ここではAffinity Photoの数ある機能の中から主にweb用画像の作成・加工についての使い方をご紹介します。
(記事中の画像もAffinity Photoで作成してます)
このページは知ってればより効率アップのTips系記事になります。
Affinity Photoの基本的な使い方はこちらにまとめてあります。
ブログなどで使う(商品)画像なんかはもちろんそのままで充分使える画像もありますが、場合によっては”一味足したい”なんて画像も中にはあったりします。
”迫力をつけたい”だったり”もっとオシャレに演出したい”だったり、食べ物だったら”シズル感を増やしたい”だったり。
そういう時の演出方法の一つにPhotoshop用のブラシを使うという手があります。
今回はそのPhotoshop用のブラシのインストールから実際の使い方までいくつか例を挙げてご紹介していきます。
 筆者
筆者今回の作業は慣れてしまえばそうでもないんですが、初めての方には少々敷居が高い内容かもしれません。
でもかなり使えるツールなのでぜひとも覚えてみてください。
ブラシとは
最初に画像加工初心者の方のために”ブラシとはなんぞや?”というところから簡単にご紹介します。
(ご存知の方はすっ飛ばしてください)
ブラシと言うのは文字通り”画を描くブラシ”のことで、Affinity Photoに標準で搭載されているツールの一つです。

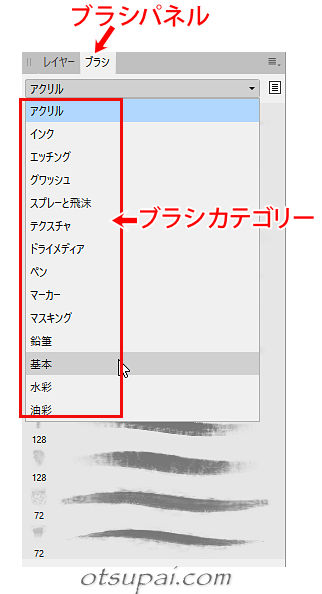
ブラシパネルがない方はメニューの【表示】→【スタジオ】→【ブラシ】にチェック入れると表示されます。
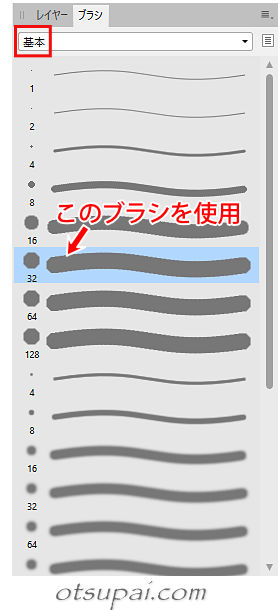
試しにブラシパネル内の『基本』カテゴリーの中から選んだブラシに、

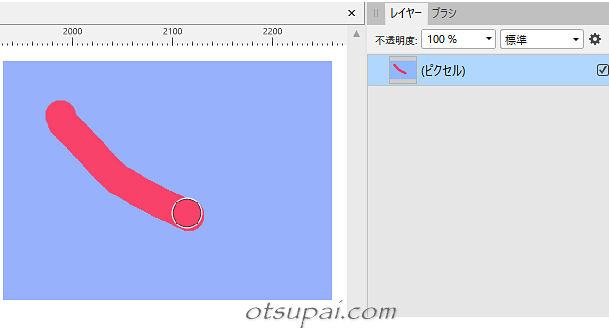
赤色を付けてマウスでさーとなぞってみたのがこちら↓。

まさにブラシでしょ。(笑)
(色の付け方などは後述)
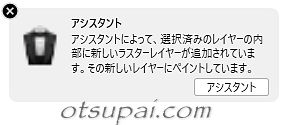
この時ピクセル化されてないシェイプや画像に書き込もうとすると「アシスタントマネージャー」が起動して”ラスタライズしました”みたいなダイアログが出てきます。

基本的にブラシはラスタライズ(ピクセル化)したレイヤー上でないと描くことができません。
こんなふうにブラシというと普通は絵を描く・ペイントするときに使うものと思いますよね。
でもブラシには別の使い方もあるんです。
実はこのブラシにはいろんなデザイン(画像)を自分で登録することができるんです。
一例としてAffinity Photo上で加工した画像(ひょっとこ)をブラシに登録してみます。
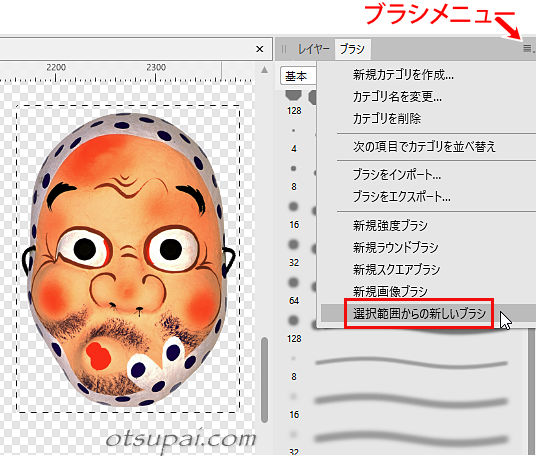
まずは”ひょっとこ”画像を選択状態にし、ブラシパネルを選択→ブラシメニューをクリックして『選択範囲からの新しいブラシ』をクリックします。

