ここではAffinity Photo2の数ある機能の中から主にweb用画像の作成・加工についての使い方をご紹介します。
(記事中の画像もAffinity Photo2で作成してます)
複数の画像を1個の画像にまとめた(結合した)とき、結合後の画像が少しボケた感じになってしまったことはありませんか。
そんなときはこれからご紹介するやり方での画像結合を試してみてください。
ボケることなく画像結合ができます。
なぜ結合画像がボケるのか
先に複数の画像やテキストを結合した時にボケるサンプルをご紹介します。
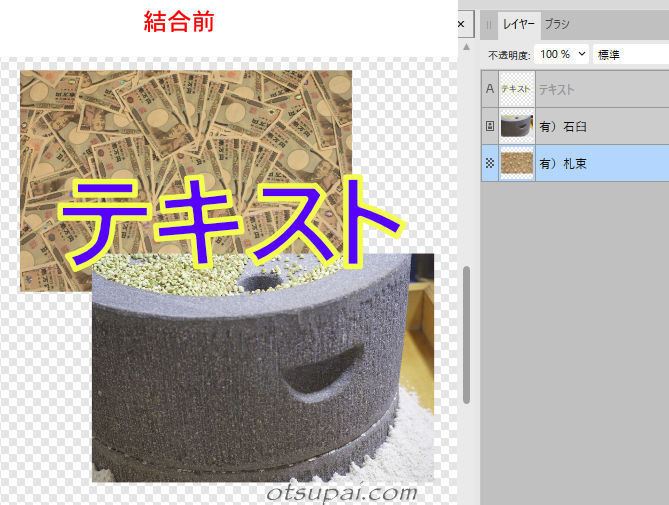
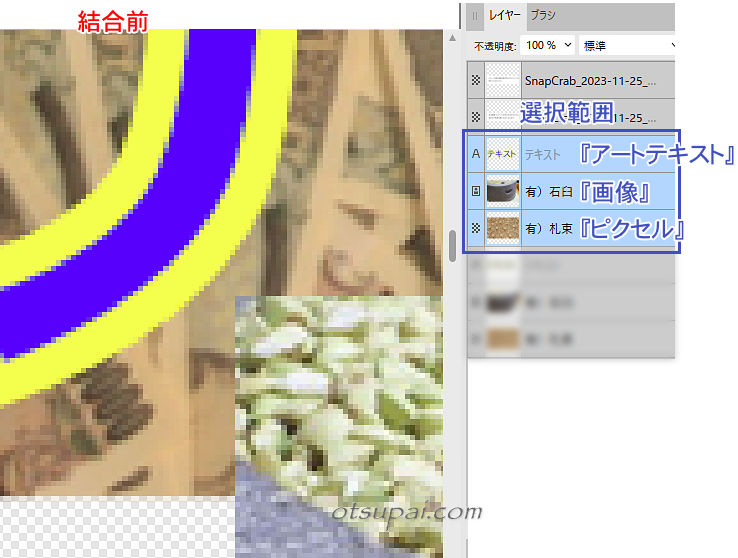
たとえば下のように3つのオブジェクトがあって、何らかの理由で1個の画像に結合する必要があったとします。
結合したいレイヤーを範囲選択して、【レイヤー】→【選択範囲を結合】を実行します。
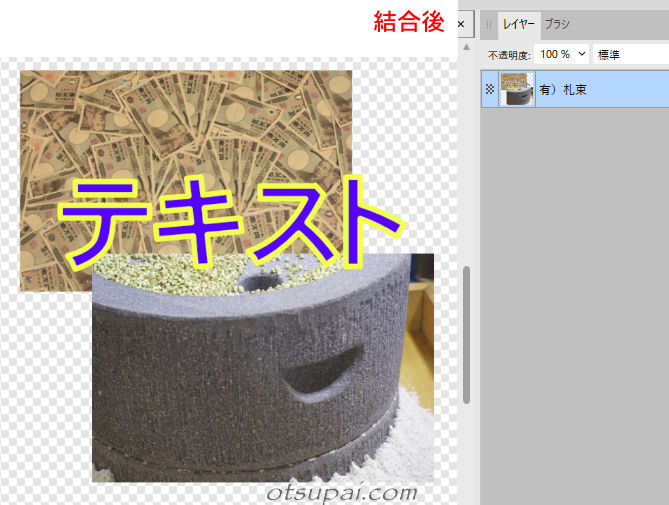
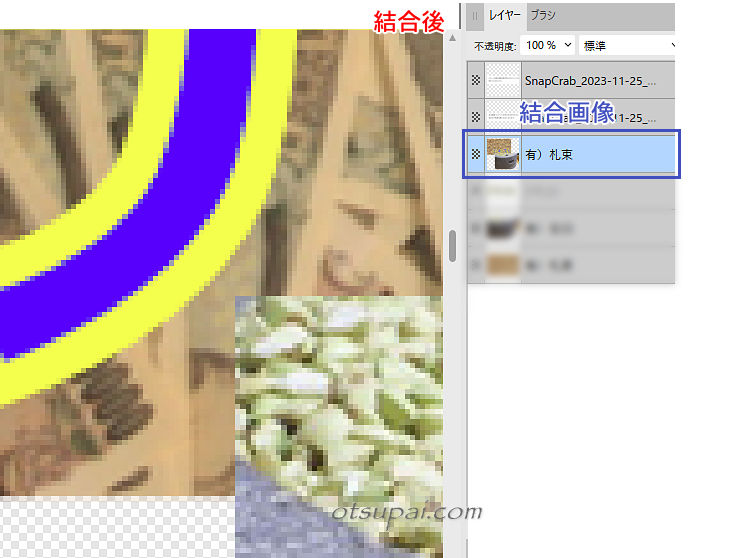
その結果がこちら。


