ここではAffinity Photoの数ある機能の中から主にweb用画像の作成・加工についての使い方をご紹介します。
(記事中の画像もAffinity Photoで作成してます)
余計なモノを隠す(モザイク・ぼかし編)に続いて、ここではものそのものを消す(or 増やす)やり方を機能別に6つご紹介します。
コピー&ペースト
こちらは隠したい画像上に他のエリアの画像をコピーして置き換える(ペースト)一番シンプルなやり方です。
サンプルとして(筆者所有の)『女子力アップ素材集【MdNコーポレーション】』から以下の画像を拝借しました。
この画像から”リボン画像が邪魔”という設定でリボンだけを消してみます。

画像を取り込んだら範囲指定ができるようにまずはラスタライズしておきます。
(これは画像を取り込めば毎回生じる必須作業です)

手順としては矩形マーキーツールなどの選択ツールに切り替えたら、リボン近辺の画像と似たような背景画像のエリアを範囲指定し、その場でCtrl+C→Ctrl+Vと続けてキーを押します。
こうすることで範囲指定したエリアだけのレイヤーがオリジナル画像と同じ位置情報で1枚追加されます。
(終了後は選択範囲を解除しておきます)

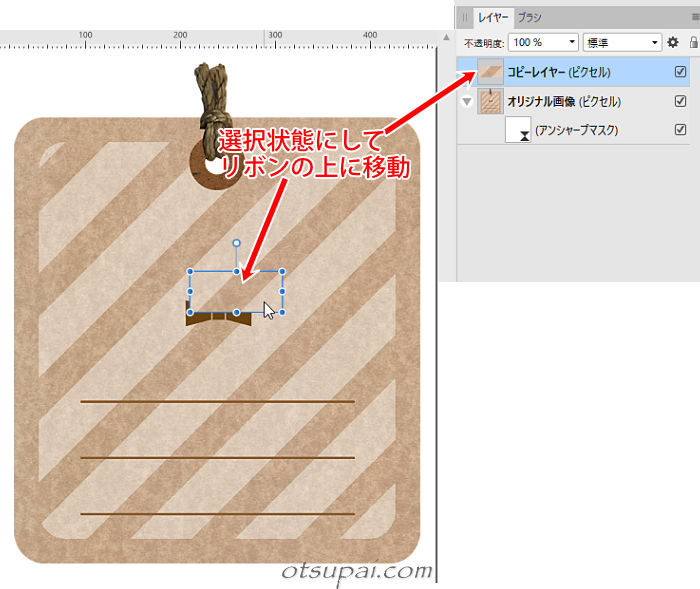
次に移動ツールに切り替え、追加されたレイヤーを選択状態にし、そのままリボン画像の上にきれいに重なるよう移動させます。
(Shiftキーを押しながらだと垂直/水平での移動になる)

完成形がこちら。
うまく隠れてくれました。


ただしこれは背景が単一色かサンプル画像のように同じ柄が連続するものだけに通用するやり方です。
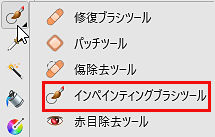
インペインティングブラシツール
コピー&ペーストでできそうにないものはとりあえずインペインティングブラシツールから使ってみるといいでしょう。
とても”強力”なツールです。

サンプルとしてPixabayのフリー画像を拝借しました。
ここから”壁(?)に付いてる文字が邪魔”という設定で文字だけを消去してみます。

今回は文字の背景の壁(?)が単色ではなくブロックを積んだ時の境界線のようなものが微妙に見え隠れしているので先ほどのコピー&ペーストは使えそうにありません。

そこでインペインティングブラシツールの登場です。
やり方は消したい場所をマウスでドラッグするだけ。
”塗り残し”がないようマウスを離さず1回でグリグリとなぞり(※ドラッグ)ます。

 筆者
筆者なぞり終わると処理中のダイアログが出ます。
このとき処理する領域の広さや画像の複雑さやPCの処理能力で処理時間が異なってきます。
処理が終わった完了形がこちら。境目なんかも自然な感じで修正してくれてます。
不思議ですねぇ。