背景が透過済みの既存のPNG画像そのものを指定するなら一つ上の『新規画像ブラシ』を選択します。
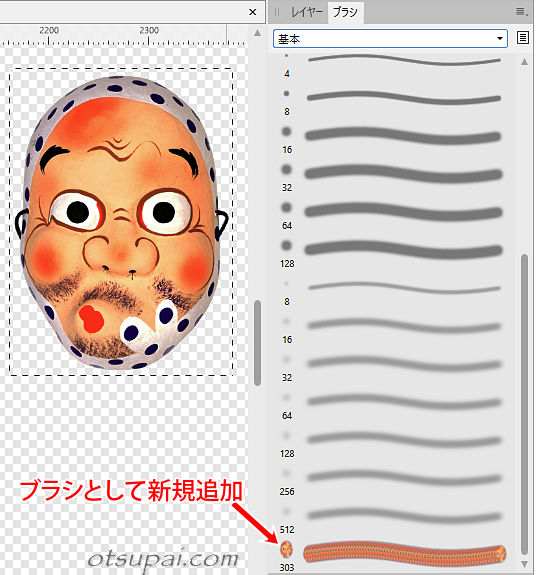
これで『基本』というブラシカテゴリーの中に新たに”ひょっとこ”ブラシが追加されました。
(”ひょっとこ”だけの画像を登録したいので背景は削除して透明化してあります)

予め何らかのカテゴリーを作成しておき、そこに格納するというやり方ももちろんあります。
その辺の詳細については今回は割愛します。
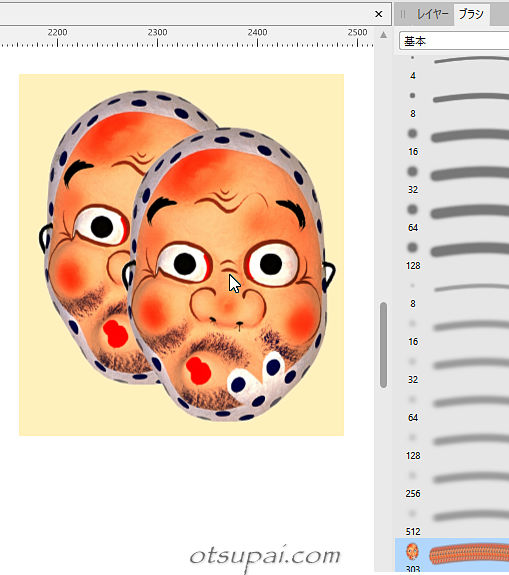
この”ひょっとこ”ブラシを選択して適当な(ピクセル化)画像上でポチポチと2回クリックしてみます。
すると瞬時に”ひょっとこ”画像が2個スタンプされました。
便利でしょ~。

 筆者
筆者クリックではなくドラッグすると、ドラッグラインに沿って複数のひょっとこがスタンプされます。
ところでこの”ブラシ”という概念を世に知らしめた(?)のはかの有名なAdobe社のPhotoshopかと思いますが、有志が作成したPhotoshop用のオリジナルブラシがいろんなところから数えきれないくらい出ているんですね。
ありがたいのはこのPhotoshop用ブラシがAffinity Photoでも使えるということ。
まさにPhotoshopキラーと言われるゆえん(?)。
PSブラシの使い方・事例1【シズル感アップ】
さてネット上で「Photoshop ブラシ」で検索するとわんさかオリジナルブラシがヒットします。
(”わんさか”ってもはや死語?)
その中にはフリーのものもたくさんあるので、今回はそちらを利用して既存の画像にひと手間加えてみます。
使えるのはダウンロードした(ブラシ)ファイルの拡張子が『.abr』となってるものだけです。
サンプルとして拝借したのはphoto ACから「ラーメン」のフリー画像です。
これだけでもおいしそうなんですが、ここに湯気を加えてより一層おいしそうに見えるよう仕上げてみます。
(もちろん自分で撮影したものでもOK)
先に完成品をご覧ください。
Before側が元となるラーメン素材でAfter側が湯気を加えた完成品です。


この湯気ですが、Affinity Photoでイチから作ろうと思ったらけっこう大変です。
(Photoshopの”雲模様”みたいなエフェクトはないのかな?)
そこで今回はBrusheezyという海外のブラシ素材配布サイトからフリーのブラシ素材をダウンロードして合成してみます。
ダウンロードブラシのインストール方法
サイトにアクセスしたら検索窓に「fog brush」などのワードを入力して検索します。
(英単語での検索)
今回は「Free Fog Photoshop Brushes 15」を拝借することに。
(15種類のブラシが同梱されたブラシ群)
ダウンロードすると.zipファイルで圧縮されてるのでダブルクリックして中身を表示させ、「Free Fog Photoshop Brushes 15.abr」というファイルだけをデスクトップにでもドラッグ&ドロップしておきます。
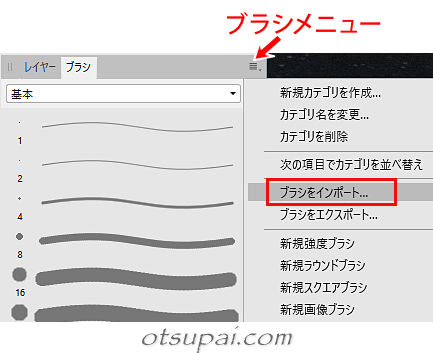
Affinity Photoに戻ってブラシパネルをクリックし、右端のブラシメニューから「ブラシをインポート」をクリックします。

