ここではAffinity Photoの数ある機能の中から主にweb用画像の作成・加工についての使い方をご紹介します。
(記事中の画像もAffinity Photoで作成してます)
余計なものを隠す作業で代表的なものと言えば、”勝手に映しちゃいけない顔”でしょうか。(笑)
たとえばブログ用に撮影した風景画像を後で確認したら一般の方の顔がバッチリ見える状態だったなんてケース。
撮り直しが効かなければなんとか処理するしか方法はないですよね。
ダウンロードしたフリー素材、よく見たらブランド名が見えててそのままだと使いにくいなんて時はブランド名を隠さなきゃなりませんやね。
そういった時に使えるのが”モザイク”や”ボカシ”といった加工処理です。
どちらを使うかは仕上がりの雰囲気次第…
モザイク
Affinity Photoに『モザイク』と称するコマンドは見当たりません。
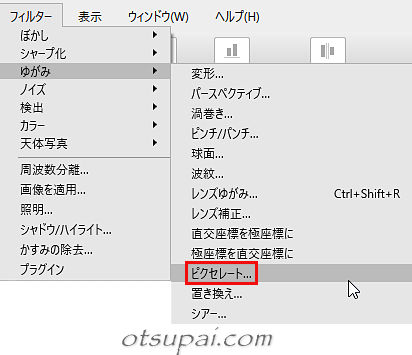
ではどれがモザイクツールに該当するのかと言えば、メニューの【フィルター】→【ゆがみ】→【ピクセレート】がモザイク機能になります。

サンプルとしてぱくたその「ストVをプレイする女の子」を拝借しました。
こちらの画像、モデルリリース取得済み(顔出しOK)なので顔を隠す必要はないんですけど、敢えてモデルさんの顔をモザイク処理してみます。

まずは上記画像を取り込んだらラスタライズをかけます。
そうしないとメニューの【フィルター】がかけられないので。


次に隠したい顔の部分を矩形マーキーツールもしくは楕円マーキーツールなどの選択ツールを使って選択範囲を作成します。

複数の選択範囲を続けて作成するには2つ目以降の範囲作成時にCtrlキーとAltキーを押しながらマウスをドラッグします。
これらの2つのキーを同時押しすると十字マークの右下に小さなプラスマークが表示されます。
Affinity Photo2では複数の範囲選択にはShiftキーを押しながらに変わってます。
反対にAltキーを押しながらだとドラッグしたエリアが範囲選択エリアから省かれます。
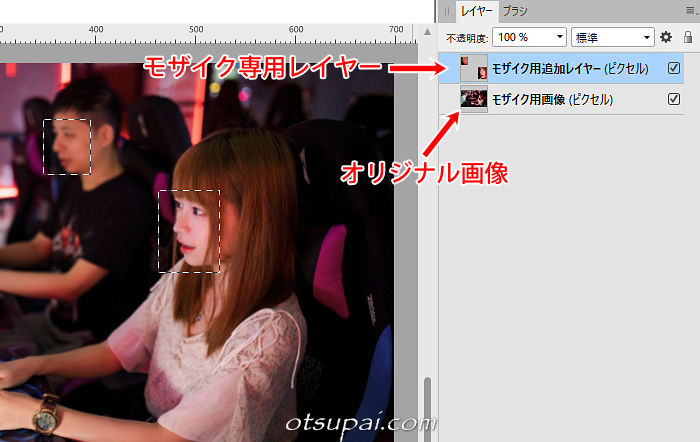
範囲選択できたらその場でCtrl+C(コピー)と押し、続けてCtrl+V(ペースト)と押します。
こうすることでモザイクをかける顔だけのモザイク専用レイヤーがオリジナル画像と同じ位置情報で追加されます。
実際にモザイク処理をかけるのはこのレイヤーになるので、もしも元に戻すときは追加したレイヤーを非表示にするか削除するだけで済みます。