原理としてはAffinity Photo側が置き換え(修正)用の画像パターンを自動で探し出し、うまいぐあいに馴染ませているんでしょう。
それゆえ適当な画像が”画像内に見つからなかった”場合は意図していたものとは異なる結果になることもあります。
またインペインティングブラシツールはトライするたびに毎回結果が異なります。
このあとご紹介するオプション設定の違いだったり、マウスでのドラッグの強弱やスピードの違いでも微妙に結果が異なってきます。
結果が気に入らなかった時はCtrl+Zでいったん取り消し、再度トライしてみるという感じですね。
インペインティングブラシツールをかける時は後になってもやり直しが効くよう、オリジナル素材のコピーを作って(※同じレイヤーを作成)その追加レイヤーにかけることをおススめします。
(オリジナルは非表示にしておきます)
気に入らなければレイヤーごと削除するか一時的に非表示にもできます。
オプション設定
ここでインペインティングブラシツールを使う際のコンテキストバー(オプション設定)を見てみます。
こちらが先ほどトライした時のデフォルト設定時のキャプチャ画像です。
(あなたの設定が必ずしもこの数値とは限りません)

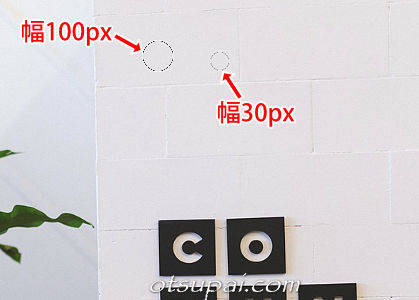
- ①幅
-
ドラッグする時のブラシの大きさ(幅)です。
対象物に合わせて塗りやすい大きさに設定します。
- ②不透明度
-
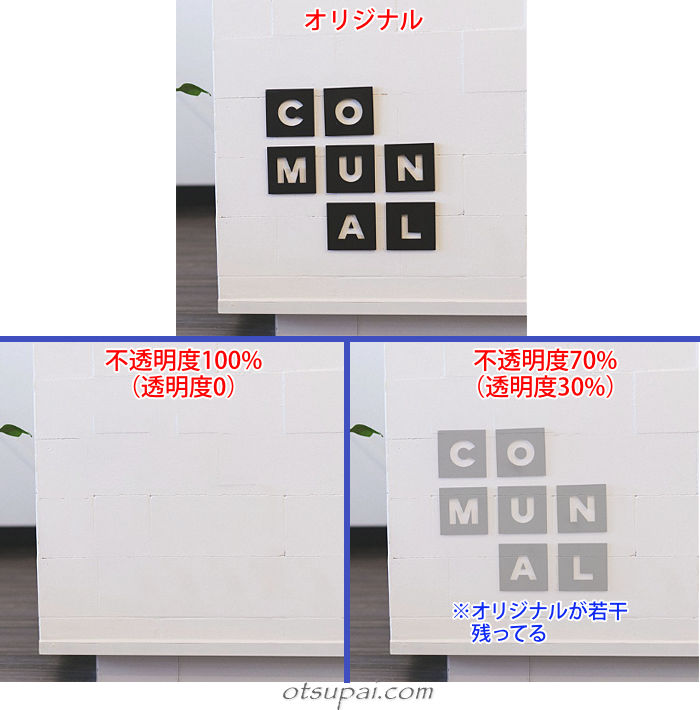
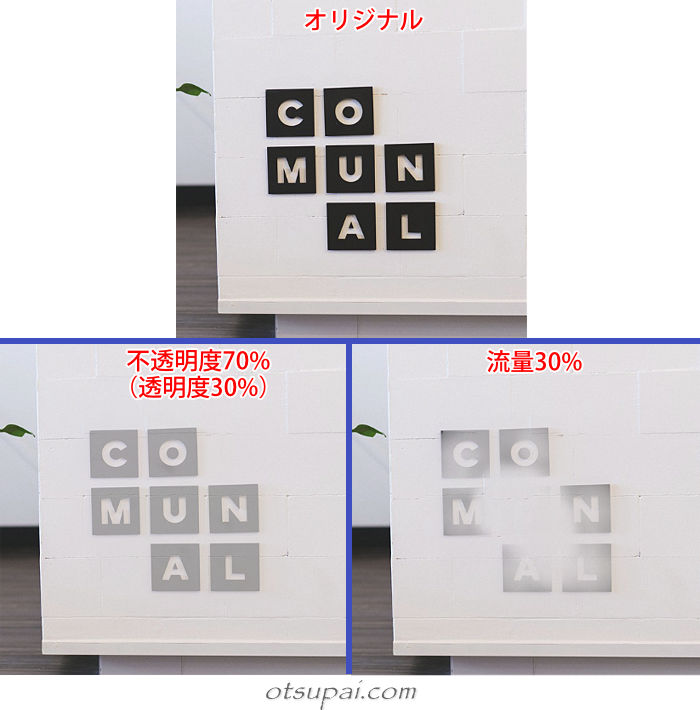
最初にトライした時の不透明度100%(つまり透過度0%)と不透明度70%(透過度30%)でやってみた結果の違いがこちらです。
不透明度70%(30%の透過)でドラッグした方はオリジナル画像が均一に薄く見えて(残って)処理されてます。