先ほどデスクトップに展開しておいた「Free Fog Photoshop Brushes 15.abr」を選択します。
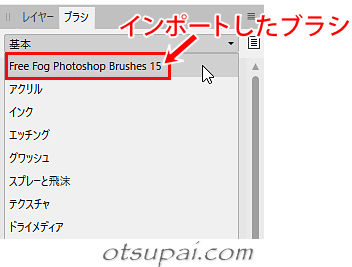
するとカテゴリー欄に新たに「Free Fog Photoshop Brushes 15」が追加されます。
(特にカテゴリーを指定してないのでこのブラシ群自体がカテゴリー扱いになってます)

ブラシサイズの変更
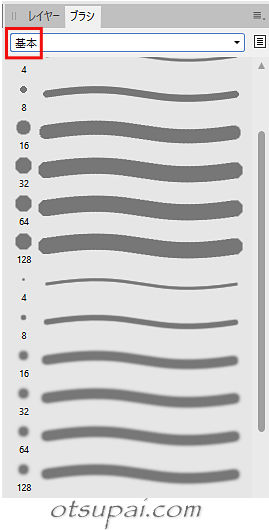
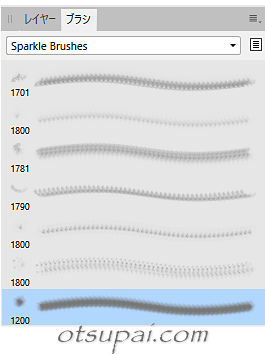
インストールが完了したらブラシ選択欄から「Free Fog Photoshop Brushes 15」をクリックしてみます。
いろんなブラシが出てきました。
ただサムネイル画像を見ても今回は素材が『fog(霧)』ということもあってどんなブラシなのかがちょっとわかりにくいですね。
しかもサムネイルの下にある数字は解像度(ブラシの大きさ)を示しているんですが、Photoshopoでの利用が前提だからでしょうか数字がハンパないことになってます。

 筆者
筆者今回のブラシがたまたまデカいサイズだったというだけで小さいサイズのブラシももちろん存在します。
このままではブラシサイズが大きすぎて使い物になりません。
(縮小作業すらかなりのストレス)
そこでまずはこの数字を低くすることから始めます。
今回はラーメンの周りに湯気を足すだけなんで(予め設定済みの)キャンバスサイズ(700px)と同じ700pxでよかろうとの考えです。
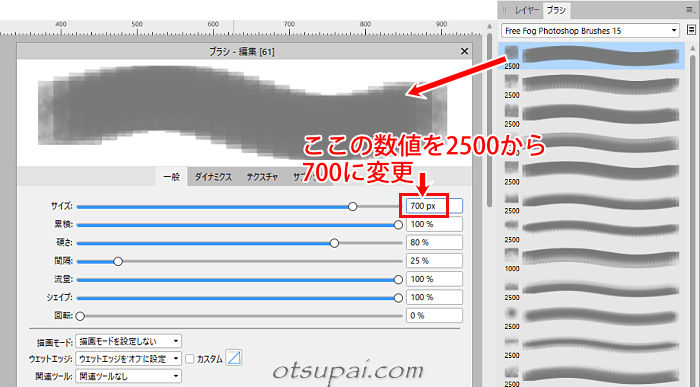
変更するには設定変更したいブラシをダブルクリックします。
するとブラシの仕様ダイアログが開くので、サイズ欄を2500から700に変えます。

 筆者
筆者サイズ以外にもかなりの調整項目が存在します。
ただサイズ以外に関しては慣れてる方向けの設定なので、興味のある方は時間のあるときにでもいじって変化を楽しんでみてください。
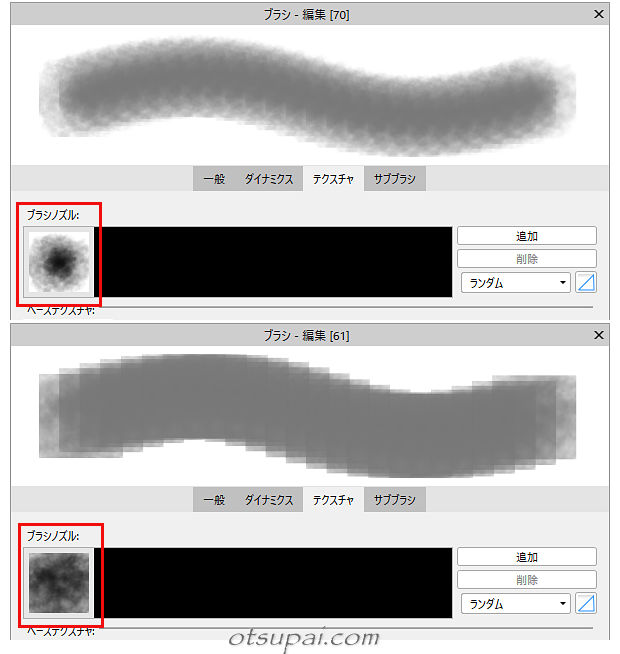
ちなみにテクスチャというタブのブラシノズルを見れば、先ほどよりはブラシイメージがつかみやすいかもしれません。

