ここではAffinity Photo2の数ある機能の中から主にweb用画像の作成・加工についての使い方をご紹介します。
(記事中の画像もAffinity Photo2で作成してます)
ここではAffinity Photo2にバージョンアップして便利になった(使い勝手がよくなった)機能や(旧)Affinity Photoで個人的に不便だと感じていた点が”改善”したのかの検証などをご紹介していきます。
 筆者
筆者”不便さ”に関してはあくまで個人的な感覚なので人によっては不便と感じない方もいらっしゃるかもしれません。
あしからずご了承ください。
UIの変化
UI(ユーザーインターフェース)つまり見た目や操作性のことで、使い勝手が多少変わりました。
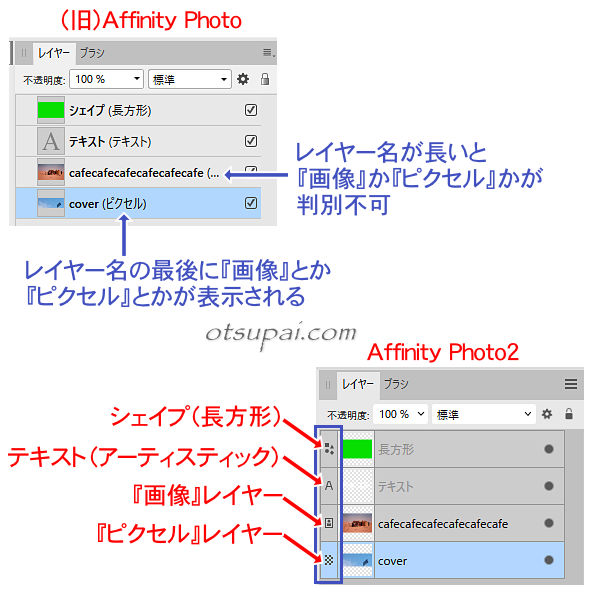
レイヤーアイコン
(旧)Affinity Photoではレイヤー名が長いと『画像(イメージ)』レイヤーなのか『ピクセル』レイヤーなのかがわかりにくかったんです。
それがAffinity Photo2ではレイヤーの種類ごとに専用のアイコンが表示されるようになったので、長いレイヤー名をわざわざ短く変更する必要がなくなりました。
これで同じ”画像”でもラスタライズ済みなのかそうでないかが瞬時にわかるようになって作業効率が一気に上がります。

【Affinity Photo2 ver.2.2.1で検証済】
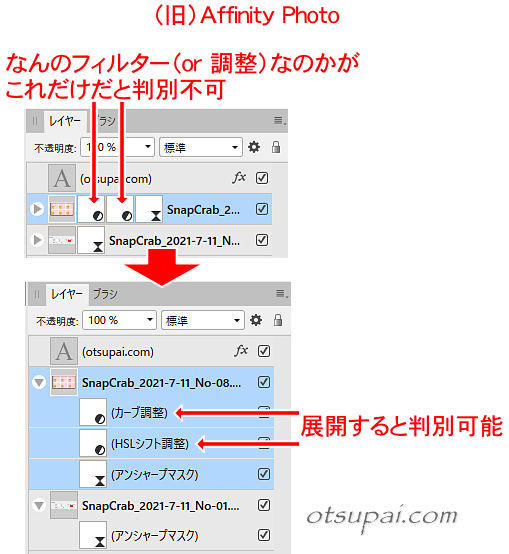
効果アイコン
(旧)Affinity Photoでは調整レイヤーやライブフィルターがどういったものなのかがアイコンだけではすぐにはわからず、三角アイコンをクリックして展開後に表示されるテキストを見て初めて確認できる仕様でした。