 筆者
筆者昔から思ってるんですが、なんで”透明度”じゃなくて”不透明度”なんでしょうね。
不透明度70%というのはわかりやすく言えば30%透過してるってことです。
毎回頭の中で変換しなきゃいけないのがホント面倒。 - ③流量
-
なぞるときの”量”とでも言えばいいんでしょうか。
ということで流量を100%から30%に変更してみた結果がこちら(下画像・右)です。
不透明度(下画像・左)と違うのは混ざり具合がランダムな(均一でない)ことでしょうか。
 筆者
筆者早くなぞったり遅くなぞったりで結果が異なったり、同じ場所を繰り返しなぞることでも差が出たり。
ブラシの筆圧みたいな感覚とでもいうべきものでしょうか。 - ④硬さ
-
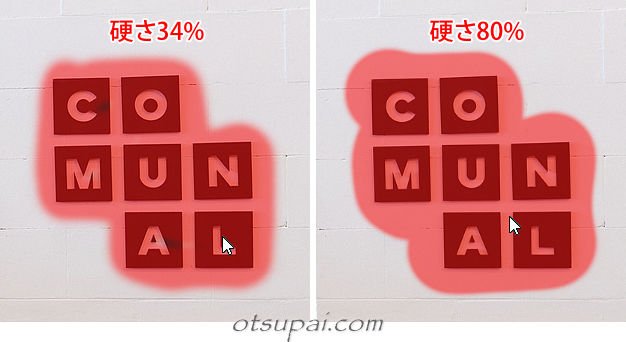
最初にトライした時は硬さ34%でしたがこれを80%でやった時のマウスドラッグ時の比較がこちら。
100%に近くなるほどボケ具合が少ないようです。
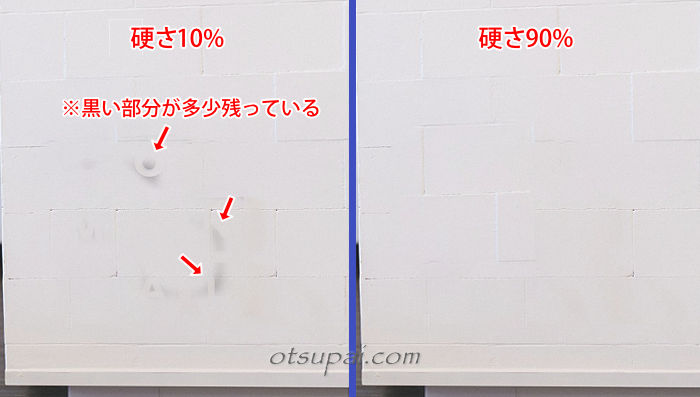
今度はわかりやすいよう10%と90%で比較してみました。
ボケ具合が大きい10%の方はオリジナル部分が多少残ってます。
ただし、硬さ10%でもそのままマウスを離すことなくしばらくグリグリやってると仕上がりは硬さ90%でやったときと似たような仕上がりになります。
(実際にはかなりの時間を要します)マウスではなく専用ペンを使った場合は結果が異なる可能性があります。
このようにオプション設定まで使いこなせればインペインティングブラシツールはとても強力で使いやすいツールと言えます。
 筆者
筆者もしも設定がいちいち面倒くさいという方は「不透明度100%」「硬さ50%」固定で、「ブラシ幅」と「流量」だけその都度調整でやってみるといいかもです。
「その他」や「スタビライザ」に関しては通常なら触る必要のないかなり専門的な項目なので今回は割愛します。(私もよくは知りません)
修復ブラシツール
便利なインペインティングブラシツールですが、もちろん万能というわけでもありません。
得手不得手はあるものでそういう時は別のツールを使った方が簡単でラクな場面も少なくないです。
その一つが修復ブラシツール。
余計なモノを消す(別の画像で置き換える)機能のほかに、何もないところに別の画像を増やす機能も持ち合わせてます。