事前準備-ピクセルレイヤー
サイズ変更が済んだら試しにブラシで”描いて”みます、がその前にひと作業。
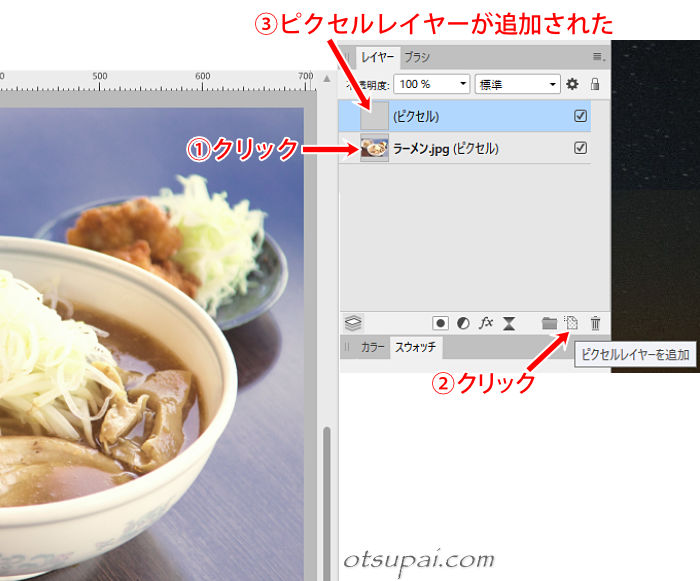
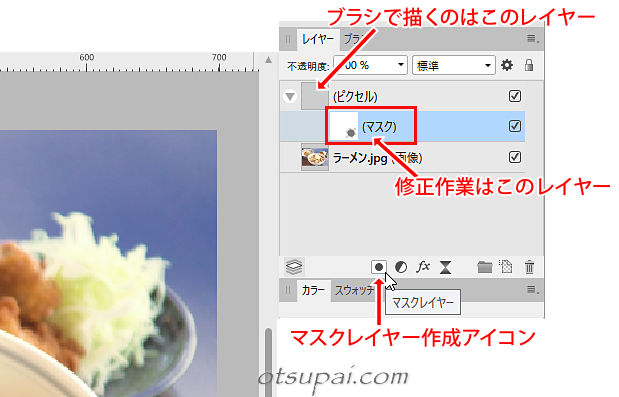
①ブラシ効果を付けたいレイヤー(ラーメン画像)をクリックして選択状態にしたら、次に②「ピクセルレイヤーを追加」をクリックします。
するとすぐ上に新たな空の③(ブラシ加工用の)ピクセル化済みレイヤーが作られます。
ブラシで塗る(スタンプする)のはこの新しく作ったピクセルレイヤーになります。

こうすることでオリジナル画像(ラーメン画像)にはいっさい手を付けることなく作業を進めることができます。
 筆者
筆者もしもブラシ効果が気に入らなかったら当該レイヤーを削除もしくは非表示にすればいいだけの話です。
事前準備-色付け
ブラシ自体には”色が付いてない”ので、カラーパネルから塗る色を指定しておく必要があります。
今回は湯気用に”白”を設定してみます。
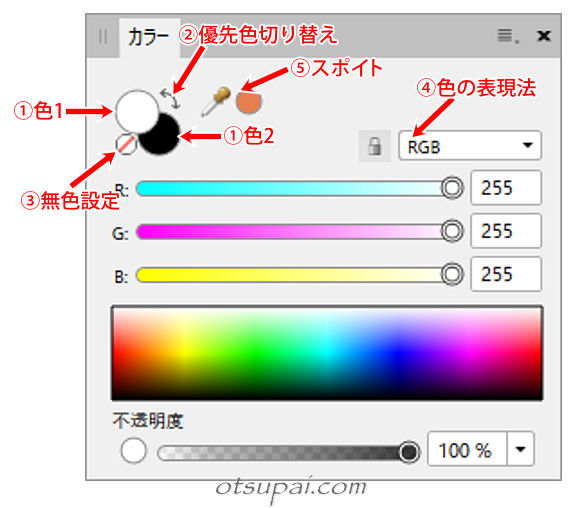
色はカラーパネルで設定します。

