ここではAffinity Photoの数ある機能の中から主にweb用画像の作成・加工についての使い方をご紹介します。
(記事中の画像もAffinity Photoで作成してます)
基本的な使い方はこの下にある記事一覧の目次をご覧ください。
”知ってればより効率アップ”のTips系記事はこちらにまとめてあります。
※当記事は続きモノです。
- なぜweb用画像作成・加工にAffinity Photoを選んだのか
- 新規ドキュメントの作成と保存
- 画像の取り込み方とレイヤータイプ
- レイヤーとは
- 画像(イメージ)レイヤーとピクセルレイヤーの違い
- 編集画面の概要
- 移動ツールの挙動一覧
- 画像切り抜き(範囲選択)は2つのやり方を覚えておけばほぼ大丈夫
- とりあえずカーブだけは覚えておこう(1.明るさ補正編)
- とりあえずカーブだけは覚えておこう(2.色味補正編)
- PSDも展開可能な画像の読み込み(配置) ←いま見ている記事
- 画像の出力(書き出し)はどの設定がおススメ?
- 細かすぎるスナップ設定は自分好みにカスタマイズすべし
- ガイドの賢い使い方
- 読み込んだ画像がボケるのは小数点が原因
- スタイル or エフェクトを貼り付けの挙動一覧
- 2種類のフィルターの使い分け
- 余計なモノを隠す(モザイク・ぼかし編)
- 余計なモノを隠す(6つの修正ツール編)
- 2種類のテキスト縁取り(境界線)の使い分け
Affinity Photoで読み込み可能なファイルは…いっぱいあります。
大抵のものが読み込めます。(スミマセン、手抜きです)
ただここで読み込み可能なファイルを形式をズラリと並べてところで”あ、そう”ぐらいなもんでしょう。
敢えて取り上げるとすれば比較的よく使われる(であろう)JPEG(拡張子.jpg or .jpeg)、PNG(拡張子.png)、PSD(Photoshop形式のファイル・拡張子.psd)そしてWebp(拡張子.webp)でしょうか。
JPEG・PNG
この2つが読み込めないようならそれは画像加工ソフトとは言えません。
(ないと思いますが)
画像の読み込み(取り込み)方は大きく2種類あります。
- Windowsフォルダ内の画像をAffinity Photoの編集画面にドラッグ&ドロップ
- メニューの【ファイル】→【配置】で取り込みたい画像を選択→編集画面でクリック(目印用のアイコンが出ます)
どちらでもやりやすい方でやればいいと思います。
ただし1.の”ドラッグ&ドロップ”の方は、読み込んだ後に多少の違いが出るケースがあります。
いずれかのドキュメント上にドラッグ
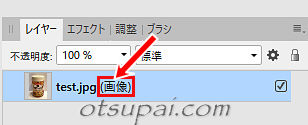
ドキュメント上に画像をドラッグ&ドロップした場合はラスタライズ前の状態の”画像”扱いでの読み込みになります。
(範囲指定ができません)

非ドキュメント上にドラッグ
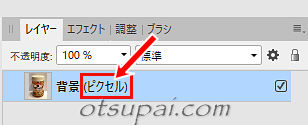
ドキュメントを作成してないまっさらなAffinity Photo上にドラッグすると”ピクセル”つまりラスタライズした状態での読み込みになります。

これはドキュメントをいくつか開いてる状態でタブ部分にドラッグ&ドロップした時も同じ挙動です。
(画像上で右クリック→「プログラムから開く」でAffinity Photoを指定した時も同様)

なぜこういう仕様なのかはわかりません。
たぶんそれぞれに何らかのメリットはあるんでしょう。
PSD画像
”Photoshopなんて使ったことないから関係ないね”という初心者の方も当然いらっしゃるでしょう。
しかしながらフリー素材の中にはPhotoshop形式(PSD)で配布しているところもあったりするのでこれが読み込めるっていうのはとてもありがたいことなんです。
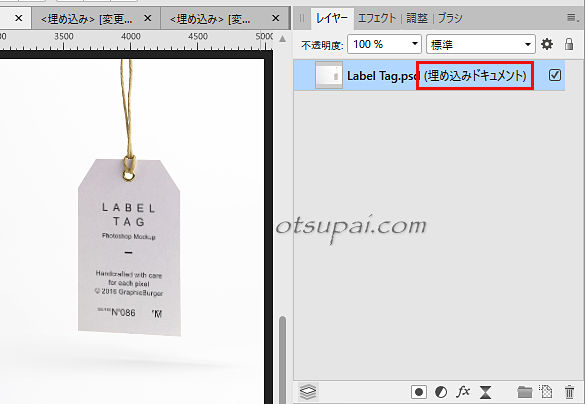
試しにPSDのフリー素材をAffinity Photoに読み込んでみました。
ところがですよ、読み込んだ時点ではレイヤー表示がこんな感じなんです。