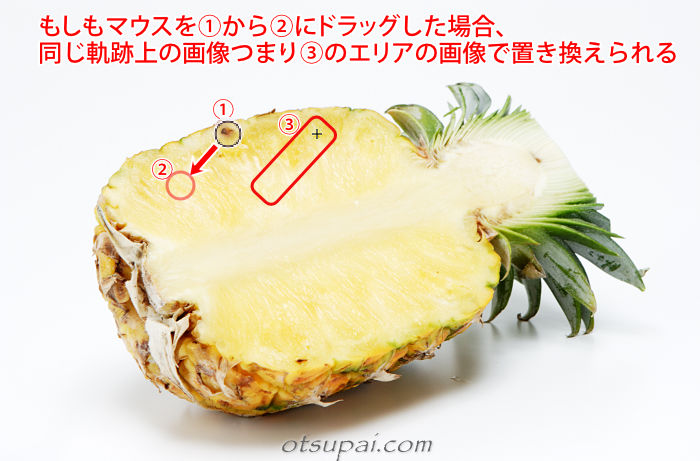
たとえばこちらのパイナップルの画像(食材・料理のフリー写真素材フード・フォト)ですが、茶色っぽい斑点を修復ブラシツールを使って消したり増やしたりしてみます。

修復ブラシツールの概念は消したい(増やしたい)エリアの画像を別のエリアの画像で置き換えるというもの。
原理はインペインティングブラシツール(半自動)と似てます。
ただし修復ブラシツールはあくまでマニュアル操作での置き換えになります。
消す
実際の作業ですが、①の茶色い斑点を消す(置き換える)には②の置き換え元のエリアの画像で置き換え(修復し)すると自然な感じになりそうというのがなんとなく想像できます。

やり方の手順ですが、②置き換え元のエリアの中心でAltキーを押しながらクリックします。
するとプラス(+)マークが付きます。
これで”ここを起点とした画像で置き換えます”という情報が確定されたことになります。

続いて置き換えたい画像上(※この場合は茶色い斑点)にマウスを合わせるとブラシの輪郭が表示されます。

その状態で茶色い斑点がギリギリ見えなくなるまでマウスで円を描くようになぞります。
(ブラシサイズは予め設定しておきます)
これはプラス(+)マークを起点とした画像で徐々に塗りつぶされて(置き換えられて)るということですね。
 筆者
筆者基本的にはマウスは離さず1回でなぞります。
ただし画像によってはクリックの連続もありです。
この結果がこちら。
うまく消えてくれました。


増やす
今度は茶色い斑点を増やしてみます。
やり方としては先ほどと反対で茶色い斑点上でAltキーを押しながらクリックします。(起点確定)
次に増やしたい位置でマウスをクリック&そのままいい感じの斑点が出現するまで円を描くようにドラッグします。
こうして3か所に斑点を増やしてみた結果がこちら。
(なぞる回数に応じて薄い斑点だったり濃い斑点にもなります)

修復ブラシツールにもオプション設定があります。
といってもインペインティングブラシツールと中身は同じなので説明は割愛します。
 筆者
筆者もしも設定がいちいち面倒くさいという方は「不透明度100%」「硬さ50%」固定で、「ブラシ幅」と「流量」だけその都度調整でやってみるといいかもです。
コピーブラシツール
先ほどの修復ブラシツールと機能的にはほぼほぼ同じなのがコピーブラシツールです。
(仕上がりには若干の違いが出る場合もあり)

ただし大きな違いが1つあります。
修復ブラシツールは、どこかを修正後にいったんマウスを離して別の位置で再度クリックしたとしても置き換え元の画像のスタート位置は固定になります。
つまり最初にAltキーを押しながらクリックした位置の画像が常にスタート地点として置き換えが始まります。
これに対しコピーブラシツールは、どこかを修正後にいったんマウスを離してたとえば前の修正位置から100ピクセル真下で再度クリックしたとします。
この場合、最初にAltキーを押しながらクリックした位置から100ピクセル真下の位置がスタート地点になります。
イマイチわかりにくいですかね。
それではUnspalashのフリー画像でご説明します。
仮にコルクの画像をAltキーを押しながらクリックして置き換え元の起点にしたとします。