- ①色1・色2
-
Affinity Photoの場合は2色まで設定できる仕様みたいですね。
色1・色2とありますが、上側に来てるのが優先される色になります。
(上の画像では白が優先・描画色) - ②優先色変更
-
両向き矢印をクリックするたびに優先色が変わります。
(上の画像では1回クリックすると黒が上側になって優先色になる) 筆者
筆者Xキーを押しても瞬時に優先色を変えることができます。
(※英数モード時のみ) - ③無色設定
-
”車両通行止めに似た”アイコンをクリックすると優先色が無色になります。
- ④色の取得方法
-
色をどうやって取得するかの選択方法で、RGB形式だったり16進数表記だったり好きな表現法が選択できます。
- ⑤スポイトツール
-
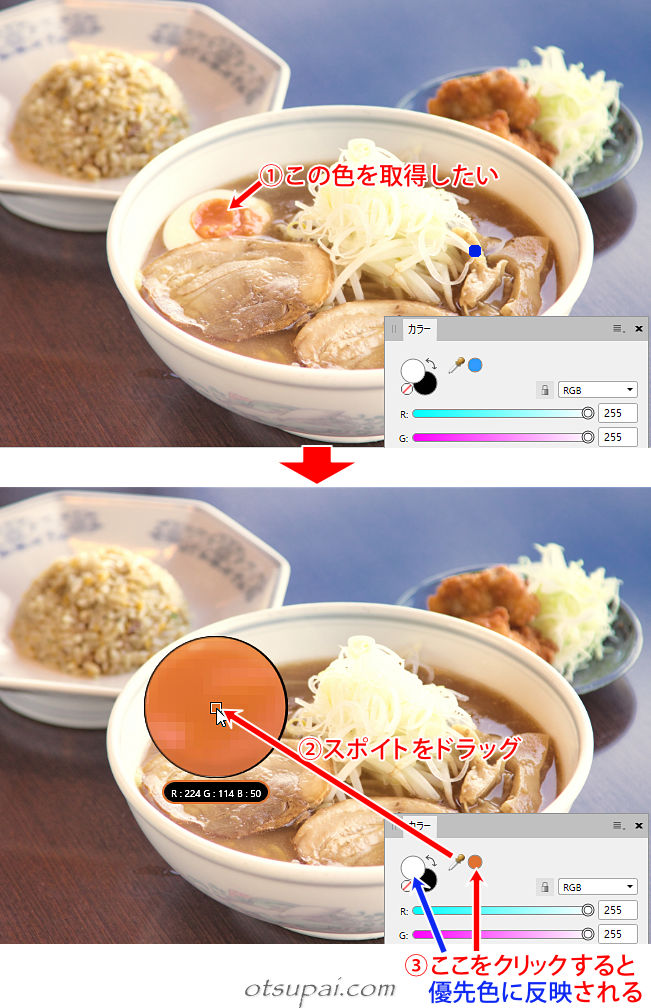
画面上の任意の色を取得したい時に使います。
スポイトと言えば通常はそのアプリ内の色だけが取得対象なんですが、Affinity Photoのスポイトはちょっと特殊で画面上(WindowsOS上)の色まで取得できちゃう優れもの。
ただ使い方もちょっと特殊で、スポイトで取得した色はそのままでは反映されません。
たとえば下の画像はスポイトをラーメンの煮卵上にドラッグして黄身のオレンジ色を取得してる時のキャプチャ画像ですが、このあとオレンジ色に変わったスポイトアイコンをクリックしないといつまでたっても優先色には反映されないのです。

試し描き
色設定が終わったらいよいよブラシツールで”試し描き”してみます。
手順としては
- 追加したピクセルレイヤーをクリックして選択状態に。
- 筆のようなアイコンの「ペイントブラシツール」をクリック。
(ブラシツールのデフォルトのショートカットキーでもあるBをクリックしてもOK)
※アイコンが表示されてない方はメニューの【表示】→【ツールをカスタマイズ】からアイコンをドラッグしておきます。 - ブラシパネルをクリックして、先ほどサイズを縮めたブラシをクリック。
(2.と3.はどちらが先でもOK) - 画像上で位置を定めてクリック。
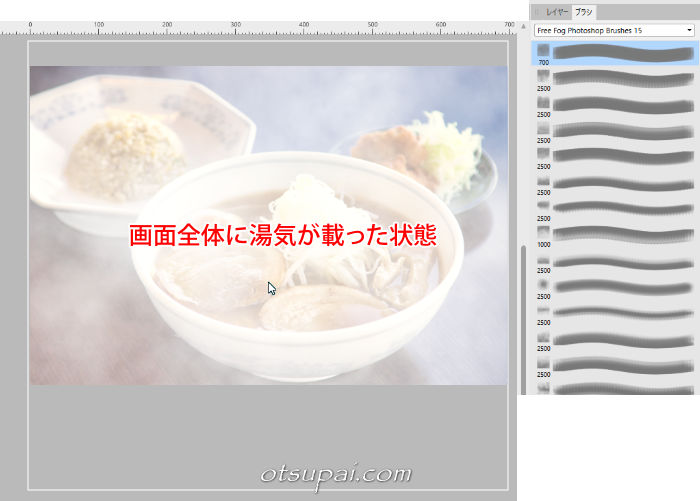
これでラーメン画像全体に白っぽいもや(湯気)が薄く載ります。