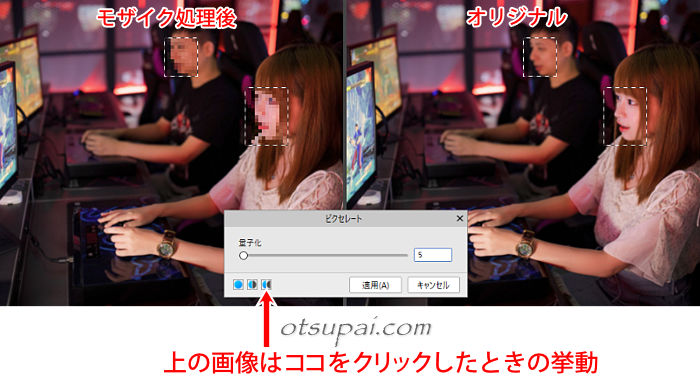
モザイク専用レイヤーが選択状態になってることを確認したら、メニューから【フィルター】→【ゆがみ】→【ピクセレート】と進みます。
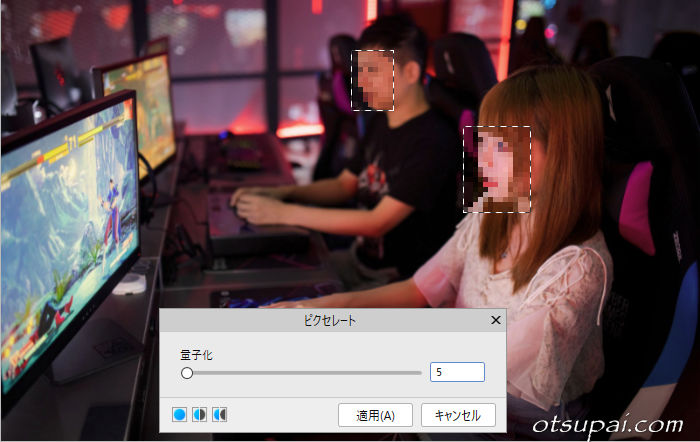
専用のダイアログが出るので今回は”量子化”の値を”5”でやってみます。
いかがでしょう、イイ感じ(?)にモザイクがかかったと思うのですが。

選択範囲の点線を消した(Ctrl+D)完成形がこちらです。

設定ダイアログ内の左下にあるアイコン群は、モザイクをかける前と後の画像を比較する時に使います。
(真ん中のアイコンが同じ位置での比較、右端が並べての比較)

ぼかし
今度は”ぼかし”でやってみます。
ぼかしに関してはいろんなタイプの”◯◯ぼかし”があちこちにあるんですが、モザイク代わりのボカシなら「ガウスぼかし」が一番やりやすいんじゃないかと思います。
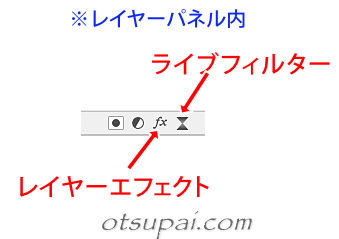
中でもライブフィルターの「ガウスぼかし」は後からの修正もカンタンだし削除もすぐできるのでおススメです。

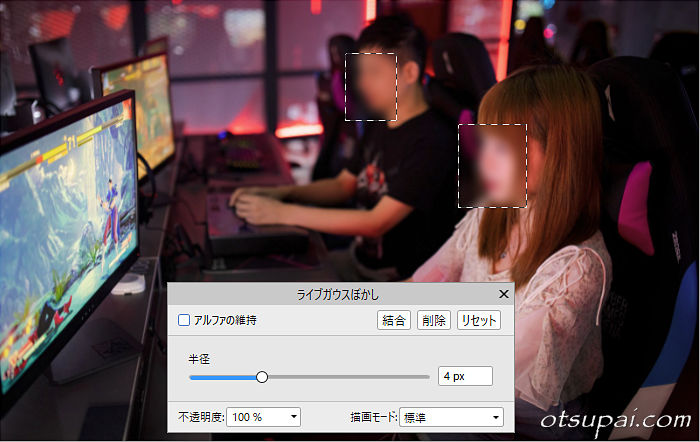
先ほどと同じように選択範囲を作成した画像にライブフィルターの「ガウスぼかし」をかけたのがこちらのキャプチャ画像です。
半径を”4px”ぐらいにしたところでいい感じのぼかしが入りました。

選択範囲の点線を消した完成形がこちらです。
(個人的にはモザイクよりもぼかしを多用してます)

レイヤー全体にぼかし
このぼかしですが、レイヤー全体にぼかしをかけることもできます。
(ぼかした背景画像にテキストをのっけたりするときに使えます)
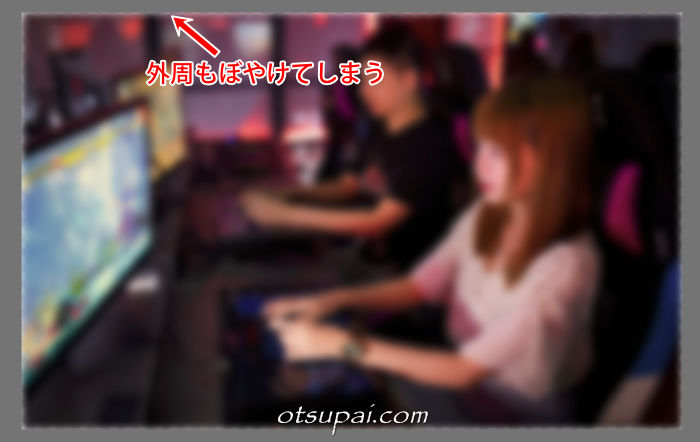
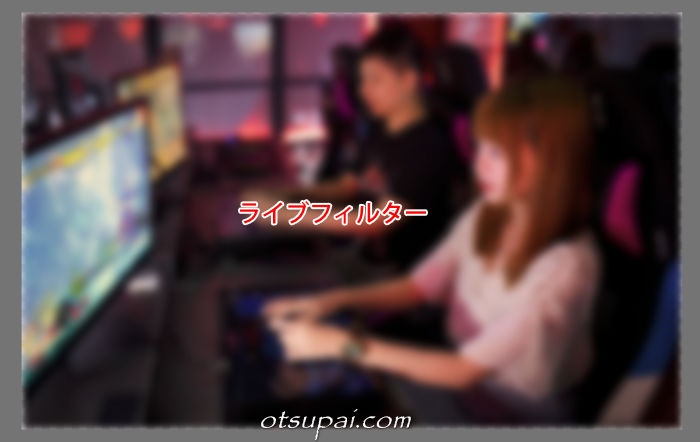
たとえばこちらがライブフィルターの「ガウスぼかし」を半径4pxでレイヤー全体にかけたサンプル。
ただこういうものはだいたいが外縁付近にも若干ぼかしが入ってしまうものです。