 筆者
筆者その上フィルターなどを再編集するには該当するエフェクトをダブルクリックする必要があります。
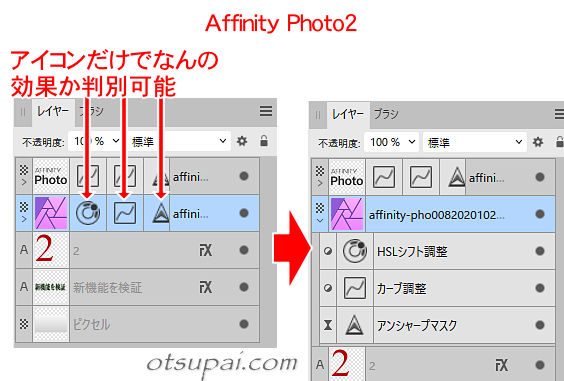
Affinity Photo2ではどんな効果がかかっているのかがアイコンだけでわかるよう仕様が変更されてます。
いちいち三角マークをクリックして展開しなくてもわかるのとアイコンをクリックしただけで編集画面が立ち上がるのも効率的です。

【Affinity Photo2 ver.2.2.1で検証済】
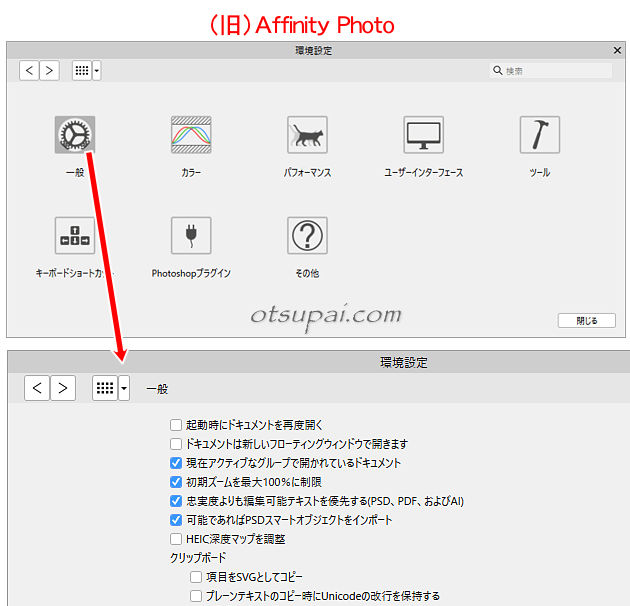
環境設定
(旧)Affinity Photoでは環境設定(メニューの【編集】→【環境設定】で開く)画面でその都度目的の設定をクリックして画面を開く必要がありました。

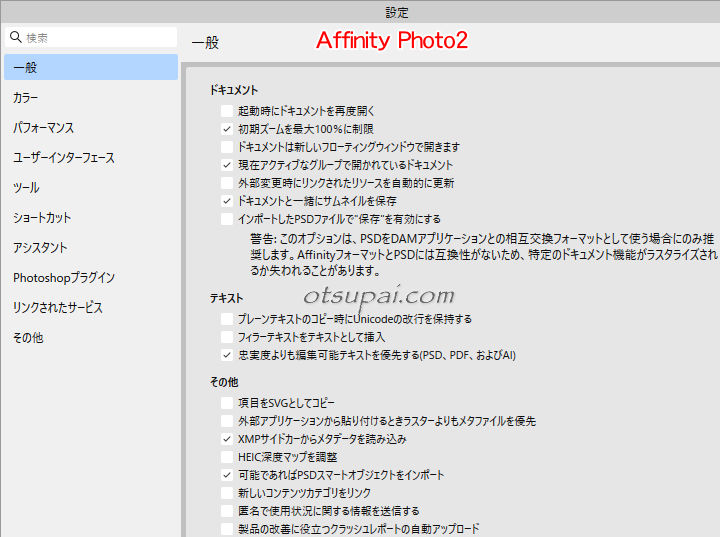
Affinity Photo2では(メニューの【編集】→【設定】で開く)環境設定設定画面内ですべて完結するように変更されており、使い勝手が向上してます。

【Affinity Photo2 ver.2.2.1で検証済】
レイヤーの複製
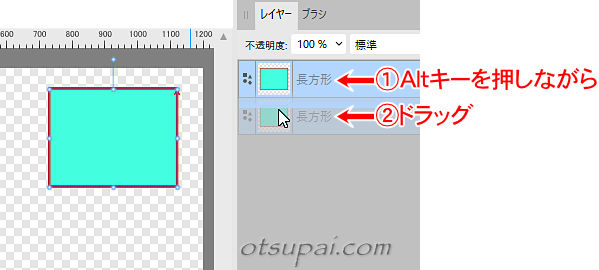
レイヤーパネル上で単体あるいは複数のレイヤーを選択した後、Altキーを押しながらドラッグするとレイヤーの複製(コピー)が簡単にできるようになりました。