こんな感じでどんなブラシがもっとも湯気っぽくなるかを判断しながら最終的に使うブラシを選定していきます。
ブラシ確認用の追加したレイヤーは”ピクセル”レイヤーなので、一度塗ったブラシのあとに別のブラシで塗ると重ね塗りになって形がわかりにくくなります。
そのため面倒でもCtrl+Zで1回1回やり直しして確認するか、確認作業ぶんだけピクセルレイヤーを追加しておきます。
ただレイヤーをむやみに増産するとメモリーを圧迫してAffinity Photoが落ちる可能性もあるのでご注意ください。
最後の仕上げ・マスクの作成
使うブラシが決まったらいよいよ本格的に湯気っぽく仕上げていきます。
湯気が画像全体にかかっているのは不自然なので部分的に消去したり、湯気が濃い部分は薄めたりといった作業です。
その前に最後の”ひと作業”。
ここで消去ブラシを使って直接湯気を少しずつ消していくのもいいんですが、消し過ぎた時に元に戻すのがけっこう面倒なことになります。
あるいはかなり作業が進んでから「あ、やっぱりもうちょっと湯気はあった方がよかったかも」って感じたところで時すでに遅し。
そこで消すのも元に戻すのも自由自在なマスクという機能を使うことにします。
やり方は
- (新規追加した)ピクセルレイヤーをクリックして選択状態に。
- レイヤーパネルのマスクレイヤーをクリック、もしくはメニューの【レイヤー】→【新規マスクレイヤー】をクリック
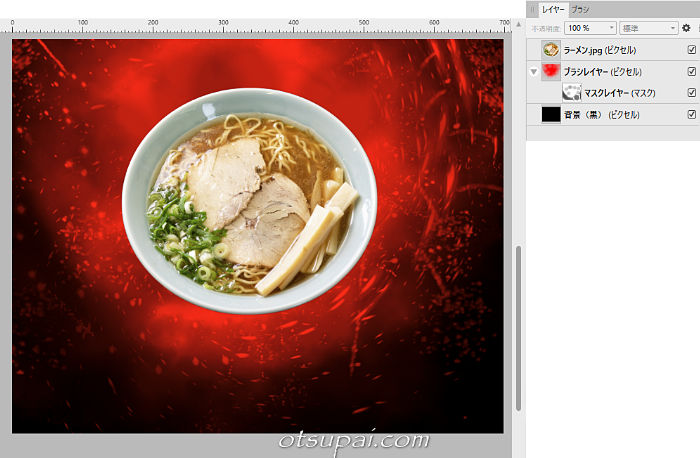
結果、下のようなレイヤー構造になればOK。
ブラシ画像の消去・復活はこのマスクレイヤー上で行います。

最後の仕上げ・オプション設定
作業を進める前にブラシ専用のオプション設定を先に調整しておきます。
(いろいろ前準備が多くてスミマセンね)
ここで重要なのは(下の画像)上の段の(ブラシ)幅と流量と硬さでしょうか。
(画面の都合上、段に分けて説明してますが本来は1列&下の段は専門的な部分がほとんどなので今回は無視します)

- ①(ブラシ)幅
-
大きい数値にすれば広範囲の消去(復活)、小さい数値なら狭い範囲の消去(復活)になります。
- ②流量
-
1度にどれだけの量・エリアを消去・復活させるかといった感じでしょうか。
(不透明度の調整でも似たような結果になります) - ③硬さ
-
数値が大きいほど縁がくっきりに、数値が小さいほど縁がボケた感じになります。
いずれの調整もある程度の慣れや経験で感覚がわかってくるので、これ以降の調整値は一例としてご覧ください。
 筆者
筆者筆者は細かく調整するのが面倒なので、だいたいは「不透明度100%」「硬さ50%」固定で、「ブラシ幅」と「流量」だけその都度調整でやってます。
今回の調整もそんな感じでやってみました。
最後の仕上げ・実践
ようやく最後の仕上げです。
(長かったですか?)
まずはペイントブラシツールアイコンをクリックしてブラシモードにします。
(これを忘れることが多いです)