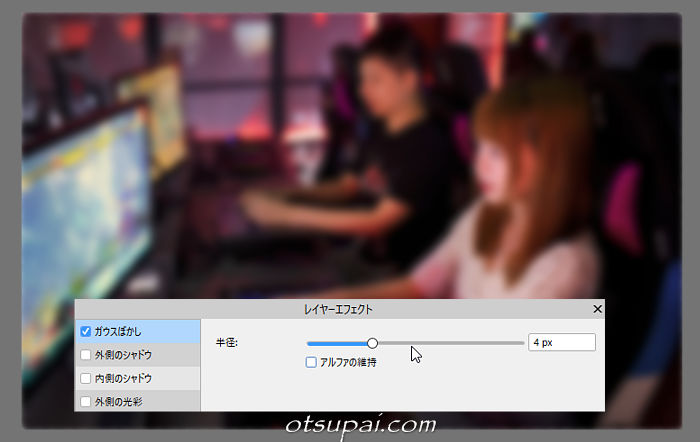
レイヤー全体のぼかしに関してはレイヤーエフェクトの「ガウスぼかし」も使えます。

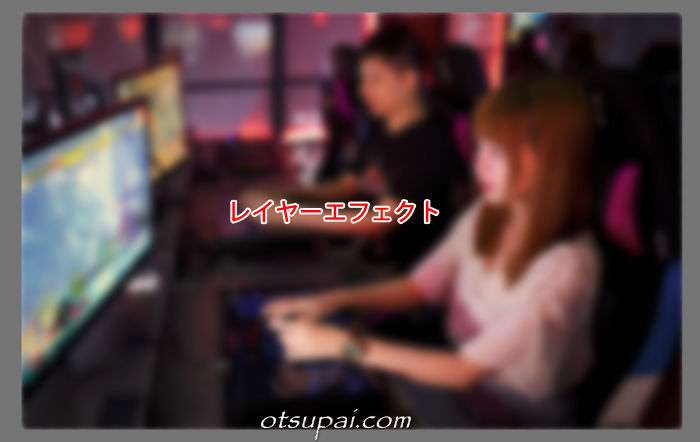
同じく半径4pxでレイヤーエフェクトの「ガウスぼかし」を使ってレイヤー全体にかけたサンプルがこちら。

ライブフィルターもレイヤーエフェクトも全体のぼけ具合はどちらも似たようなものです。
強いて言えばレイヤーエフェクトの方が外縁付近のぼけ具合が少なめという印象ですね。


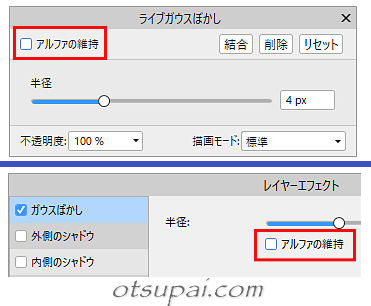
ここでちょっと気になったのが『アルファの維持』というチェック項目。
ライブフィルターにもレイヤーエフェクトにもあります。

これ何かと思ったら、チェックを入れると外縁付近のぼかしをなしにできるんです。
これは地味に便利な機能ですよ。


 筆者
筆者この外縁付近のぼかしが嫌で、これまではサイズよりも一回り大きめの素材を用意して外縁付近のぼかしが出ないように工夫していたものです。
それがAffinity Photoならチェックを入れるだけで解決するんですから便利な機能ですよね。
対象物をはっきり見せないという効果ではモザイクもぼかしも同じです。
ただし見た目の印象はそれぞれ異なってきます。
どちらを使うかは扱う内容次第ってところでしょうか。
余計なモノを隠す方法は他にもあります

【Affinity Photo ver.1.10.1で検証済】




コメント