ここではAffinity Photoの数ある機能の中から主にweb用画像の作成・加工についての使い方をご紹介します。
(記事中の画像もAffinity Photoで作成してます)
商品画像やヘッダー画像などは特に意図がない限りは矩形(長方形)画像をそのまま表示するのが一般的です。
しかしながら四角い画像の縁を少し切り取ってその縁をぼかしたり丸形に切り抜いたりすることでイメージ画像っぽい見せ方をすることもできます。
このやり方をクリッピングとマスクという(仕上がりはそっくりな)機能を使ってそれぞれの使い勝手の違いをご紹介していきます。
実は微妙に異なるクリッピングとマスク
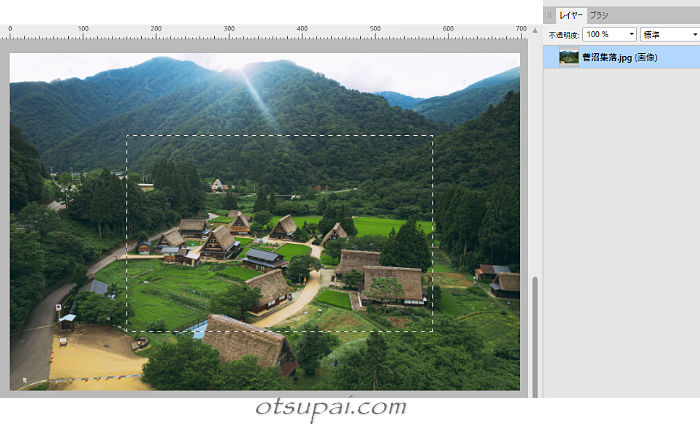
サンプルとしてぱくたその企画コラボ・世界遺産【富山県南砺市の菅沼集落】から画像を1枚借用。
”切り抜かれる”オリジナル画像がこちらです。
(※以降は”背景画像”と表記)

この背景画像の”集落部分”だけを切り取りなおかつ周囲(縁)をぼかすやり方を『クリッピング』と『マスク』という2つの機能を使って仕上げてみます。
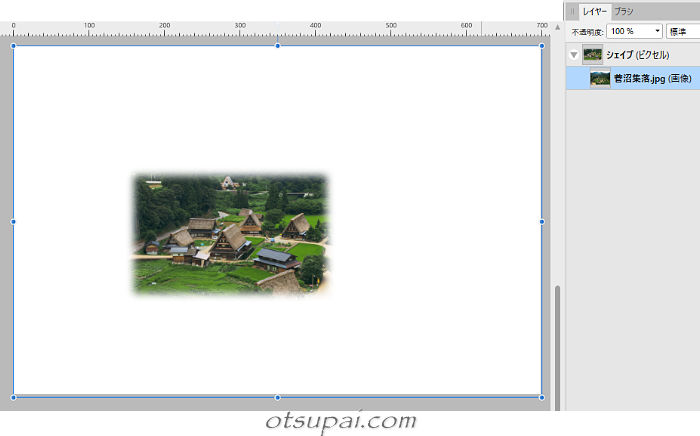
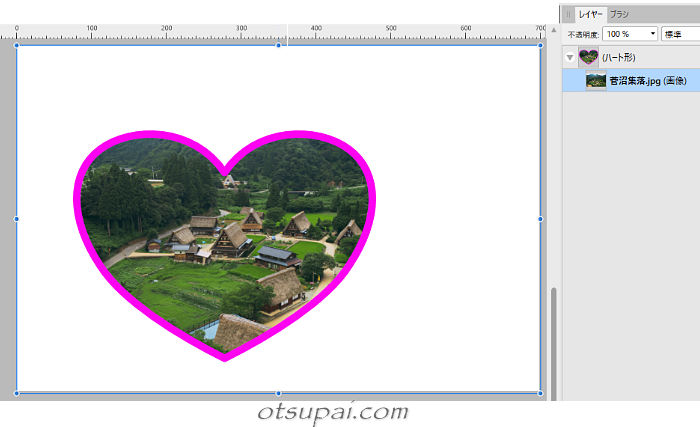
先にそれぞれの完成形をご覧ください。