続いてブラシ選択画面から(とりあえず)『基本』を選んで適当なサイズのブラシをクリックしておきます。

 筆者
筆者『基本』のブラシでなくてもいいんですが、シンプルな丸形状のブラシの方が修正しやすいだろうというだけです。
次にカラー設定を黒と白に変更し、(とりあえず)黒を優先色にしておきます。
マスクの仕様として黒のブラシで塗ると消去、白のブラシで塗ると元のブラシ素材が復活というのがあります。
最後にマスクレイヤーをクリックして選択状態にします。(ここ重要!)
このマスクレイヤーがある限り、黒と白のブラシでいつでもブラシ素材の消去・復活が可能になるというわけです。
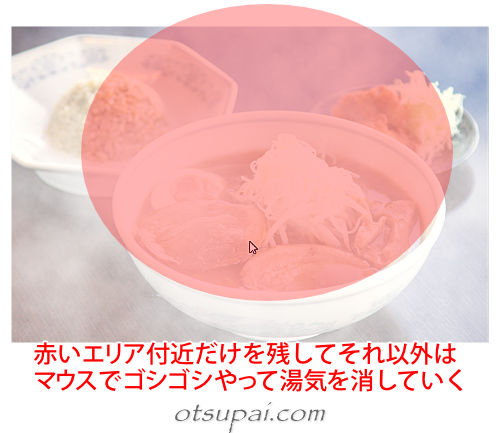
具体的な作業としては、最初はブラシ幅を大きめにとって不透明度100%・硬度50%・流量10%程度で真ん中のラーメン以外の湯気をマウスで何度かなぞってゆるやかに消していきます。

(ブラシ用の)ピクセルレイヤーを選択状態にして移動ツールに持ち替えれば、湯気の位置を移動させたり縮小・拡大も可能です。
再度ブラシの修正に戻るときはマスクレイヤーをクリックし直すことをお忘れなく
続いてラーメンにかかる湯気が濃すぎるので流量3%程度にまで落として、残しておいた湯気を少しづつ薄くしていきます。
(一気に消すと不自然になるので少しづつやるのがコツ)
消し過ぎた!と思ったら、優先色を白に変えてなぞれば湯気が復活します。
ここがマスクの便利なところです。
これで湯気付きのラーメン画像が完成です。

結果だけ見れば加工作業としてはほんのわずかかもしれません。
でもこの湯気があることでよりおいしそうに見えて売り上げアップにつながる可能性だってあります。
実際の加工作業なんてそんなちっちゃな作業の積み重ねです。
でもたとえ小さなことでもちゃんとやっておけば必ず結果につながりますから、面倒くさいと言わずになんでもトライしてみてください。
ということで今回のブラシ加工での必須作業をまとめると
- サイズが大きいブラシは予め適当なサイズに変更しておく
- ブラシを塗るのは新規ピクセルレイヤー上
- ブラシの仕上げはマスクレイヤー上
- ブラシサイズや流量などは事前に調整
説明が長くなりましたが、慣れればあっという間にブラシ作業に入れるようになります。
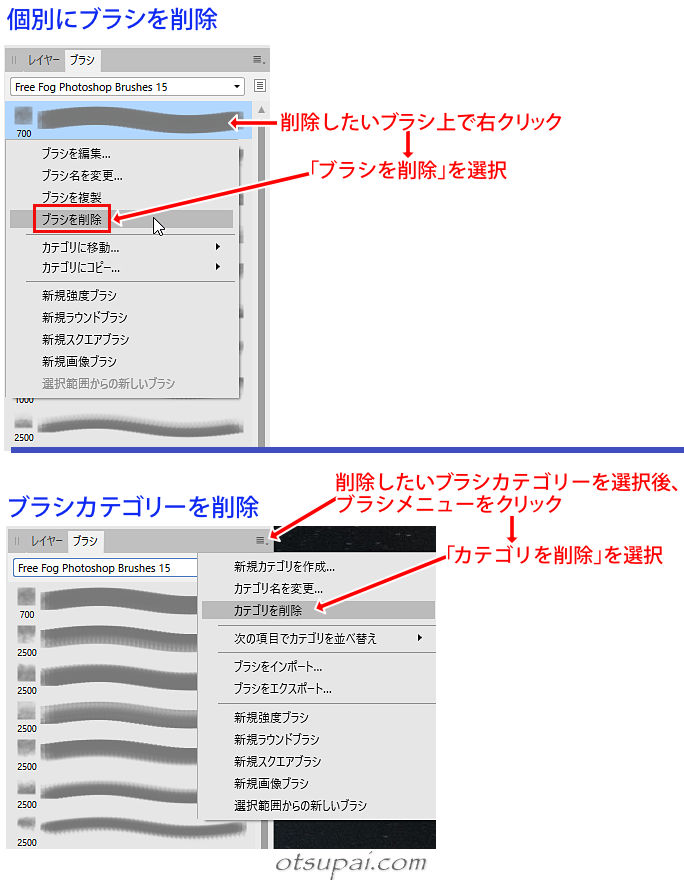
いらなくなったブラシを削除するには?

Photoshopブラシの使い方・事例2【インパクトアップ】
Photoshopブラシの使い方がわかったところで今度は炎系のPhotoshopブラシを使ってインパクトのある画像を作ってみます。
ヘッダー画像やバナー画像なんかに使えますよ。
サンプルとして拝借したのは先ほどと同じくラーメンのフリー画像(photo AC)。