若干ですが結合後の画像がボケてます…といってもキャプチャした画像をさらに圧縮したJEPG画像なのでちょっとわかりいにくいですかね。
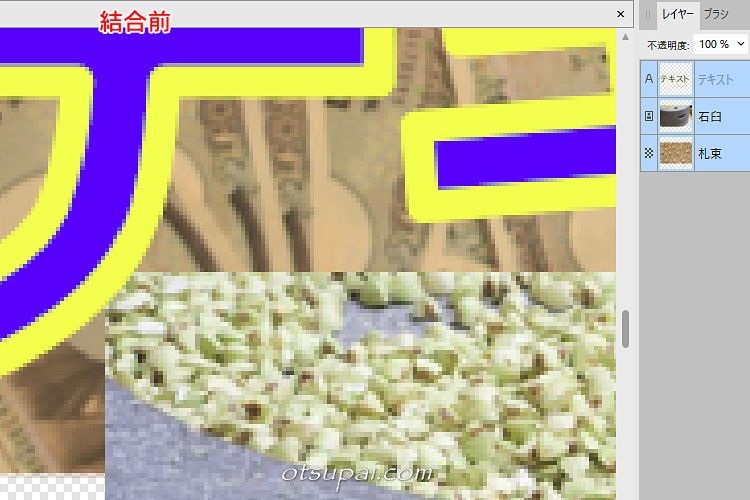
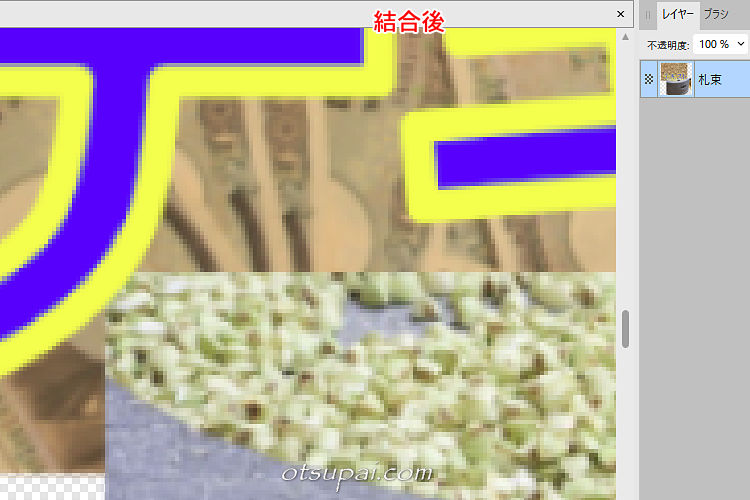
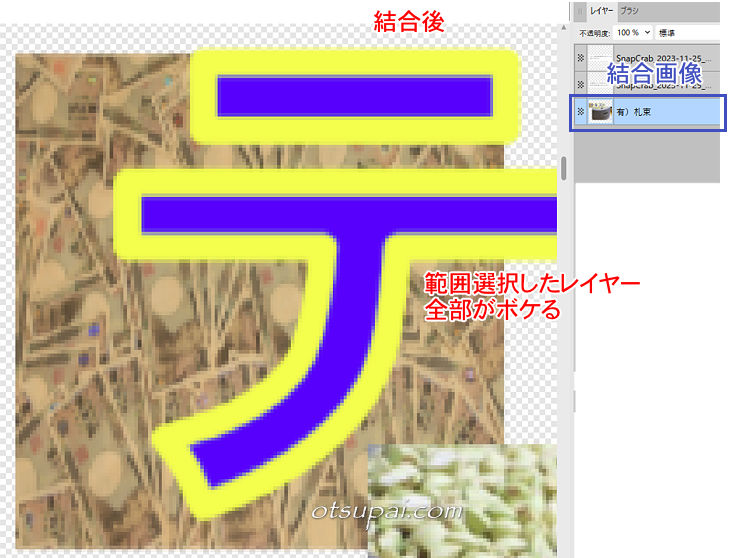
では拡大して確認してみましょう。こんどははっきりとその違いがわかるかと思います。
(テキストも画像も全部ボケてる)