見た目はほぼ一緒ですね。
じゃあ何が違うのでしょうか。
作業工程の違い
クリッピングでの作業工程
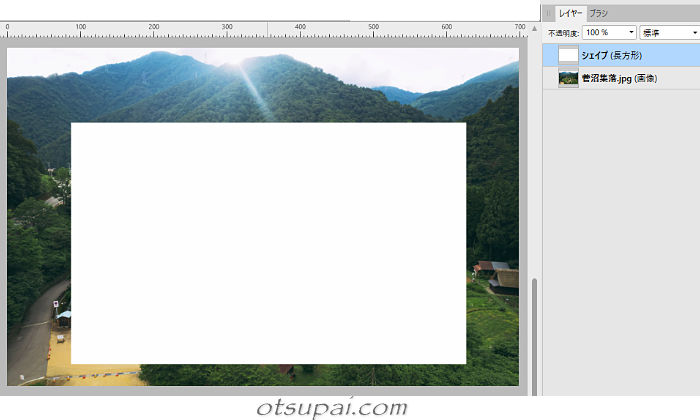
クリッピングは切り抜くエリアをシェイプ(図形)ツール(今回は長方形ツール)を使って描きます。
(後述しますがマスクもここは一緒です)

 筆者
筆者丸く切り抜きたい場合は楕円ツール、星の形で切り抜くなら星形ツールといろいろできます。
続いて境界線(縁)をぼかすためのフィルターをかけるんですが、シェイプ(図形)のままではかけられないのでラスタライズしてピクセル化します。

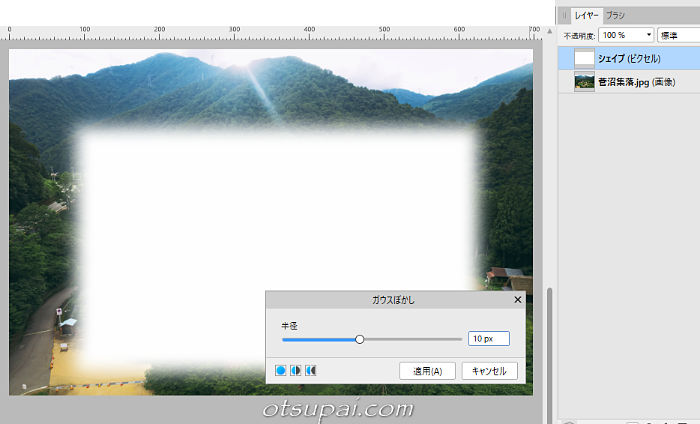
ピクセル化したらメニューの【フィルター】→【ぼかし】→【ガウスぼかし】を選択します。
続いて適当な(半径)サイズでぼかしを入れていきます。

 筆者
筆者後になってこのぼかし幅を修正するのはかなり面倒なのでこの時点で決め打ちするつもりでいた方がいいです。
といってもぼかし幅を大きくするなら重ね掛けでできないこともないですけど。
小さくするのはものすごく大変です。(早い話が最初からやり直し)
このあとぼかしを入れたシェイプで切り抜いていくんですが、やり方は2つあります。
1つ目ですが、まずはシェイプ(レイヤー)を背景画像(レイヤー)の下に移動します。

