文字が缶の曲面に沿って貼り付けられてるように加工してみます。

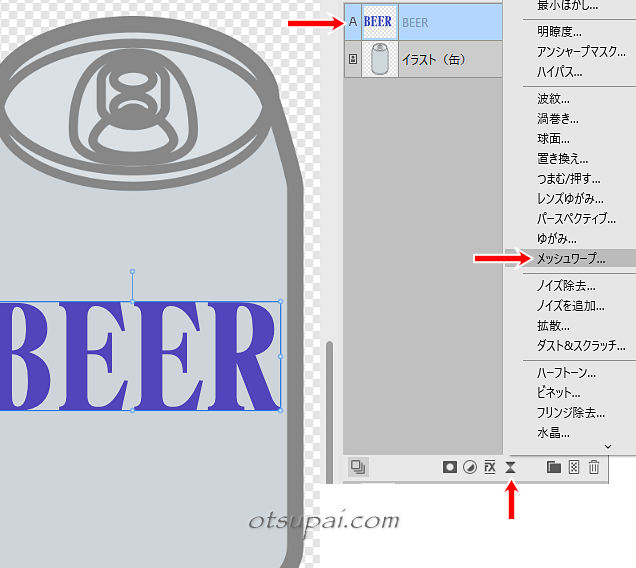
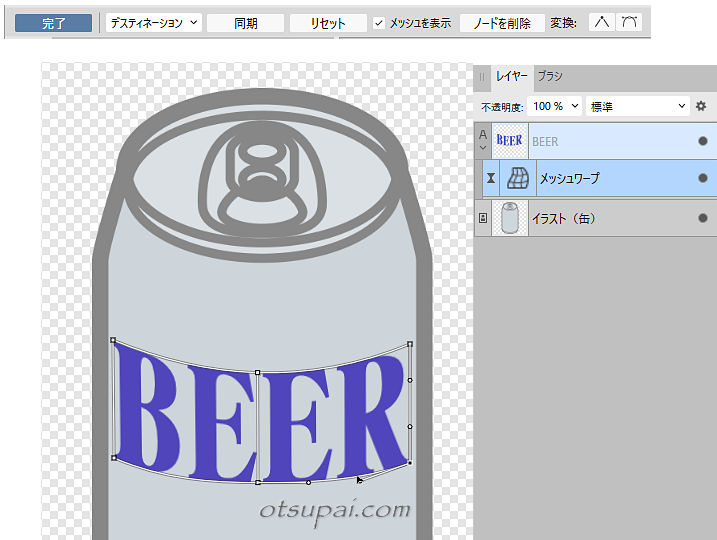
『テキスト』レイヤーを選択してライブフィルターから「メッシュワープ」を選択します。

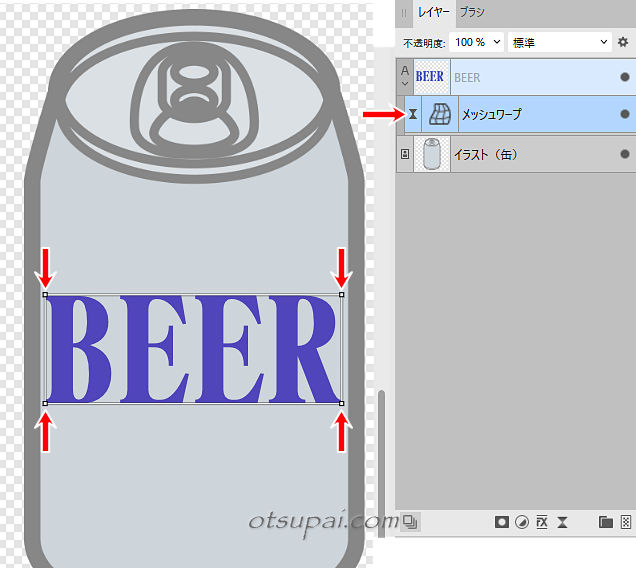
メッシュワープが追加されました。
このあとはテキスト周りの(デフォルトでは)4ヵ所にあるノード(四角い目印)をマウスで操作して変形させていきます。

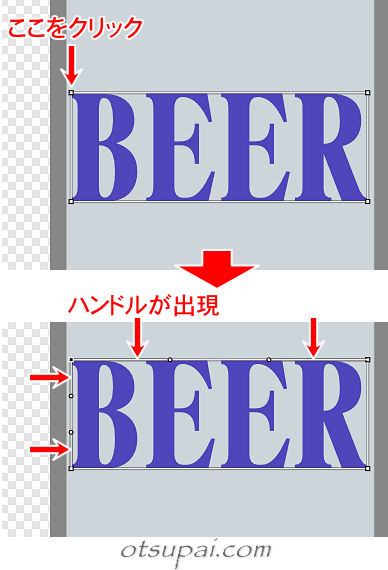
ノードをクリックするとハンドルが表示されます。
(選択されたノードと接するノードにもハンドルが出現します)

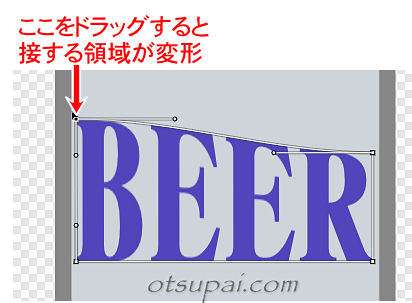
かどにあるノードをドラッグするとそこに接したオブジェクトが引っ張られるように変形します。
またノードから伸びたハンドルをドラッグすることで変形線の”滑らかさ”を微調整できます。


グリッド(格子)線を増やすには線上でダブルクリックします。

基本的な使い方はこんな感じなので、変形(動き)の法則などを確認しながらいろいろ調整していきます。

最終的にはこんな感じで缶の曲面に貼り付けたような感じにできました。
作業が終わったらコンテキストメニューの「完了」をクリックするか、別のレイヤーをクリックしします。

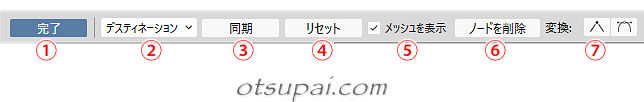
メッシュワープを選択した時に表示される専用のコンテキストメニューがこちらです。

①ワープメッシュ作業終了時にはここをクリックします。
②「デスティネーション」と「ソース」があり、(デフォルトの)「デスティネーション」にしておくとグリッドの変形と共にリアルタイムでオブジェクトも変形します。
「ソース」を選択するとオブジェクトは変形せず、グリッドのみの変形だけが表示されます。
 筆者
筆者正直なところ「ソース」の使い方がいまいちよくわかっておりません。(涙)
③これもよくわかってません。
一つ前の「ソース」で作業したときに使うみたいですが…。
④文字通り、一番最初の形に戻ります。
⑤チェックOFFにするとグリッドが非表示になるので、実際の表示でプレビューできます。
⑥追加したノードポイントを削除する時に使います。
ノードをクリックしてDeleteキーでもOK。
⑦左のアイコンが「シャープ」で右が「滑らか」。
下の画像のように「滑らか」なメッシュを「シャープ」にすると、滑らかさが消えて(ハンドルが消失)直線に近いグリッド線になります。

【Affinity Photo2 ver.2.3.0で検証済】




コメント