ええ?1枚画像での読み込みなの?!
埋め込みドキュメントって何?
てっきりレイヤー構造まで再現できると思ってたんですけどね。
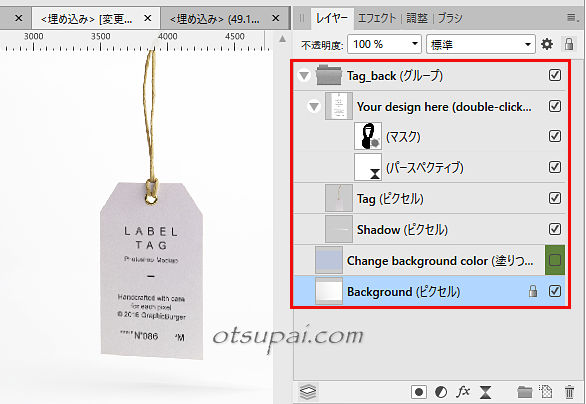
しかしながら読み込まれたレイヤー部分を(つい誤って)ダブルクリックしたところ…おお!レイヤー構造が復元されたじゃないですか!
(別タブで新規表示されます)
このやり方があってるのかどうかはわかりませんが、まあよしとしましょ。
(多分、問題ないはず)

PSD形式のファイルがレイヤー構造を維持したまま読み込み可能ってことは”修正”が可能ってことです。
(元々そういう目的で作られているんですけどね)
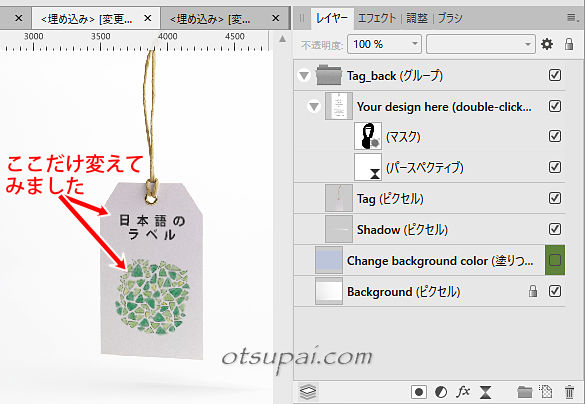
試しに先ほどの”商品ラベル”の表示部を変えてみました。

これ、タグやひもの部分を自分で作ってたら相当な時間とセンスが必要です。
その点、この手のフリー素材は元々プロが作ったようなデザインの一部を自分好みにカスタマイズできるようになってるものばかりなので、自分でイチから作るよりは短時間ではるかにクォリティの高いモノが作れます。
 筆者
筆者デザインの幅が一気に広がりますね。
フリー素材を検索する時は「psd モックアップ フリー素材」といったようなキーワードで探すといっぱい出てきます。
モックアップと言うのは「試作や店頭展示用に作られる中身のない本物そっくりのサンプル品」のことで、webの世界ならホンモノそっくりのデザインなんかがまさにモックアップです。
PSD形式のフリー素材はPhotoshopoの”スマートオブジェクト”という機能を使って作成されたものも少なくありません。
(Photoshopから離れてもう長いので詳しくは知りませんが)
スマートオブジェクトというのは「縮小と拡大を繰り返しても劣化しない画像データ」のことだそうで、まさにAffinity Photoの画像の扱いと全く同じものです。
しかしながらデフォルトの設定だとこのスマートオブジェクトを正常に読み込めないようで、PSDファイルを取り込む際にはメニューの【編集】→【環境設定】→【一般】を開き、「可能であればPSDスマートオブジェクトをインポート」にチェックを入れておくといいようです。
Webp
Webp(ウェッピー)というのは画質をあまり落とさずに高い圧縮率でァイルサイズを軽量化できるGoogleが開発した新しい画像フォーマット(拡張子.webp)のことです。
しかもPNG同様透過画像を書き出すこともできるので、これから注目の画像フォーマットです。
いいことづくめのようですが、このページ作成時点でMacのSafariが未対応なこと、サイト作成時に他の画像(JPEGなど)での代替表示用HTMLが面倒なこと、そしてWebp対応ソフトもまだ少ないこともあって世間に広まるのはもうちょっと先のことでしょう。
フリー素材配布サイトでもWebpでの配布はまだ見たことがないですし。
macOS 11 Big SurからWebpに対応するそうです。
このWebp、実はAffinity Photoで読み込み可能なんです。
(ただし”出力”には現時点では未対応)
将来Webp形式での画像が増えてくるようなことがあればAffinity Photoでよかったと思える日が来るかもしれません。
【Affinity Photo ver.1.9.2で検証済】




コメント