続いて背景画像(レイヤー)をクリックして選択状態にしてからメニューの【重ね順】→【内側に移動】をクリックします。
これで切り抜きが完了します。

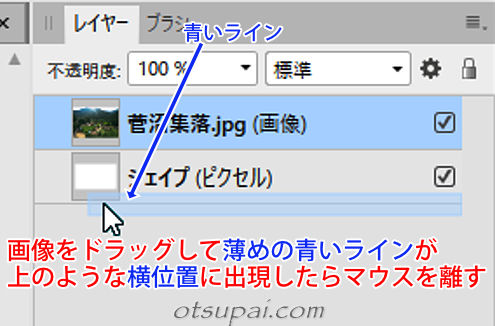
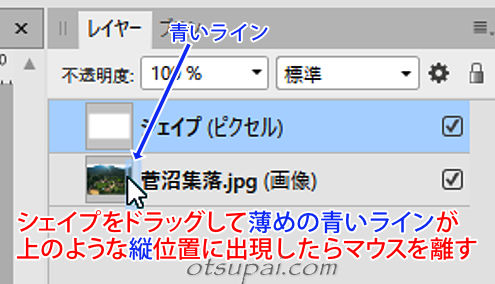
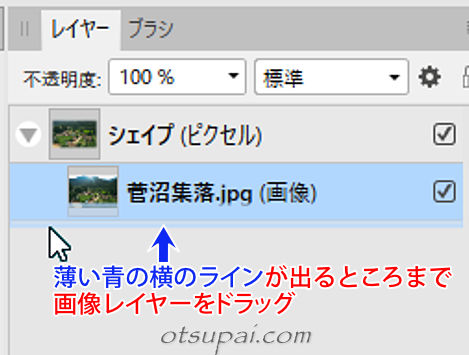
2つ目は(こちらは慣れた方用とでも言いましょうか)背景画像(レイヤー)を下のような位置にドラッグするだけです。
マウスを離したら直前のキャプチャ画像と同じレイヤー階層になります。
(うまくいかない方は下の参考記事内の『クリッピングマスク化』をご参照ください)

Affinity Photo2ではドラッグする位置が若干異なってます。
詳しくは下の参考記事の「クリッピング化」という項目をご覧ください。

マスクでの作業工程
マスクも(クリッピング同様)切り抜くエリアをシェイプ(図形)ツール(今回は長方形ツール)を使って描きます。
境界線(縁)をぼかすためこちらもクリッピング同様シェイプ(図形)をラスタライズ後、メニューの【フィルター】→【ぼかし】→【ガウスぼかし】を選択します。
ここからがクリッピングと異なる工程になります。
まずシェイプ(レイヤー)は背景画像(レイヤー)の下に移動せずそのままの状態でOK。
その代わりシェイプ(レイヤー)を下のような位置にドラッグします。
これだけで先ほどのクリッピングと同じ切り抜きが完成します。

レイヤー階層は下のようになります。

こちらもAffinity Photo2ではドラッグする位置が若干異なってます。
詳しくは下の参考記事の「レイヤーマスク化」という項目をご覧ください。

修正時の違い
画像加工で筆者がもっとも重要と考える作業の一つに修正のやりやすさがあります。
加工には修正作業がつきものですから、加工自体は簡単でもいざ修正となったときに面倒なのはちょっと敬遠したいものです。
クリッピングとマスクは作業工程に多少の差はあるものの、これまで見てきたように見た目の結果はほぼ同じです。
レイヤー構造
修正に当たってそれぞれのレイヤー構造を眺めてみましょう。
これがしっくりこないとあとあとの修正作業でこんがらがってしまいますので。
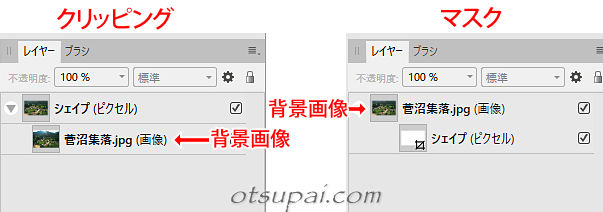
クリッピングのレイヤー構造は切り抜き用のレイヤーが上で切り抜かれる背景画像が下。
一方マスクのレイヤー構造は切り抜き用のレイヤーが下で切り抜かれる背景画像が上になります。