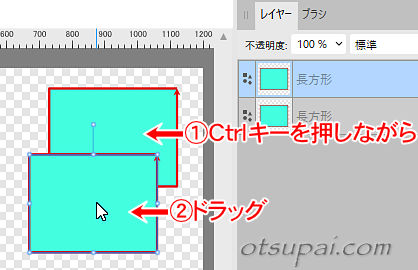
編集画面上でのコピーはAltキーだけでなくCtrlキーを使っての複製(コピー)もできます。

ただし両者のやり方には多少の違いがあります。
Ctrlキーを押しながらの場合は先にドラッグをしてから途中で「あ、コピーするんだった」と思い出してドラッグの途中でCtrlキーを押しても複製は可能です。
一方Altキーを押しながらの場合はドラッグの途中でキーを押しても何も起きず、先にAltキーを押してからドラッグしないと複製にはなりません。
エフェクトの多重掛け
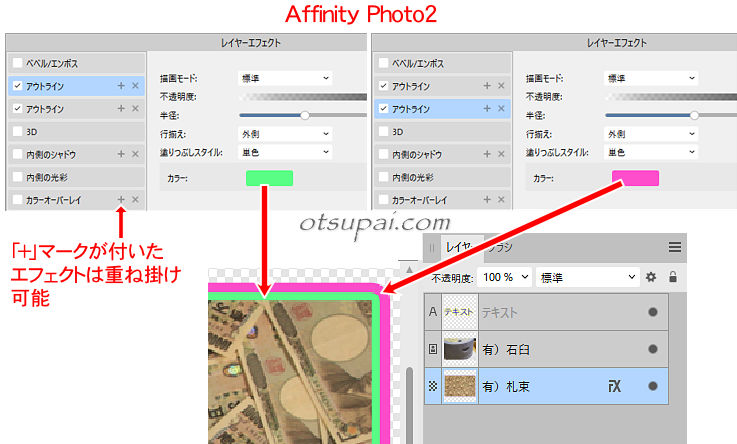
(旧)Affinity Photoでのレイヤーエフェクトはおのおの1回しかかけられませんでしたが、Affinity Photo2では多重掛けが可能になりました。

【Affinity Photo2 ver.2.2.1で検証済】
レイヤーの表示切り替え
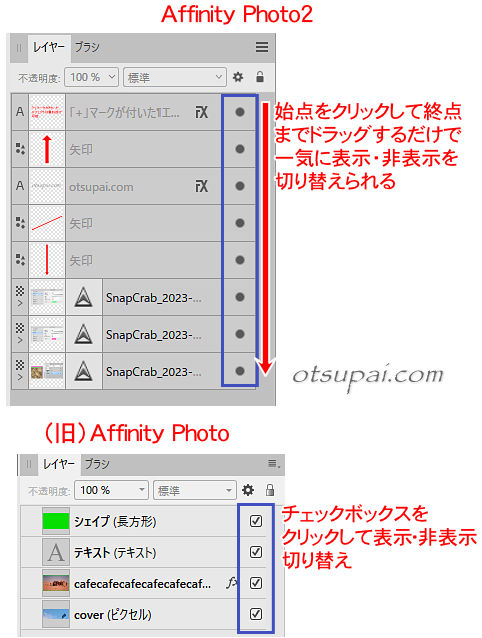
Affinity Photo2では切り替え用アイコン(※下の画像の青枠内)をクリックすることで個別のレイヤーの表示・非表示を切り替えられます。
さらに切り替え用アイコンの上をマウスでドラッグすることで一気に表示・非表示が切り替えられるようにもなりました。
(旧)Affinity PhotoではチェックボックスのON・OFFでの表示切り替えになります。
もちろんShiftキーを使って範囲選択すれば一気に複数のレイヤーの表示・非表示は可能ですが、ひと手間増えます。