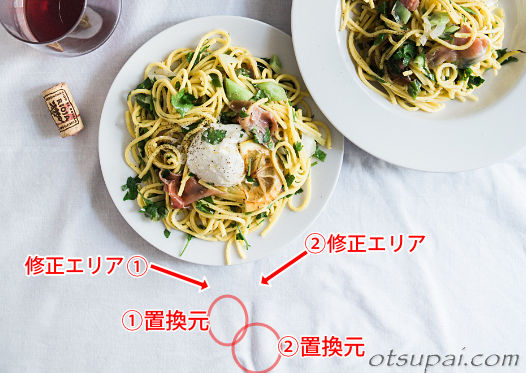
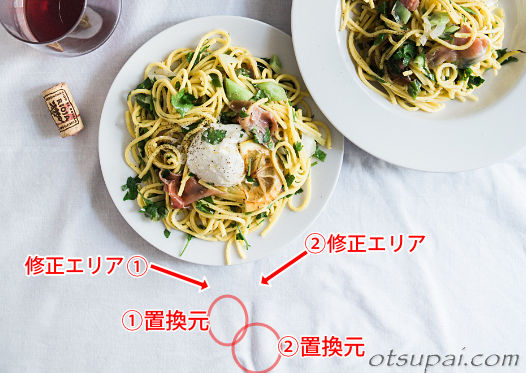
修復ブラシツールの場合は①の位置でなぞって一度マウスを離し、次に②の位置で新たになぞっても置き換え元の画像は同じ起点になるのでどちらもコルクの画像で置き換えられます。

これに対してコピーブラシツールの方は①の位置でなぞって一度マウスを離し、次に②の位置でなぞると(同じ向き・同じ距離にある)ワインの画像が新たな起点となってワインの画像で置き換えられます。

修復ツールは併せ技でもイケます。
サンプルとして”一番下のフォークが邪魔”という設定でフォークだけを消してみるべく、まずはインペインティングブラシツールを使ってフォークをなぞってみます。

結果がこちら。うまく消えてるように見えますが、若干つなぎ目が不自然です。
(といってもこのぐらいのレベルならOKというならここで終わりですけど)

何回かやり直してると1発でうまい具合に消えてくれることもあります。
(ここでのやり直しはCtrl+Zでいったん戻ってのやり直しという意味です)
これは設定によるものというよりはマウスでのなぞり具合など、ある意味”運任せ”という側面も持ち合わせています。
そこでさらに修復ブラシツールを使って処理を重ねてみます。
(こちらは”運”ではなく設定ややり方の熟練度次第とも言えます)

最終結果がこちら。
イイ感じに”合成”できました。


パッチツール
パッチツールというのは”フリーハンドで範囲選択したエリアの画像を別のエリアの画像で置き換えられるツール”ってこれまでの修正ツールとあまり変わりはないみたいですよね。

もちろん修正完了までのアプローチは多少は異なるわけですが、修正途中で置き換え画像の拡大や回転ができるという点が他にはない特長かもしれません。
消す
サンプルとして拝借したのはぱくたそのフリー画像「青汁で葉酸を摂取」。
下記画像から青汁の入ったコップだけを消してみます。

パッチツールを選択したら置き換え対象(コップ)の周囲をフリーハンドでなぞって選択範囲を作成します。
(一般的なフリーハンドによる選択範囲作成と若干勝手が違うので最初はとまどうかも)

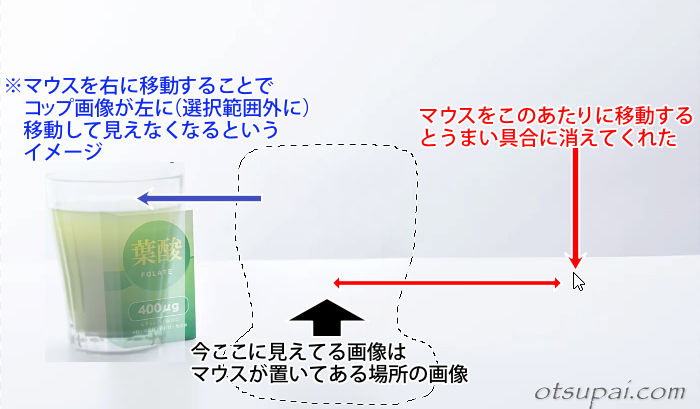
コップを消すべく背景にコップのないエリアまでマウスを移動させます。
(マウスの移動と共にリアルタイムに画像がズレていきます)