個人的には切り抜き用のレイヤーが背景画像の上にあるクリッピングのレイヤー構造がどうにも馴染めないんですね。
その原因の一つとも言えるのが切り抜き用レイヤーのサムネイル画像。
クリッピングの方はぱっと見、通常の”画像”レイヤーにしか見えないので、一瞬「あれ?」ってなっちゃうんです。
その点マスクの切り抜きレイヤーは”殺風景”。
でもこちらの方が一瞬でエフェクト系の補助レイヤーだというのがわかるので個人的にはこっちの方が使いやすいんです。
このあたりは切り抜きをどのように活かすのかとか好みによるところもあるので、一概にどちらがいいとは言えません。
切り抜きエリアの位置やサイズの変更
切り抜くエリア(マスク表示)をもうちょっと別の位置に移動したいとかもっと範囲を狭めたい(広げたい)といった時のやり方です。
このあとに出てくる「こちらは非推奨のやり方」というブロックは筆者がよく知らずに書いていたやり方であって、実はもっと簡単な方法があったのでそのやり方を先にご紹介します。
クリッピング
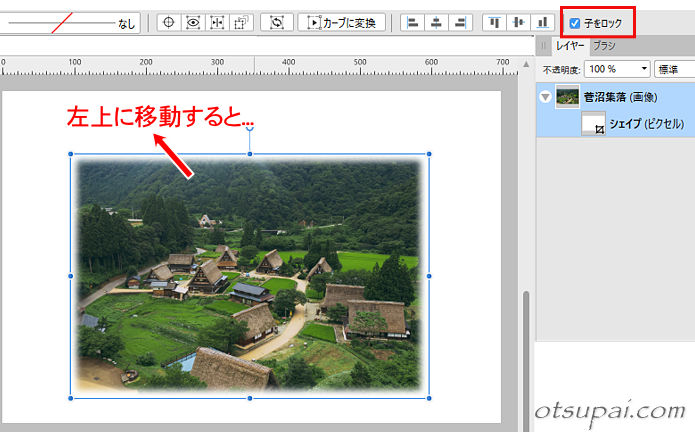
切り抜く「シェイプ」レイヤーをクリックして選択状態にします。
しかしながら移動ツールに持ち替えてマスク部分をマウスでドラッグすると背景の画像も一緒に動いてしまいます。


そこでシェイプ(レイヤー)選択時に表示されるコンテキストバーの中にある『子をロック』にチェックを入れてみます。
すると背景の画像は固定したままマスクの移動やマスクのサイズ変更も可能になります。


クリッピング
こちらはやや面倒です。
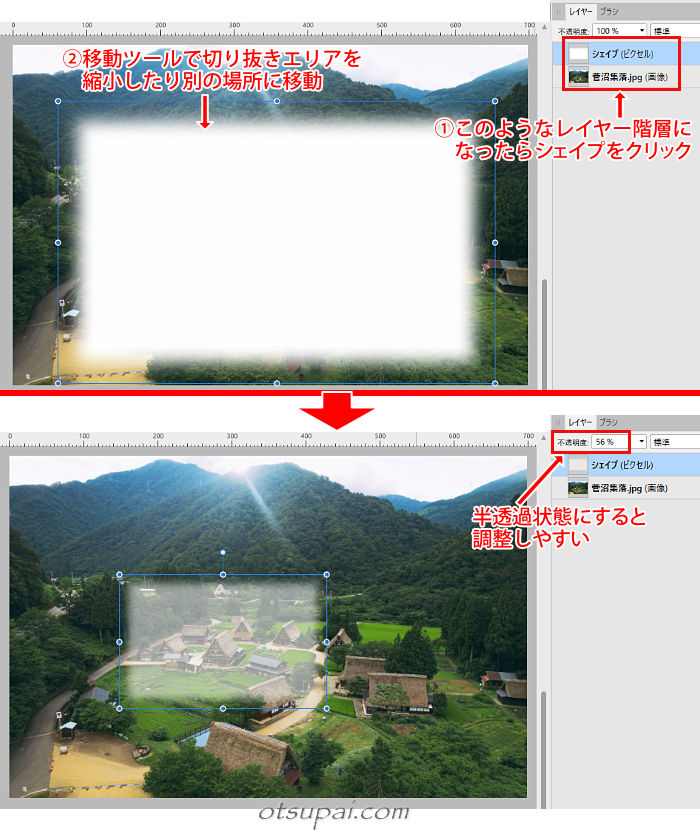
1.背景画像をいったんクリッピング状態から解除して外に出します。

2.下のキャプチャ画像のようなレイヤー階層になったら(移動ツールに持ち替えて)切り抜きレイヤーを移動 or 縮小(拡大)します。

切り抜きレイヤーの不透明度を落としてやると背景画像が見えるようになるので調整しやすくなります。
ただし調整後は必ず100%に戻しておくことを忘れずに。
なお切り抜きレイヤーを外に出さずに移動しようとすると背景画像も一緒に付いてきてしまいます。
3.再びクリッピング状態のレイヤー階層に戻せば修正完了です。