【Affinity Photo2 ver.2.2.1で検証済】
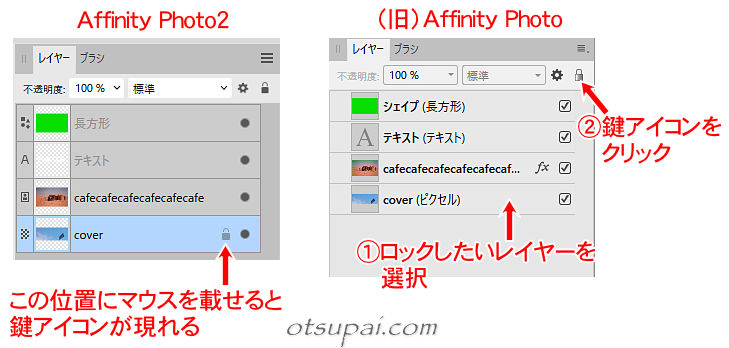
レイヤーのロック
(旧)Affinity Photoではロックしたいレイヤーを選択してからロックアイコンをクリックすることでロックをかけるという若干手間のかかる仕様でした。
(右クリック→ロックでもOK)
これがAffinity Photo2では”鍵”アイコンをクリックするだけでロックがかかるようになってます。

複数のレイヤーのロックはいずれも範囲選択して鍵アイコンをクリック(or 右クリック→ロック)で変わりありません。
【Affinity Photo2 ver.2.2.1で検証済】
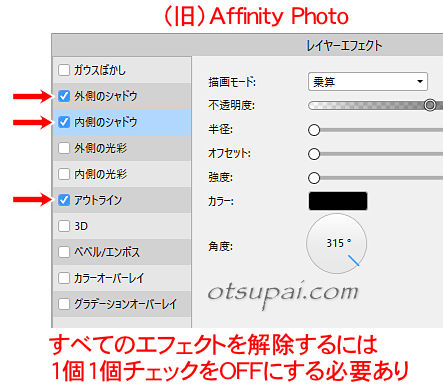
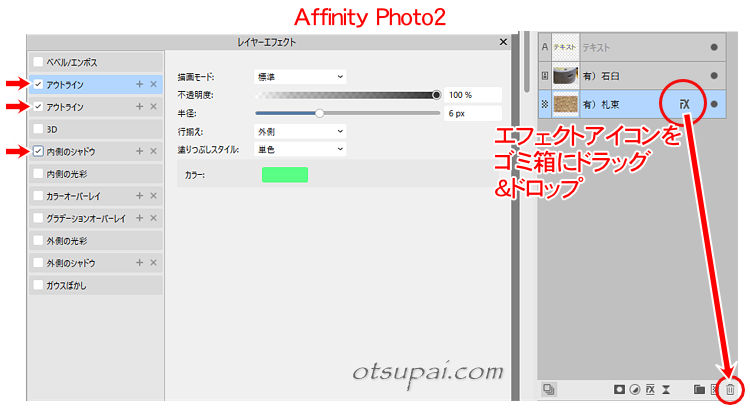
レイヤーエフェクトを一気に削除
(旧)Affinity Photoでは複数のレイヤーエフェクトを全部解除(削除)するには1個1個手作業でチェックを外す必要がありました。

これがAffinity Photo2ではエフェクトアイコンをゴミ箱にドラッグ&ドロップするだけで一発全解除ができます。

【Affinity Photo2 ver.2.2.1で検証済】
クリッピングとマスク
マスクの付け方が(旧)Affinity PhotoとAffinity Photo2では若干異なるようです。
(旧)Affinity Photoでのマスクの付け方は下の記事をご覧ください。