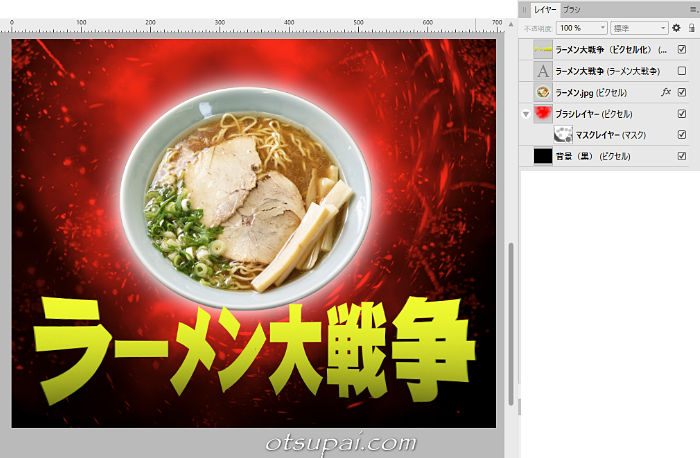
先に完成形をご覧ください。
ラーメンの背後にPhotoshopブラシで爆発感(?)を出してみました。
(デザインがありきたりなんていうクレームはご容赦願いますよ)

先ほどと違うのはメインとなるラーメン画像の後ろにブラシで描いたことでしょうか。
以下、おおまかな手順をご紹介します。
ラーメンだけの切り取り
ラーメン画像の背後にブラシ素材を表示させたいので、ペンツールや選択ブラシツールなどを使ってラーメンだけを切り取ります。


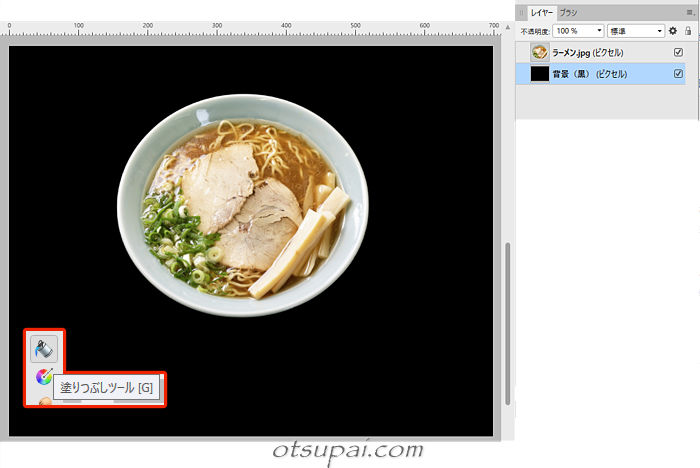
背景用のピクセルレイヤー作成
背景は黒バックにしたいのでピクセルレイヤーを新規追加し、ラーメン画像の下に配置します。
その後にバケツアイコンの「塗りつぶしツール」を使って黒で塗りつぶしておきます。

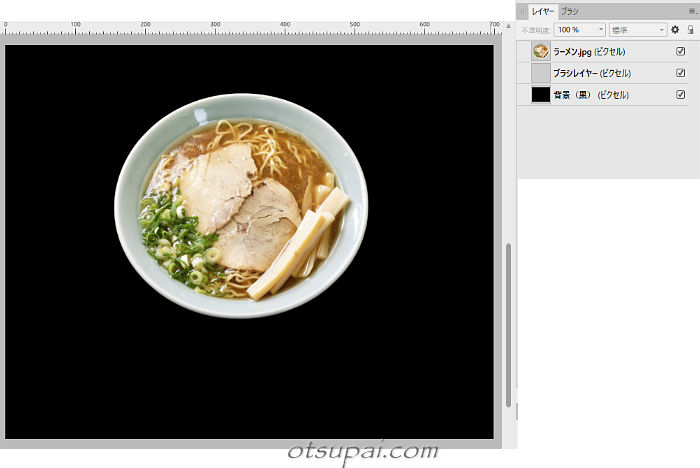
ブラシ用のピクセルレイヤー作成
新規にもう1個ブラシ用のピクセルレイヤーを作り、ラーメン画像と黒の背景画像との間に配置します。

ブラシをダウンロード
先ほどの”湯気ブラシ”と同じBrusheezyから「Sparkle Brushes.abr」というフリーのブラシ素材をダウンロードしてインストールしておきます。

適当なブラシを選定したらペイントブラシツールをクリック。
続いて色を赤系に設定したらブラシ用ピクセルレイヤー上でクリックして爆発風なブラシをペーストします。
(実際には2種類のブラシを重ねて塗ってます)
続いてマスクレイヤーを選択状態にし、『基本』カテゴリーのブラシに切り替え、黒を優先色にしてからブラシ素材を削ったりぼかしをところどころ入れたりしてそれっぽく(?)仕上げます。

 筆者
筆者今回、爆発系のブラシ素材用ピクセルレイヤーはラーメン画像の後ろに表示するので、レイヤー構造もラーメン画像の方をブラシレイヤーよりも上に配置してます。
最後にラーメン画像に”外側のシャドウ”エフェクトを追加し、グラデーションと歪みを加えたテキストを追加して完了です。

Photoshop用ブラシは探せばいくらでも出てきます。
自分でオリジナルデザインを作るのもアリですが、センスに自信がない方やデザイン作りのスキルがない方はブラシ素材に頼った方が短時間でレベルの高いデザインが作れますよ。
【Affinity Photo ver.1.10.1で検証済】





コメント