マスク
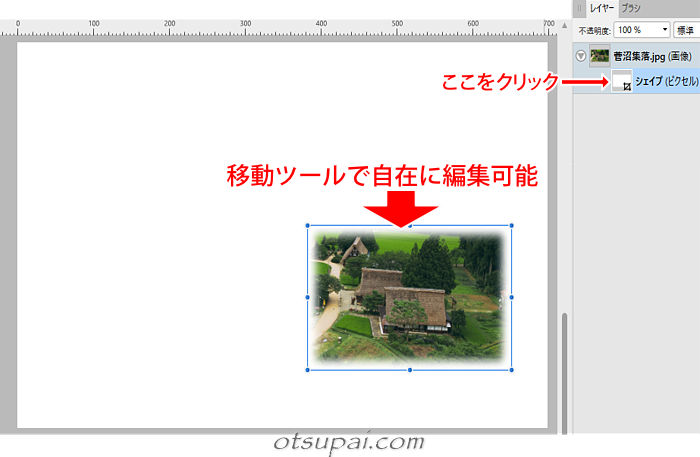
マスクの修正は簡単です。
シェイプ(レイヤー)をクリックし移動ツールに切り替えた時点で、マスクがかかった状態のまま移動や拡大・縮小ができます。
(背景画像は固定されたまま)

背景画像の移動・拡大 or 縮小
今度は切り抜きエリアは固定したまま背景画像だけを移動(or 拡大・縮小)したい場合のやり方です。
クリッピング
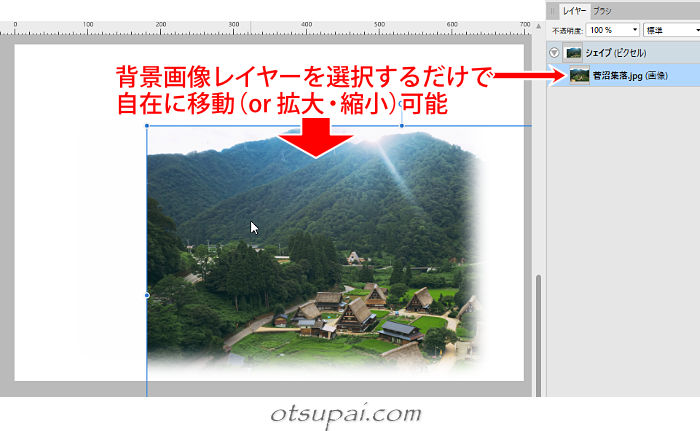
こちらは背景画像(レイヤー)をクリックして選択状態にして移動ツールに持ち替えた時点で自由に移動(or 拡大・縮小)ができます。