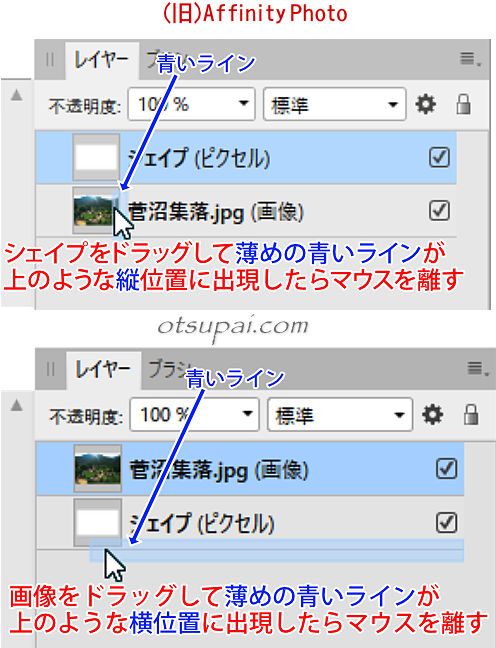
(旧)Affinity Photoでのマスクの付け方は(上の参考記事でもわかるように)レイヤーのドロップポイントにかなり気をつかいます。
下はその一例で、ちょっとしたマウスの離しどころの違いでその後の動作に大きな差が出てきたりするのでけっこう面倒な作業でした。

それがAffinity Photo2になって少しはやりやすくなりました。
ただし若干のクセは残ってます。
マスクに関してはレイヤー画面でドラッグ&ドロップするやり方や右クリックからコマンドを選択するもの、メニューの「レイヤー」や「重ね順」などから目的のコマンドを選択する方法など複数のやり方が用意されてます。
ここで紹介しているのはあくまでその中の一つになります。
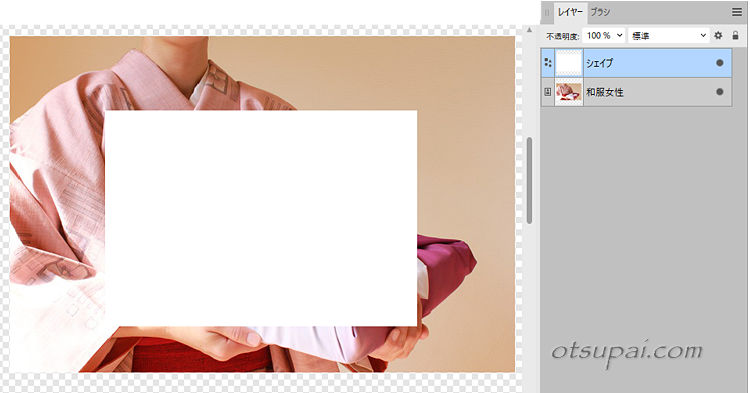
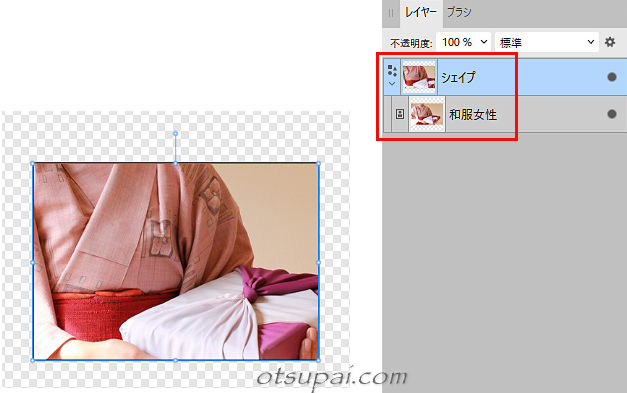
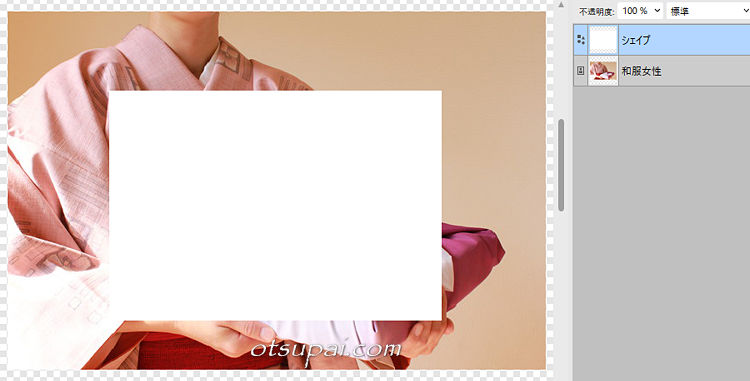
たとえばクリッピングの場合、Affinity Photo2では背景画像(レイヤー)をシェイプ(レイヤー)のレイヤー名の枠内へドラッグすれば完了です。
(アイコン上へのドロップだとうまくいきません)