 筆者
筆者移動した先のマウスの位置にある選択範囲と同じ範囲の画像で置き換えられるというイメージです。
これは実際にやってみないとうまく伝わらないかもです。
位置が決まったらクリックします。
すると拡大・縮小・移動・回転用の枠が出現します。

今回はこのままで問題ないので枠には触らず、枠外を再度クリックして修正を確定させます。
その結果がこちら。


増やす&サイズ縮小
今度は青汁の入ったコップを1個増やしてなおかつ小さくしてみます。
とりあえずの考え方としては、(先ほどと反対で)コップのないエリアを範囲選択してそこにコップの画像を移動させるという感じになるでしょうか。
でもそれだとどの程度のエリアを範囲指定すべきかわかりにくいというデメリットが生じます。
でも大丈夫。
パッチツールのオプション設定の『選択範囲をソースとする』にチェックを入れればこの問題はサクッと解決します。
(※オプション設定の詳細は後述)

上記チェックを入れた状態で先ほどと同じようにコップを範囲選択します。

先ほどと同じようにマウスを右に移動させます。
すると今度はマウスがある位置にオリジナル画像(コップ画像のコピー)が表示されるようになります。

位置が決まったらクリックします。
先ほど同様拡大・縮小・移動・回転用の枠が出現するので、四隅のハンドルのいずれかをドラッグして少し縮めます。
(回転も同時にできちゃうので水平を取りたい時はマウス操作に若干注意が必要・対応策は後述)

しかしながら縮小したことでコップと背景の水平にズレが生じてしまいました。
そこで枠内をマウスでクリックし、そのまま少しだけ上にドラッグ(移動)させて水平を調整し、左に寄せたいので左側へも移動してみます。

これで一回り小さいコップの複製が完成です。


オプション設定
オプション設定を見ていきましょう。(※主だったものだけ)

- ①新規・加算・減算・交差
-
選択範囲の作成方法です。
- 新規:新規で作る際はこれ(デフォルト)
- 加算:選択範囲を足したい場合にこれを選択して作業続行
- 減算:選択範囲を削りたい場合はこれを選択して作業続行
- 交差:2つの選択範囲の交差したエリアだけが選択範囲
 筆者
筆者うまく範囲選択できない時は最初からやり直しの方がラクという場合も往々にしてあります。
- ②選択範囲をソースとする
-
※先ほどのサンプルで紹介ずみ
- ③テクスチャのみ
-
色が追随しない形だけの置き換え、つまり白黒画像のような置き換えになります。
- ④透明
-
置き換え元と置き換え先の画像がオーバーラップして表示されます。
- ⑤回転&スケール
-
回転やスケール(大きさ)を予め数値で決め打ちする時に使うものと思われますが、実はもっと別の使い方があります。
回転させたり縮小・拡大したあと再度パッチツールを使うと前に使用した回転やスケールがそのままの状態なんです。
こういう時は回転に「0」を、スケールに「100(%)」を打ち込むとデフォルトの状態に戻ってくれます。
傷除去ツール
傷除去ツールは文字通りちょっとした傷を治す程度の修正ツールで、オプション設定もブラシサイズの調整しかありません。

サンプルとして下の画像の「M」という文字を「O」に変えてみます。
傷除去ツールを選択したら置き換えたい画像上でクリックします。(そのままマウスは離さない)
すると(予め設定してあった)ブラシサイズで円が表示されます。

そのまま置き換えたい画像「O」のところまでマウスをドラッグして離します。
(リアルタイムに画像が置き換わるのでわかりやすいです)

以上で各修正ツールのやり方は終了です。
各ツールとも得手不得手があるので、用途に応じて一番最適なツールを選ぶことが効率よくうまく修正するコツです。
余計なモノを隠す方法は他にもあります
【Affinity Photo ver.1.10.1で検証済】





コメント