このあとに出てくる「こちらは非推奨のやり方」というブロックは筆者がよく知らずに書いていたやり方であって、実はもっと簡単な方法があったのでそのやり方を先にご紹介します。
マスク
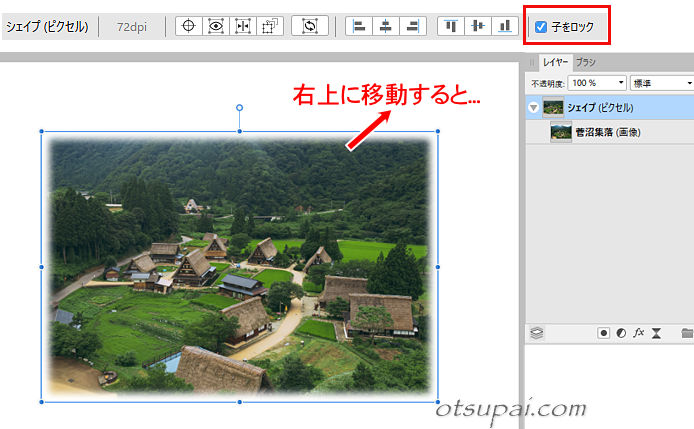
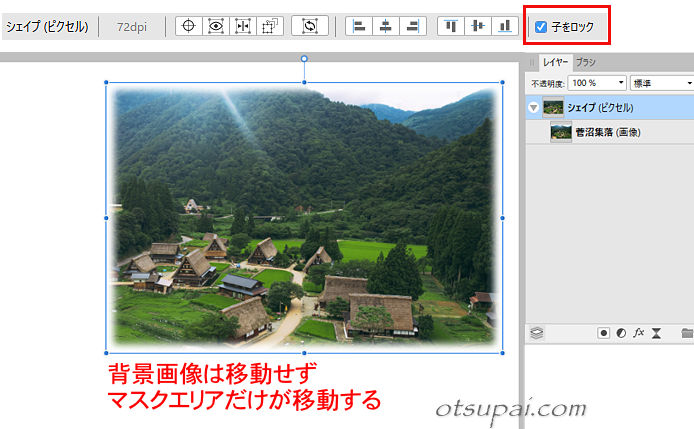
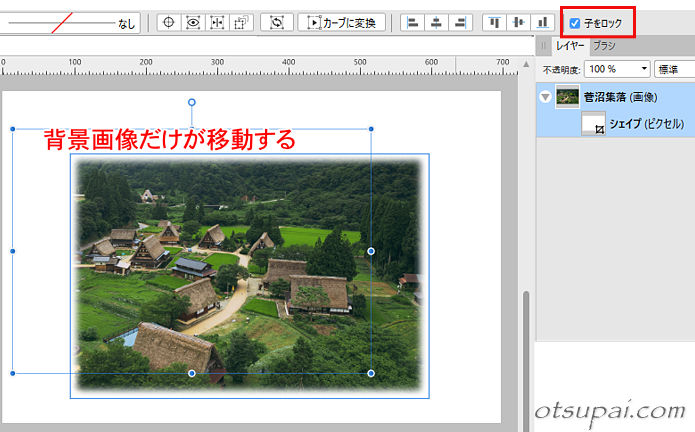
先ほどと同じで、背景画像(レイヤー)選択時に表示されるコンテキストバーの中にある『子をロック』にチェックを入れてみます。
するとマスクの位置は固定したまま背景画像の移動が可能になります。


マスク
こちらも先ほどとは正反対で、やや面倒です。
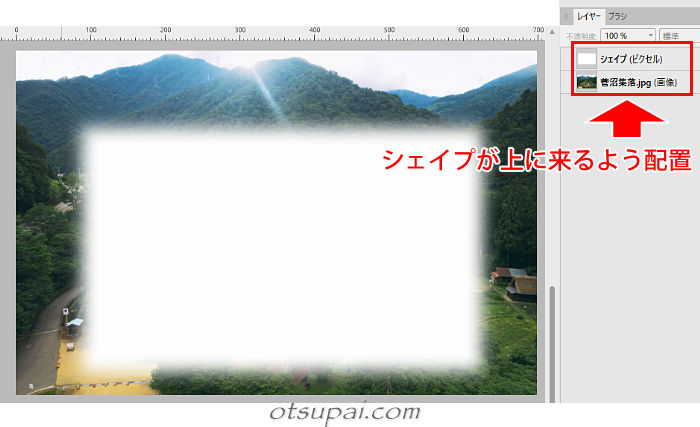
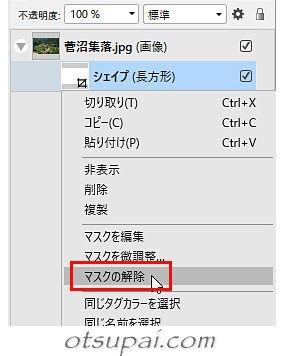
1.シェイプ(レイヤー)をいったんマスク状態から解除して外に出します。
(背景画像の上に配置)

シェイプ(レイヤー)上で右クリック→マスクの解除をクリックしても同様の結果になります。
こちらの方が簡単ですかね。

2.マスクの不透明度を少し落として背景画像が見える状態になったら背景画像(レイヤー)を選択して画像を移動(or 拡大・縮小)します。
(修正後はシェイプの不透明度を必ず100%に戻しておきます)