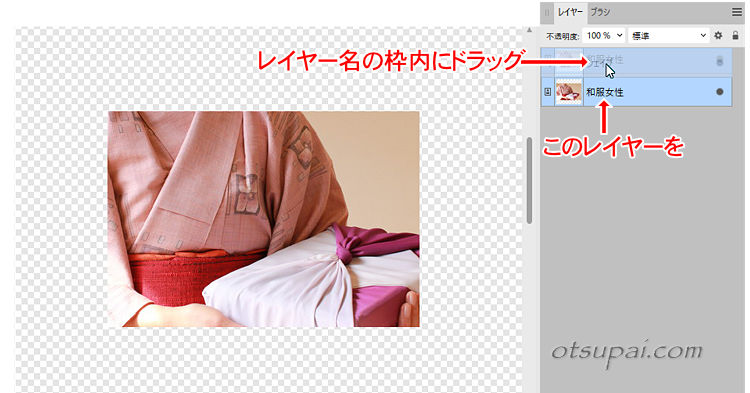
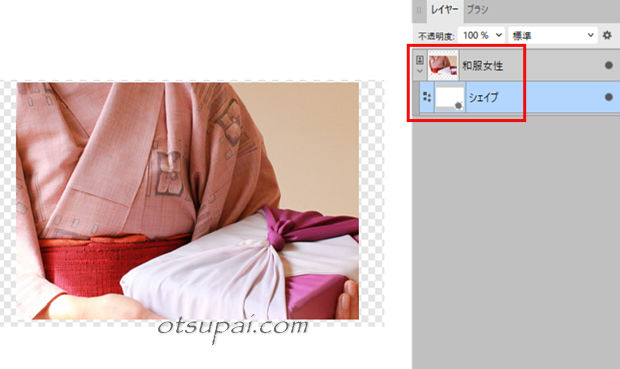
マスクの場合はシェイプ(レイヤー)を背景画像(レイヤー)のアイコン上にドロップします。
(こちらはレイヤー名の枠内へのドロップだとうまくいきません)



使いにくかった仕様は変わった?
(旧)Affinity Photoで(筆者が)使いにくかった仕様はAffinity Photo2になって変わってくれたのか気になるところでした。
※使いにくかった点については下の記事にまとめてあります。
(あくまで筆者の個人的な感想です)

キャンセルボタンがない
(旧)Affinity Photoでは「キャンセル」ボタンがついてない機能がけっこうありました。
しかしながらこれはAffinity Photo2でも同じような仕様で、個人的にはとても残念です。
ショートカットキーの変更やレベル(補正)、(トーン)カーブなどはキャンセルボタンがないとホントに使いにくいです。
 筆者
筆者この「キャンセル」ボタンがないことに関して綴られた記事をほとんど目にしないんですが、みなさんは筆者ほど不便に感じてないんでしょうか。
画像の保存先が直前の保存先
これも仕様に変更なし。
あいかわらず面倒くさいです。
選択範囲の反転で画面外の部分は選択無視
どこかに私好みの設定があるかとさんざん探しまくりましたが、やっぱり無理みたいです。
すぐ手のひらツールになってしまう
これに関しては作業の手順次第ともいえるので、もう今となってはどうでもいいような気がしてきました。。
表示比率がすぐ画面幅になる
(旧)Affinity Photoでは「キャンバスをクリップ」を使って余計な余白を切り取ると作業後に自動的に編集画面幅いっぱいまで拡大表示する仕様でした。
そのたびに実寸表示に戻すひと手間が発生してたんですが、Affinity Photo2では倍率がかわることなく(サイズが変わることなく)切り抜いてくれるようになったようで地味にありがたいです。




コメント