この現象は(筆者が調べた限りでは)特定の条件下で画像結合を行ったときに出るようです。それが
選択範囲の一番下に位置するレイヤーのオブジェクトを拡大(or 縮小)したあとに結合する。
ということで実際に結合画像がボケる例とボケが一切生じない例をいくつか挙げてみます。
画像結合をする場合、結合するレイヤーの中で一番下に位置するレイヤーはピクセル(ラスタライズ済み)画像である必要があります
「画像結合」についてはこちらの記事をご覧ください。
ボケる画像とボケない画像
オリジナルサイズの画像同士の結合
画像やタイトルやシェイプなどどんなレイヤーであってもサイズを変えない限りは結合画像がボケることは一切ありません。
こちらは画像やタイトルをオリジナルサイズのまま結合したもので、結合後もボケは一切生じません。


一番下のレイヤー以外のレイヤーをサイズ調整しての結合
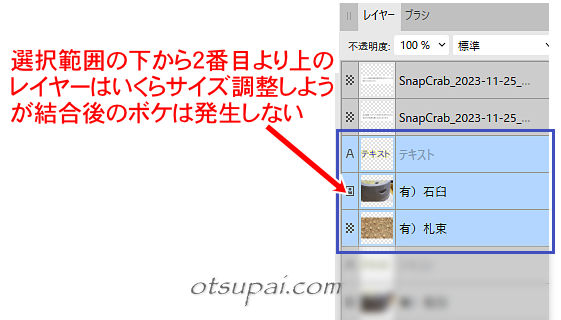
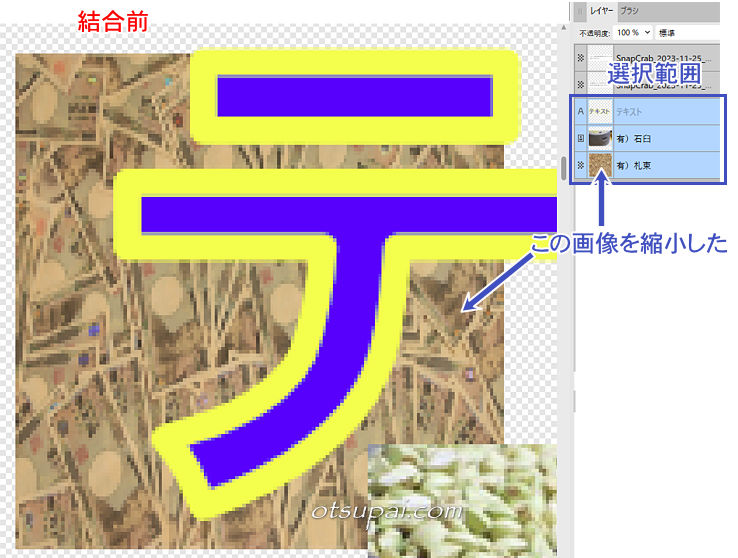
今度は下から2番目の画像のみ若干サイズを縮小してから結合してみます。
こちらも結合後はボケが生じません。
(一番上のレイヤーの拡大・縮小でも同じ)

一番下のレイヤー以外は『画像』でもラスタライズ済の『ピクセル』でも『シェイプ』でもボケは生じません。
一番下のレイヤーをサイズ調整しての結合
結合画像がボケるのは一番下にあるレイヤーのサイズを拡大(or 縮小)したときです。


結合画像をボケさせない解決策
ということで結合画像をボケさせないための工夫としては…
オリジナルサイズで作業
一番下にある画像以外の拡大・縮小なら問題なし。
そうはいってもそれを意識しながらやるのはとても面倒。
なので結合自体はオリジナルサイズの状態で先に処理する。
もしもオリジナル画像が大きくて用意したキャンパスに入りきらない場合は、3000×3000とか5000×5000等の作業用テンプレートを用意してそこで処理してから拡大・縮小するなりして本来のキャンパスにコピー&ペーストすればいいんじゃないでしょうか。
グループ化
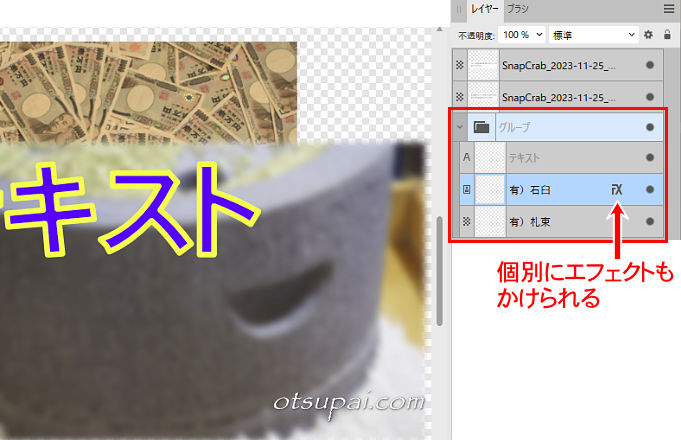
実はこれがベストなやり方かと思いますが…特に理由がない限りはわざわざ面倒な画像結合なんかはやらずにグループ化してしまうのが一番簡単なやり方です。(笑)
グループ化であれば個々のレイヤーにそれぞれ異なるエフェクトをかけることもできるので、使い勝手は画像結合よりも便利っちゃあ便利です。

ただしかなり凝った作りの画像を用意する場合はレイヤー数もそれなりに多くなります。
当然それに比例してファイル容量も増えがちです。
極端にファイル容量が多くなる場合はページ読み込みの速度にも影響するので、心配であれば画像結合をしてファイル容量を減らした方がいい場合もあります。
【Affinity Photo2 ver.2.3.0で検証済】





コメント