3.再度マスク状態のレイヤー階層に戻せば修正完了です。
切り抜きエリアの境界線
今回は切り抜きエリアの境界をぼかしましたが、クリッピングであればクリアな境界線を付けることもできます。
ただ切り抜く形が四角形の場合はわざわざクリッピングを使う必要はないかもですね。
というのも切り抜いた画像の大きさよりも一回り大きめのシェイプを作って画像(レイヤー)の下にシェイプ(レイヤー)を配置すれば、シェイプの”はみ出た部分”が自動的に境界線の役割となってくれますから。
しかしながらハート形とか星形ともなるとそうもいきません。
その場合はクリッピングに頼った方が早くて正確です。
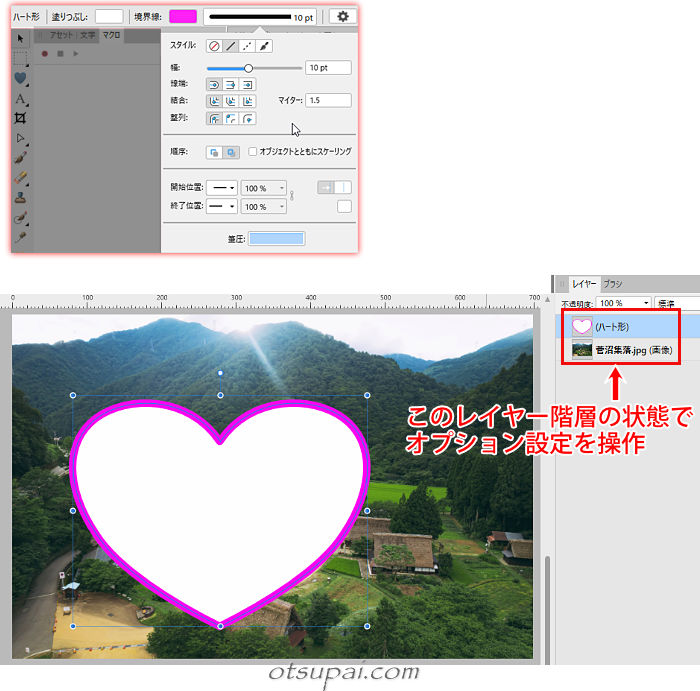
たとえばハート形の場合、シェイプを(ぼかしを入れた時のような)ラスタライズをせずにコンテキストバーのオプション設定で境界線の色やサイズを設定するだけで境界線は付けられます。

あとは前述の手順でクリッピングすればOK。

マスクの場合はたとえ境界線の設定を施してもマスクにした段階で無視(設定無効)されてしまいます。
切り抜きの取り消し(削除) or 一時非表示
クリッピング
クリッピング状態の画像をいったん解除(外に出)してからシェイプを削除もしくは非表示にします。
マスク
マスクレイヤーを削除もしくは非表示にするだけ。
通常の切り抜きでもできないことはないが...
クリッピングやマスク機能を使わなくとも、矩形マーキーツールを使えば四角形や丸形でしかも境界線をぼかした状態で切り抜くことはできます。
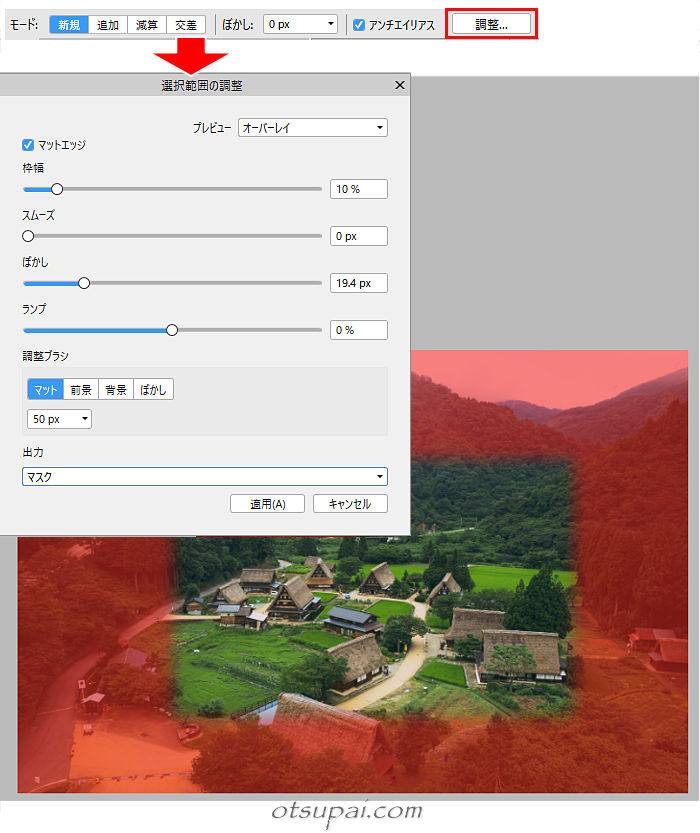
たとえば長方形ツールで画像を範囲指定します。

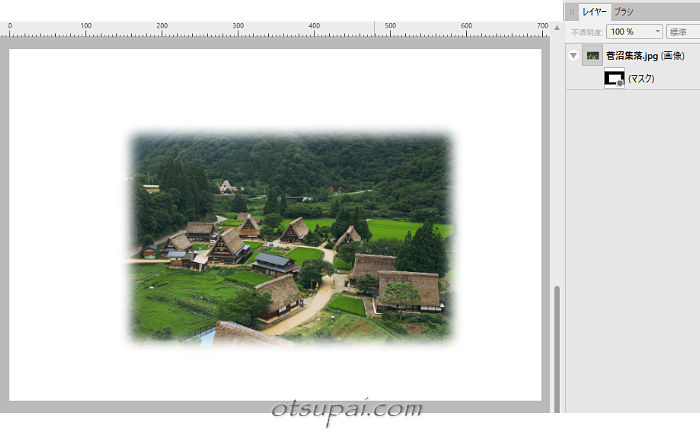
コンテキストバーのオプション設定から「調整」をクリック→ぼかしなどを設定後、マスクとして出力します。

ハイ、出来上がり。
実はこれが一番シンプルで簡単かもしれません。(笑)

マスク(レイヤー)が背景画像(レイヤー)の入れ子になってますが、場合によっては背景画像(レイヤー)の上に配置されることもあるかもです。
(環境設定? or アシスタントマネージャーの設定次第?)
ただし修正するときにちょっと困ったことが。
切り抜きレイヤーの位置をずらそうとすると…見切れちゃうみたいで。
これではその後の修正がより面倒なことになりそうです。

ということで四角形や丸形で修正なしの”決め打ち”で行くならこちらのやり方の方がいいかもというお話でした。
テキストで画像を切り抜く
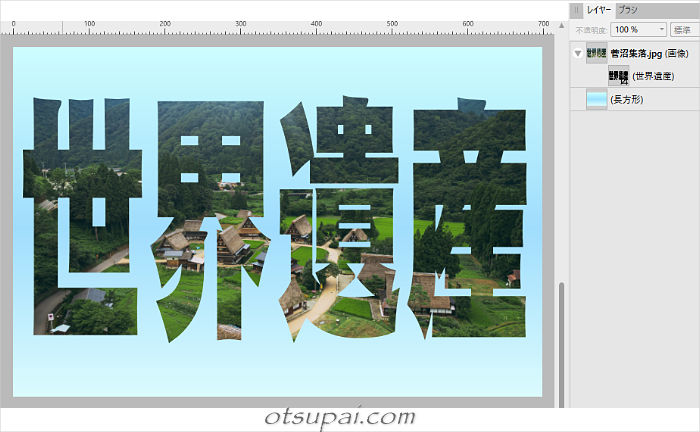
たまに見かけるテキストの中に背景画像が見えてるヤツ。
Affinity Photoでもクリッピングやマスクを使ってできます。
下のサンプルはマスクを使ったやり方になります。
(シェイプがテキストに置き換わっただけでやり方はこれまでと同じ)


 筆者
筆者テキストによるマスクだとサムネイル画像はどちらも同じになるってことに今気がつきました!
統一仕様じゃないんですね。
【Affinity Photo ver.1.10.1で検証済】




コメント